vue在ngnix上的部署
前言
Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru 站 点(俄文:Рамблер)开发的
它也是一种轻量级的Web服务器,可以作为独立的服务器部署网站(类似Tomcat)。它高性能和低消耗内存的结构受到很多大公司青睐,如淘宝网站架设。
vue在ngnix部署的大致步骤
安装ngnix---> 打包vue项目 ---> 将vue项目dist文件放在ngnix服务器上文件夹下 ---> 配置ngnix服务config文件 --->访问服务地址
window系统本地ngnix部署vue项目
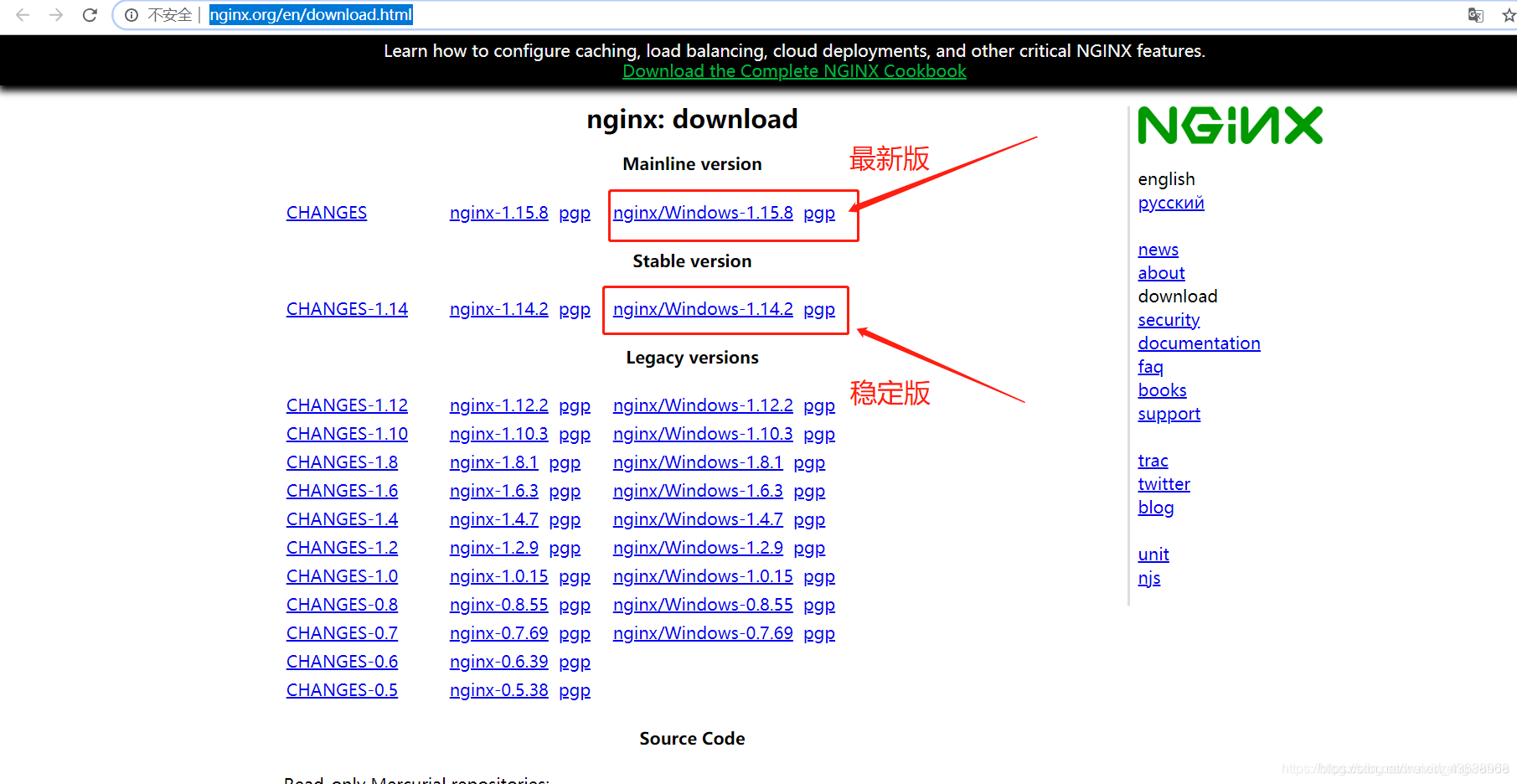
