parcel工具搭建three.js开发环境及报错填坑
parcel工具搭建three.js开发环境
今天用parcel工具搭建了一个threejs开发环境,遇到了一点小坑,简单的做一个记录。
首先贴出正确的操作姿势
mkdir threeJsDemo
cd threeJsdemo
yarn init
//一路回车
然后生成package.json文件,我们这边不按照parcel官网上给出的实例,安装parcel-bundler,这个后面会有坑。我们直接安装parcel
yarn add parcel -D
然后新建src目录
mkdir src
在src文件夹内创建index.html 和创建main/main.js文件
目录结构如下

在package文件上添加dev,和build指令
"scripts": {
"dev": "parcel src/index.html",
"build": "parcel build src/index.html"
}
在index.html 中引入main.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>parcel for threeJS</title>
</head>
<body>
<script src="./main/main.js" type="module"></script>
</body>
</html>
然后yarn dev 就可以启动项目了
最后说一说按照parcel官网上安装parcel-bundler会报的错和如何填坑
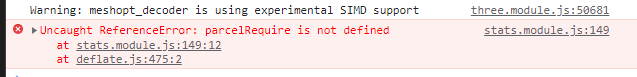
安装parcel-bundler的时候,如果在index.html 引入main.js 使用type=‘module’运行起来页面会报错,

要么就是删掉type=‘module’,要么在index.html文件改成如下,在head标签内先声明parcelRequire
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>parcel for threeJS</title>
<script>var parcelRequire;</script>
</head>
<body>
<script src="./main/main.js" type="module"></script>
</body>
</html>
因为在parcel 1.0版本中parcelRequire是隐式声明,使用ES Module会报错
最后附上 parcel 2.0官网的地址 https://v2.parceljs.cn/getting-started/webapp/


