css--div宽度设置为100%,设置属性margin-left和margin-right时出现的问题
前端面试题CSS-div宽度设置为100%,设置属性margin-left和margin-right时出现的问题

div格式如下
<div class="a"> <div class="b"></div> </div>
- css样式,子元素宽度等于父元素的宽,margin-left有效,margin-right无效
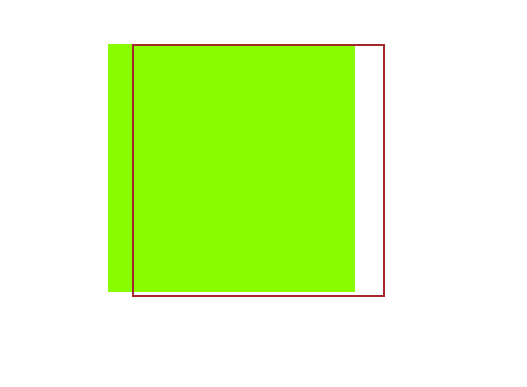
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 100%; height: 100%; margin-left: 20px; margin-right: 20px; border:2px solid brown; }
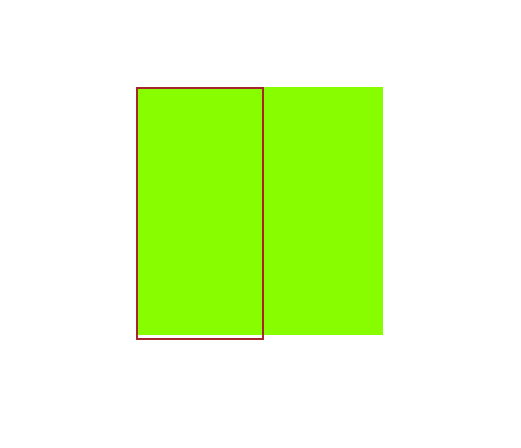
运行效果如下:
2.css样式,子元素宽度等于父元素宽度,margin-right无效
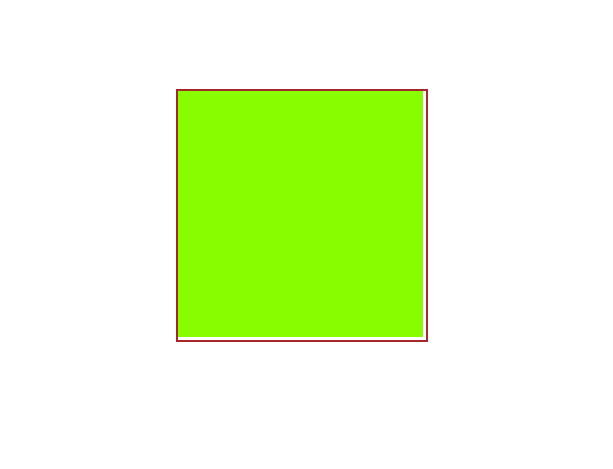
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 100%; height: 100%; margin-right: 20px; border:2px solid brown; }
运行效果如下:
3.css样式 ,子元素等于父元素的宽度,margin-left有效
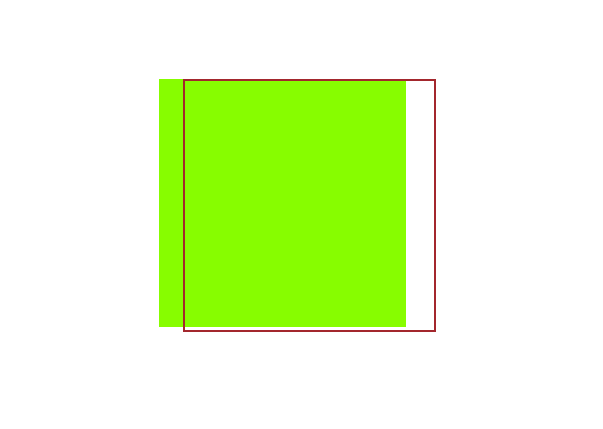
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 100%; height: 100%; margin-left: 20px; border:2px solid brown; }
运行效果如下:
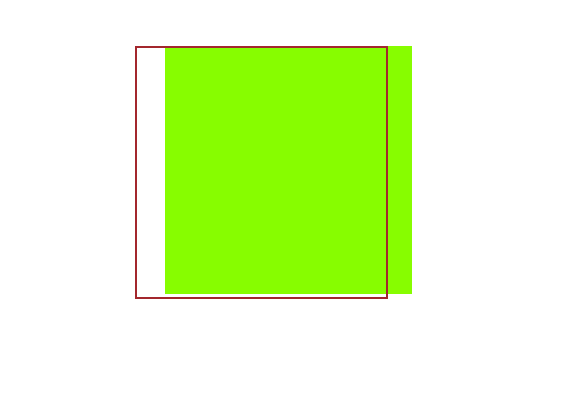
4.css样式,子元素的宽度加margin-left小于父元素的宽度,margin-left有效
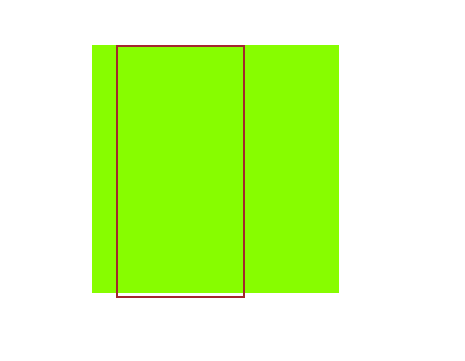
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 50%; height: 100%; margin-left: 20px; border:2px solid brown; }
运行效果如下:
- css样式,子元素宽度加margin-right小于父元素宽度,此时margin-right无效
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 50%; height: 100%; margin-right: 20px; border:2px solid brown; }
运行效果如下:
- css样式 float:right使得margin-right有效
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 100%; height: 100%; float: right; margin-right:20px; border:2px solid brown; }
运行效果如下:
总结
- 浏览器渲染是从左到右,从上到下排序的,当子元素的宽度加margin-left的值小于父元素的宽度时候,子元素在父元素内向右偏移margin-left的px值,此时margin-right默认铺满父元素的宽度
- 当子元素的宽度等于父元素宽度,即子元素铺满了整个父元素,此时margin-right是无效的,而margin-left有效,这是由于浏览器的渲染顺序决定的。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了