1、下载Nginx
下载地址:http://nginx.org/en/download.html (Nginx官网)

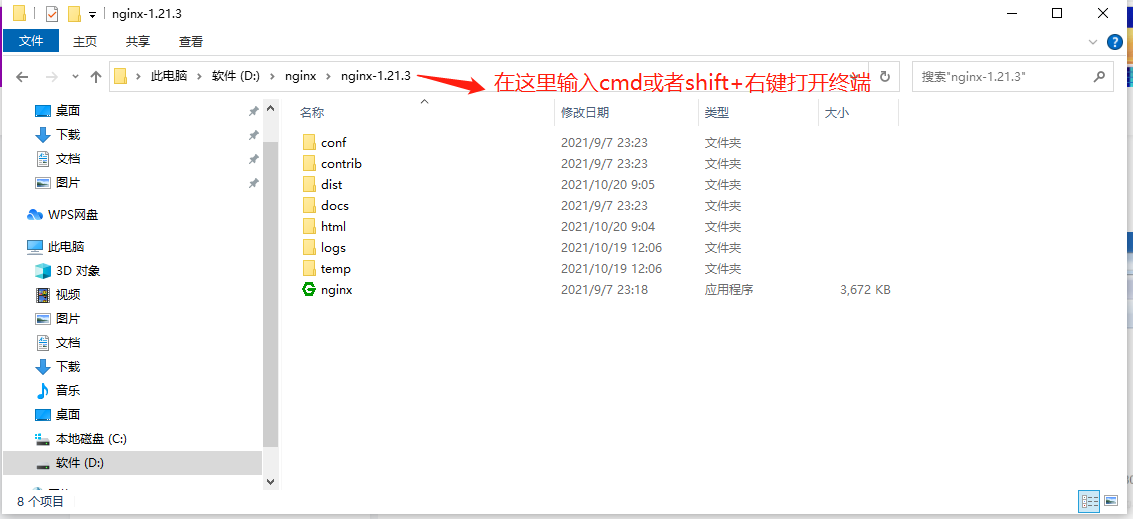
ngnix 不需要额外的安装,将压缩包解压到指定的文件夹下即可。
启动ngnix方法
1、终端输入start nginx 2、直接点击ngnix图标启动

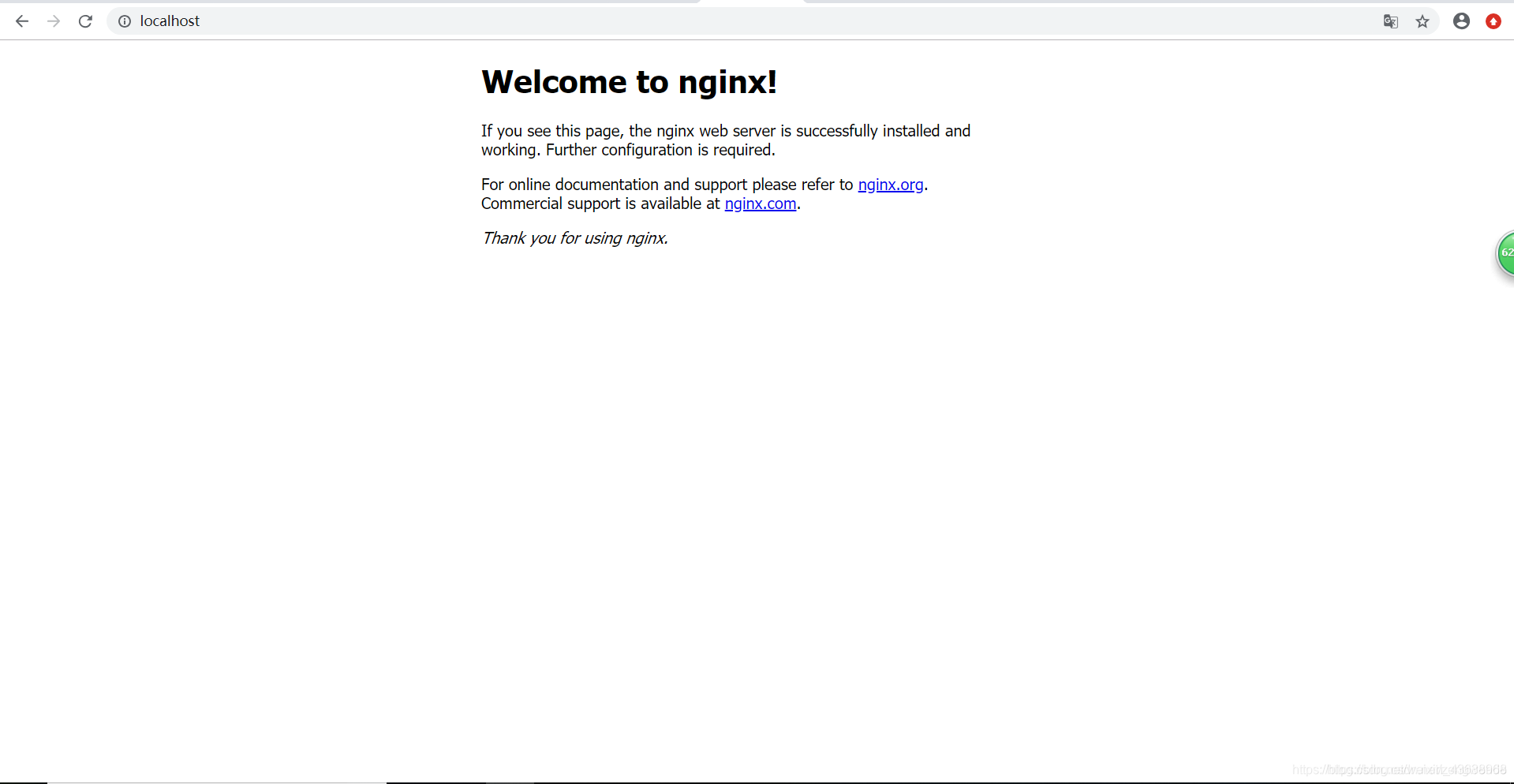
然后在浏览器页面输入localhost,出现如下界面则表示安装成功。默认监听80端口号。

简单的ngnix指令介绍
(1)start nginx 开启nginx服务
