JavaScript--实现限制input输入框数字输入,实现每四位一个空格效果(银行卡号,手机号等)

前言
工作学习中经常能遇到输入框限制输入数字,并且每四位一空格的情况,比如表单中银行卡号,手机号等输入框的限制,这里介绍一下使用js具体的实现方法。不需要引用第三方ui库。
正文
1.input标签的数字输入框
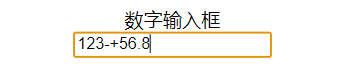
<input type="number" />
实现结果如下:

这是html标签限制的数字,返回字符串,表示 number 字段的表单元素类型,但是可以输入+-*/.等特殊字符,不能满足我们的需求。
2.限制数字输入的输入框
<input type="text" onkeypress="keyPress()">
<script>
//实现只能输入纯数字
function keyPress() {
var myEvent = event || window.event;
var keyCode = myEvent.keyCode;//这里做了兼容性处理
if (keyCode >= 48 && keyCode <= 57){
event.returnValue = true;
} else {
event.returnValue = false;
}
}
</script>
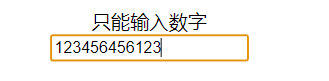
实现结果如下:

这里根据按下的键盘判断对应的键盘码是否是数字来实现输入框内只能输入数字,前提需要了解键盘码,了解输入框的事件:
键盘码如下:
输入框input对应的事件:
oninput用户输入的时候触发,当元素的值发生变化时立即触发
onchange在元素失去焦点时候触发
onkeypress 事件会在键盘按键被按下并释放一个键时发生。
与 onkeypress 事件的关联的事件发生次序: onkeydown > onkeypress > onkeyup
3.每四位一空格的输入框
<input type="text" oninput="checkStrLong()" onkeypress="keyPress()" id="nbsp">
<script>
//实现只能输入纯数字
function keyPress() {
var myEvent = event || window.event;
var keyCode = myEvent.keyCode;//这里做了兼容性处理
if ((keyCode >= 48 && keyCode <= 57)){
event.returnValue = true;
} else {
event.returnValue = false;
}
}
//实现四位一个空格符
function checkStrLong() {
var reg = /\s{1,}/g;
var str=""//定义页面展示效果的值
var mystr = document.getElementById("nbsp").value;
mystr = mystr.replace(reg,"");
for (let i = 0; i < mystr.length; i++) {
if(i%4===0 && i>0){
str = str + " " + mystr.charAt(i);
}else {
str = str + mystr.charAt(i);
}
}
document.getElementById("nbsp").value = str;
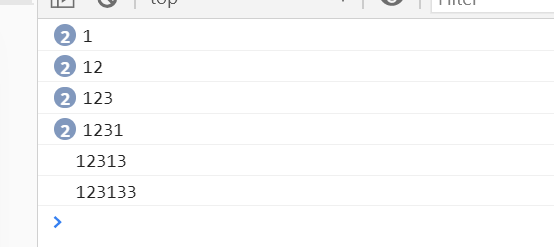
console.log(mystr);//实际输入的值
}
</script>
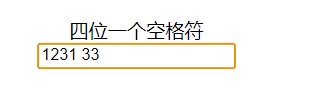
实现结果如下:


通过键盘码限制数字的输入,然后每四位拼接一个空格,mystr为实际输入的值,str为页面显示的值,这样实现了我们的需求。
4.进阶的方法就是使用组件库里现成的
总结
以上就是我要介绍的全部内容了,希望对看到的人有些许帮助,有错误还请指正,谢谢啦!!如果觉得还不错,请点下关注一起成长啦!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了