threeJS基础学习---创建一个场景(Creating a scene)
开始之前
在开始使用three.js之前,你需要一个地方来显示它。将下列HTML代码保存为你电脑上的一个HTML文件,同时将three.js复制到该HTML文件所在的目录下的lib/目录下,然后在你的浏览器中打开这个HTML文件。在js目录下创建creatingaScene.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="lib/three.js"></script>
<script src='js/creatingaScene.js'></script>
</body>
</html>
创建一个场景
//creatingaScene.js
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
0.1,
1000
);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
我们现在建立了场景、相机和渲染器。
threejs中相机的理解:
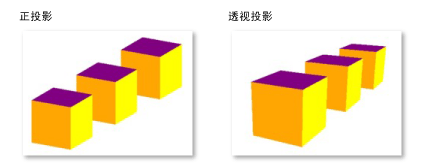
相机扮演的角色和我们看电影时放映机的角色差不多,照相机不断的拍摄我们创建好的场景,然后通过渲染器渲染到屏幕中,最后在屏幕中展现出创建的3d场景。一般情况下,照相机是禁止的,但是如果我们想看到我们创建场景中更多的视野的时候,可以通过不断的移动照相机来实现,如果一定要拿某一样东西来比喻,那用我们的眼睛是再适合不过的了。three.js中提供了两种基本的照相机,分别是正投影相机OrthographicCamera和透视投影相机PerspectiveCamera。透视投影照相机对应投影到的物体的大小是随着距离逐渐变小的,而正投影照相机投影到的物体大小是不受距离影响的。两者区别可以通过下图简单说明:

const camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
0.1,
1000
);
上述代码中,new THREE.PerspectiveCamera构造函数用来创建透视投影相机,该构造函数总共有四个参数,分别是fov,aspect,near,far 。fov表示摄像机视锥体垂直视野角度,最小值为0,最大值为180,默认值为50,实际项目中一般都定义45,因为45最接近人正常睁眼角度;aspect表示摄像机视锥体长宽比,默认长宽比为1,即表示看到的是正方形,实际项目中使用的是屏幕的宽高比;near表示摄像机视锥体近端面,这个值默认为0.1,实际项目中都会设置为1;far表示摄像机视锥体远端面,默认为2000,这个值可以是无限的,说的简单点就是我们视觉所能看到的最远距离。
除了上述四个基本属性之外,透视投影相机六个属性,分别是:filmGauge,filmOffset,focus,isPerspectiveCamera,view,zoom。这几个参数在实际应用中很少用到,基本都保持默认值。如果想了解各属性的意义及完成的功能可以通过官方文档去了解。
添加立方体
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
要创建一个立方体,我们需要一个BoxGeometry(立方体)对象. 这个对象包含了一个立方体中所有的顶点(vertices)和面(faces)。未来我们将在这方面进行更多的探索。
接下来,对于这个立方体,我们需要给它一个材质,来让它有颜色。Three.js自带了几种材质,在这里我们使用的是MeshBasicMaterial。所有的材质都存有应用于他们的属性的对象。在这里为了简单起见,我们只设置一个color属性,值为0x00ff00,也就是绿色。这里所做的事情,和在CSS或者Photoshop中使用十六进制(hex colors)颜色格式来设置颜色的方式一致。
第三步,我们需要一个Mesh(网格)。 网格包含一个几何体以及作用在此几何体上的材质,我们可以直接将网格对象放入到我们的场景中,并让它在场景中自由移动。
默认情况下,当我们调用scene.add()的时候,物体将会被添加到(0,0,0)坐标。但将使得摄像机和立方体彼此在一起。为了防止这种情况的发生,我们只需要将摄像机稍微向外移动一些即可。
渲染场景
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
}
animate();
使立方体动起来
在开始之前,如果你已经将上面的代码写入到了你所创建的文件中,你可以看到一个绿色的方块。让我们来做一些更加有趣的事 —— 让它旋转起来。
将下列代码添加到animate()函数中renderer.render调用的上方:
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
总结
这一小节我们创建场景、相机和渲染器,并通过threeJ创建了一个立方体,通过cube.rotation 这个函数将立方体的转动。
creatingaScene.js 完整的代码如下
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
0.1,
1000
);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();

