css--background和radial-giadient的常见用法
前言
这里主要介绍下css中background和radial-giadient径向渐变的使用,工作中用到的地方可能也不太多,但是每次用到了都需要查阅官网,查资料就比较麻烦,这里记录一下我自己整理的常见用法,方便日后使用吧!这里省去了一些特别特别基础的使用语法。
目录
- 自己根据两个属性实现的一些简单的效果
- background的语法使用
- radial-giadient的语法使用
正文
- 根据background和radial-gradient实现的一些简单效果




2.background的语法使用
background属性
-
-
- background-color : 定义元素的背景颜色
-
-
background-color 设置的只是背景颜色, background 设置的是整个背景
-
当元素本身设置了background-img 属性时,如果设置了background-color,图片不会被覆盖,background-color会在image底层,而过设置的是background,那么图片会被覆盖掉
-
-
- background-image:定义图片为背景,多张图片时需要写多个urlbackground-position:设置图片的起始位置,定义的background-image在容器中的位置,对background-color无效
-
-
当设置了visibility:hidden与display:none对background-image的影响background-image对应的是一张静态资源图片,当页面渲染前会请求这张图片的资源来进行加载渲染visibility:hidden 元素仍然再dom树中,只是不显示而已,display:none,元素不存在与dom树中当元素visibility:hidden时,这张图片资源仍然会请求,但是显示不出来,当设置了display:none这张图片不会请求,也不会显示一种特殊场景 如果也i按出现了滚动条,那么滚动条下面(即视图之外)的background-image静态资源回不回请求呢,答案是会的,只要元素存在与dom树上,不论显示还是隐藏,其一栏的background-image资源都将会请求回来
-
-
- background-repeat:设置背景图片是否以及如何平铺,值针对background-image的平铺,对background-color无效
- background-size:设置背景图片的尺寸,有四种植,如果要设置size的值,需要紧跟在position后面并且用"/"隔开
-
- length:设置【怕【图像的高宽,图片会根据高宽发生扭曲,通常使用的时候只需要设置一个值,以免图片发生扭曲
- percentage:以父元素的百分比设置高宽,同上
- cover 把背景图片扩展到足够大,以使背景图片覆盖整个背景区域,图像不会发生扭曲,内容区域全部有背景图片,但是可能背景图片不全,只是其中的一部分
- contain :设置背景图片扩展到最大尺寸,使得其高宽全适应内容区域,图片不会发生扭曲,但是肯能一部分区域没有背景图
-
- background-origin:设置背景图片的背景区域background-clip:规定背景的绘制区域
-
- border-box:默认值,背景绘制在边框的方框内
- padding-box:背景绘制在衬距方框内
- content-box:背景绘制在内容方框内
-
-
- border-box:默认值,背景绘制在边框的方框内
- padding-box:背景绘制在衬距方框内
- content-box:背景绘制在内容方框内
- background-attachment:设置背景图像是否固定或者随着页面的滚动而滚动,定义background-image是否跟随容器的滚动而滚动,对background-color无效
-
- scroll:默认值,背景图像会随着页面其余部分的滚动而滚动
- fixed:当页面的其余部分滚动时,背景图像不会移动
- inherit:规定应该从父元素继承background-attachment属性的设置
-
- background-color : 定义元素的背景颜色
-
实现上面第一个效果的写法:
.mydiv{
width: 500px;
height: 500px;
margin: 500px auto;
border: 10px solid pink;
background-color: salmon;
background-image: url(../img/myflaw.png), url(../img/paper.png);
background-position:center center,right bottom;
background-repeat:no-repeat,repeat;
background-attachment: inherit;
}
补充一个transparent常见用法
background :transparent代表背景透明
使用场景:如果一个元素在另一个元素之上,而你想显示下面的元素,这时你就需要把上面的元素的bangckground设置为transparent,这就像常见的你点击保存二维码一样,有时候其实是两张图片,你看到的是下面的一张图片,点击保存的是上面的二维码的图片。
3.radial-giadient的语法使用
- radial-gradient函数用于径向渐变创建图像
- 语法:background: radial-gradient(shape size at position, start-color, …, last-color);
径向渐变由中心点定义
为了创建径向渐变你必须设置两个终止色
- 三个参数
shape:确定圆的类型:elipse:默认值,指定椭圆形的径向渐变 circle:指定圆形的径向渐变
size:定义渐变的大小,可能值:
farthest-corner:(默认),指定径向半径长度从圆心到离圆心最远的角
closest-side:指定径向渐变的半径长度从圆心到离圆心最近的边
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边
position d定义渐变的位置,可能值:
center:(默认)设置中间为径向渐变圆心的坐标值
top:设置顶部为径向渐变的纵坐标值
bottom:设置底部为径向渐变的原型的纵坐标值
start-color,....,last-color 用于径向渐变的起止颜色
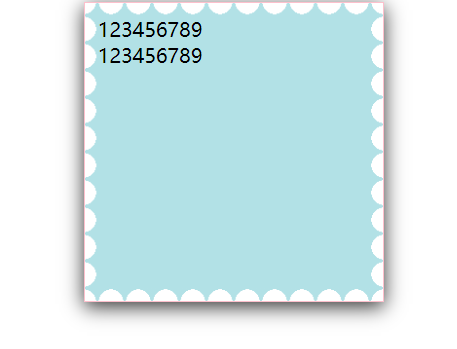
常见的用法一:效果图上图2
<div class="mydiv"> <div class="innerdiv"> <div>123456789</div> <div>123456789</div> </div> </div> .mydiv{ height: 220px; width: 220px; border: 1px solid pink; padding: 10px; margin: 0 auto; background: radial-gradient(transparent 10px, powderblue 10px); background-size: 22px 22px; background-position: 10px 10px; box-shadow: 0 4px 16px #333333; } .innerdiv{ height: 220px; background-color: powderblue; }
常见的用法二:效果图上图3
<div class="wrap"> 500元 </div> .wrap{ position: relative; margin: 100px auto; height: 160px; width: 400px; background-image: radial-gradient( circle at 0.5px 8px ,transparent 6px,#ff9e6d 6px,#ff9e6d),radial-gradient( circle at 199.5px 8px ,transparent 6px,#ff9e6d 6px); background-size: 200px 18px; background-position: 0 0 , 200px 0; background-repeat: repeat-y; font-size: 60px; color: #fff; font-weight: bold; line-height: 160px; padding-left: 40px; box-sizing: border-box; cursor: pointer; } .wrap::before { position: absolute; content: ""; left: 240px; top: 0; bottom: 0; width: 0; border-left: 1px dashed #fff; } .wrap::after { position: absolute; content: "立即领取"; font-size: 26px; width: 70px; top: 50%; right: 2%; transform: translate(-50%, -50%); line-height: 40px; letter-spacing: 5px; }
常见的用法三:效果图上图4
<div class="color-text"> hello world! </div> .color-text{ width: 700px; font-size:100px; font-weight: 600; background:-webkit-linear-gradient(left, #FB1616, #F3167C 10%, #5A28F3 20%,#2099EF 30%, #096B7B 40%,#5EE626 50%, #B7D416 60%, #E0AC1A 70%, #EF6F14 80%,#B90F4E 90% ); color:transparent; /* 以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。 */ -webkit-background-clip: text; margin: 100px auto; }
还有很多炫酷的用法,比如电子回单里面边框条纹,信封的手撕特效都是由css完成的,欢迎各位大佬提出宝贵的意见。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了