canvas 和 SVG的坐标系变化
坐标系转换
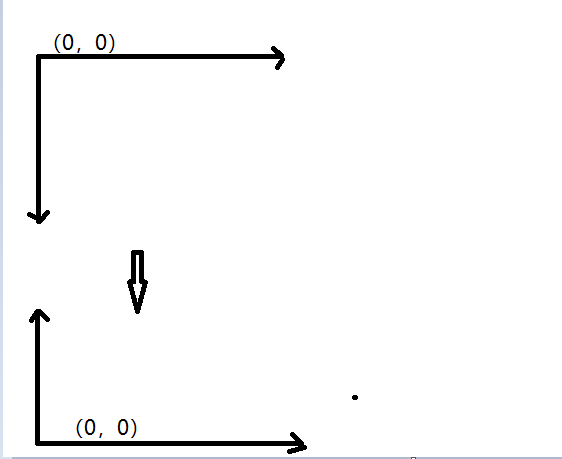
这里需要注意的 Canvas2D 和SVG的坐标系和我们课本里介绍的坐标系有点不同:它的原点是在左上角,x 轴是从左到右的,y 轴是从上到下的,大家可以参考下面的这张图。

canvas2D坐标系转换
下面再介绍一下 Canvas2D 坐标变换能力,我们可以对其进行平移、缩放和旋转等坐标系变换操作,具体的使用方式和效果参考下面这个例子:
// 获得 canvas 容器元素
const canvas = document.getElementById("canvas");
// 设置 canvas 的样式宽高
// 样式宽高决定了 canvas 在画布上呈现的大小
canvas.style.width = 400 + "px";
canvas.style.height = 200 + "px";
// 设置 canvas 画布宽高
// 这个宽高是可以绘制区域的大小
// 样式宽高是默认等于画布宽高的
canvas.width = 400;
canvas.height = 200;
// 获得绘制的上下文
// 之后的 API 都是通过调用 context
const context = canvas.getContext("2d");
context.fillStyle = "red";
context.fillRect(0, 0, 50, 50);
context.fillStyle = "red";
context.fillRect(0, 0, 50, 50);
// 进行一系列坐标变换
context.fillStyle = "blue";
context.translate(50, 50);
context.rotate(-Math.PI / 6);
context.scale(2, 3);
context.fillRect(0, 0, 50, 50);
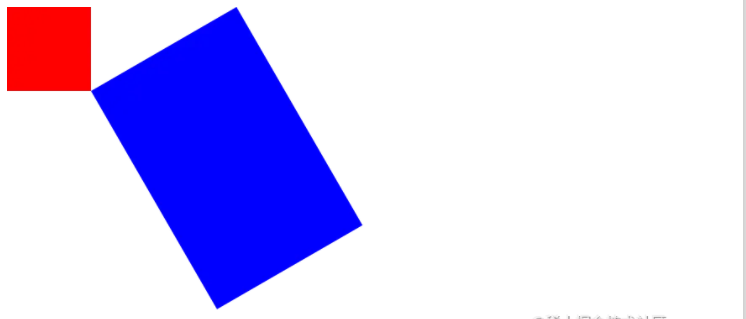
最后所得效果如下

SVG坐标系转换
SVG 的坐标系和上面提到的 Canvas2D 所用的坐标系是一样的。在 SVG 实现坐标变换的其中一种方式是使用
<svg
xmlns="http://www.w3.org/2000/svg"
version="1.1"
width="400"
height="200"
viewBox="0, 0, 400, 200"
>
<rect height="50" width="50" x="0" y="0" fill="red" />
<g transform="translate(50, 50) rotate(-30) scale(2, 3) ">
<rect height="50" width="50" x="0" y="0" fill="blue" />
</g>
</svg>
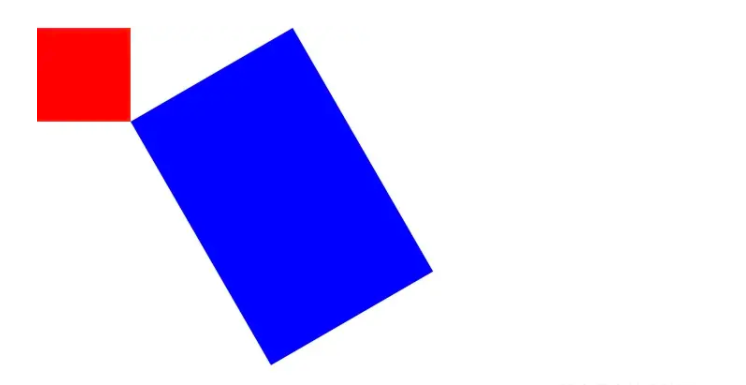
如上代码同样可以获得如 Canvas2D 绘制的效果:

小结
我们了解了canvas和SVG的基本绘图和坐标转换,下一节我们会通过一个简单的数据去模拟可视化入门的开发过程


