初级入门 ---用基本图形构建规则形体。
WebGL 坐标系
本节开始学习 3D 形体的绘制,与之前几个章节绘制点和面不同,3D 形体的顶点坐标需要包含深度信息 Z 轴 坐标。所以我们先了解一下 WebGL 坐标系 的概念。
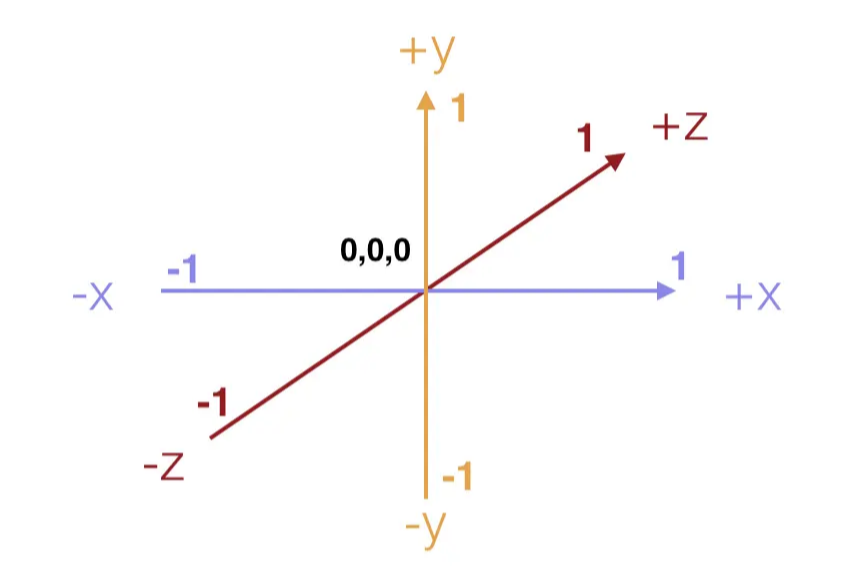
WebGL 采用左手坐标系,X 轴向右为正,Y 轴向上为正,Z 轴沿着屏幕往里为正,如下图:

没错,WebGL 是遵循右手坐标系,但仅仅是遵循,是期望大家遵守的规范。其实 WebGL 内部 (裁剪坐标系) 是基于左手坐标系的,Z 轴沿屏幕向里为正方向。
WebGL 坐标系 X、Y、Z 三个坐标分量的的范围是【-1,1】,即一个边长为 2 的正方体,原点在正方体中心。我们也称这个坐标系为标准设备坐标系,简称 NDC 坐标系。
大家应该还记得,前面章节我们经常在顶点着色器中使用内置属性 gl_Position,并且在为 gl_Position 赋值之前做了一些坐标系转换(屏幕坐标系转换到裁剪坐标系)操作。
gl_Position 接收一个 4 维浮点向量,该向量代表的是裁剪坐标系的坐标。读者可能会问了,裁剪坐标系又是怎么冒出来的?这里先不细说,大家只需要记住,gl_Position 接收的坐标范围是顶点在裁剪坐标系中的坐标就可以了。
裁剪坐标系中的坐标通常由四个分量表示:(x, y, z, w)。请注意,w 分量代表齐次坐标分量,在之前的例子中,w 都是设置成 1 ,这样做的目的是让裁剪坐标系和 NDC 坐标系就保持一致,省去裁剪坐标到 NDC 坐标的转换过程。
gl_Position 接收到裁剪坐标之后,顶点着色器会对坐标进行透视除法,透视除法的公式是 (x/w, y/w, z/w, w/w) ,透视除法过后,顶点在裁剪坐标系中的坐标就会变成 NDC 坐标系中的坐标,各个坐标的取值范围将被限制在【-1,1】之间,如果某个坐标超出这个范围,将会被 GPU 丢弃。我们给出的顶点坐标都是基于屏幕坐标系,然后在顶点着色器中对顶点作简单转换处理,转变成 NDC 坐标。
如何用三角形构建正方体
一个只包含坐标信息的立方体实际上是由 6 个正方形,每个正方形由两个三角形组成,每个三角形由三个顶点组成,所以一个立方体由 6 个正方形 * 2 个三角形 * 3 个顶点 = 36 个顶点组成,但是这 36个顶点中有很多是重复的,我们很容易发现:一个纯色立方体实际上由 6 个矩形面,或者 8 个不重复的顶点组成。
请谨记,顶点的重复与否,不只取决于顶点的坐标信息一致,还取决于该顶点所包含的其他信息是否一致。比如顶点纹理坐标 uv、顶点法线,顶点颜色等。一旦有一个信息不同,就必须用两个顶点来表示。
仍然以矩形举例,每个顶点只包含坐标和颜色两类信息。如果我们的矩形是纯色的,假设是红色。
//顶点信息
var positions = [
30, 30, 1, 0, 0, 1, //V0
30, 300, 1, 0, 0, 1, //V1
300, 300, 1, 0, 0, 1, //V2
30, 30, 1, 0, 0, 1, //V0
300, 300, 1, 0, 0, 1, //V2
300, 30, 1, 0, 0, 1 //V3
]
很明显,V0 和 V2 这两个顶点坐标和颜色完全一致,所以,该顶点是重复的,我们可以忽略重复的顶点。
同样地,还是这样一个矩形,每个顶点还是只包含坐标和颜色两类信息,我们想实现一个渐变矩形,从 V0 -> V1V2 为红绿渐变,从V1V2 -> V3 为黄蓝渐变。 如下图所示:

我们看一下顶点数组
//顶点信息
var positions = [
30, 30, 1, 0, 0, 1, //V0,红色
30, 300, 0, 1, 0, 1, //V1,绿色
300, 300, 0, 1, 0, 1, //V2,绿色
30, 30, 1, 1, 0, 1, //V4,黄色
300, 300, 1, 1, 0, 1,//V5,黄色
300, 30, 0, 0, 1, 1 //V3,蓝色
]
可以看到,虽然 V0 和 V4,V2 和 V5 的顶点坐标一致,但是顶点颜色不一样,所以我们只能把他们当做不同的顶点处理,否则达不到我们想要的效果。


