前端性能优化原理与实践一
一道面试题说起
从输入 URL 到页面加载完成,发生了什么?
我们从先从前端性能优化上来分析一下这个问题
- 第一步:我们输入在地址会经过DNS解析,将 URL 解析为对应的 IP 地址。
- 第二步:客户端和对应 IP 服务端建立 TCP 链接。
- 第三步:客户端向服务器发送 http 请求
- 第四步:服务端处理完我们的请求之后,把目标数据放在 HTTP 响应里返回给客户端
- 第五步:拿到响应数据的浏览器就可以开始走一个渲染的流程。渲染完毕,页面便呈现给了用户,并时刻等待响应用户的操作
如下图所示:

我们任何的性能优化都是在上面的五个步骤中权衡利弊,选出最优的优化方案。
详细的过程参考 从输入url到页面加载完成发生了什么详解
性能优化点和对应的方法论
网络层的性能优化
可以优化的点:
- DNS 解析花时间,能不能尽量减少解析次数或者把解析前置?
- TCP 每次的三次握手都急死人,有没有解决方案?
- 关于HTTP 请求的优化有那些呢?
对应的方法论:
- 浏览器 DNS 缓存和 DNS prefetch
- 长连接、预连接、接入 SPDY 协议等
- 在减少请求次数和减小请求体积,防抖,节流,雪碧图,上传代码压缩包,图片的加载优化。
浏览器层面的性能优化
- 资源加载优化-- 预加载和懒加载
- 服务端渲染
- 浏览器缓存机制的利用
- DOM 树的构建、网页排版和渲染过程、回流与重绘的考量、DOM 操作
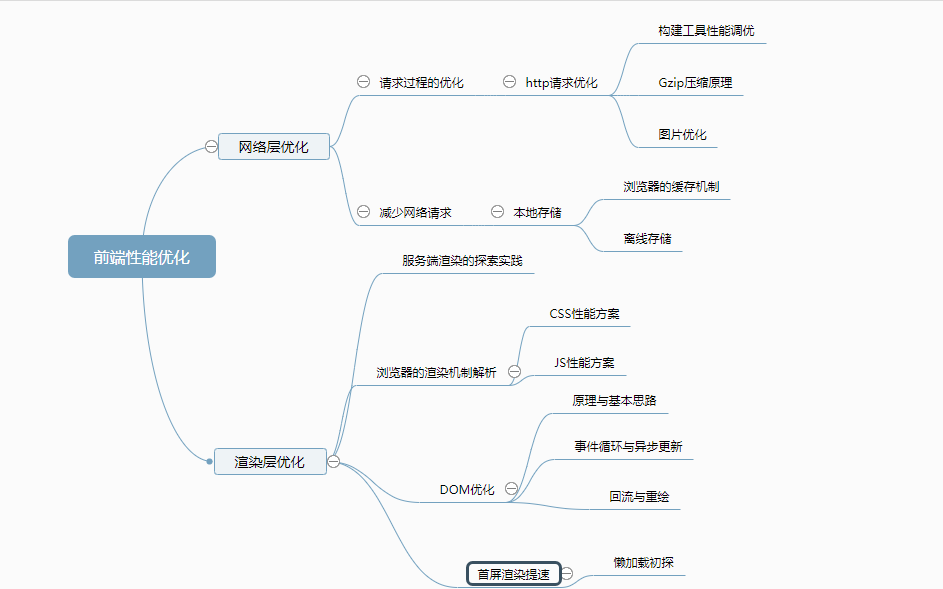
下图将是在性能优化上要了解和尝试的点。

总结
总的来说,我们将从网络层面和渲染层面两个大的维度来逐个点亮前端性能优化的技能树。在网络层面,我们需要学习一些必需的理论基础作为前置知识。这部分的学习或许不需要大家写特别多的代码,但需要大家对每一个知识点理解透彻,进而应用到自己日常优化的决策中去。网络层面结束后,由本地存储开始,我们会渐渐过渡到浏览器这一端的优化。