(2)nginx.exe -s stop 关闭nginx服务,快速停止nginx,可能并不保存相关信息
(3)nginx.exe -s quit 关闭nginx服务,完整有序的停止nginx,并保存相关信息
(4) nginx.exe -s reload 重载nginx服务,当你改变了nginx配置信息并需要重新载入这些配置时可以使用此命令重载nginx
(5) 使用 taskkill /F /IM nginx.exe > nul命令强关nginx服务器
简单访问自己的项目
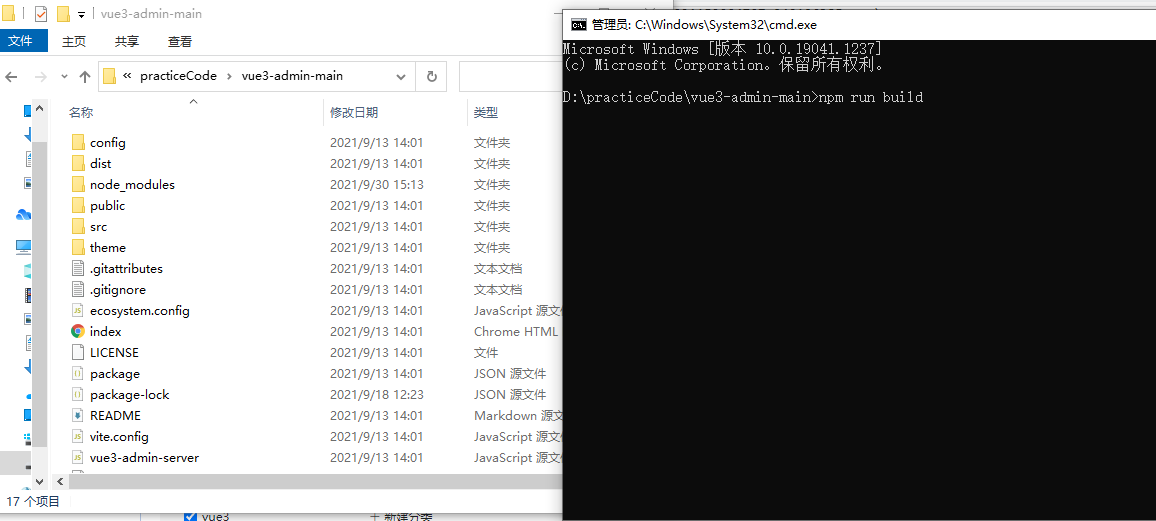
先打包自己的代码
npm run build

把生成的dist目录,放到html目录下。

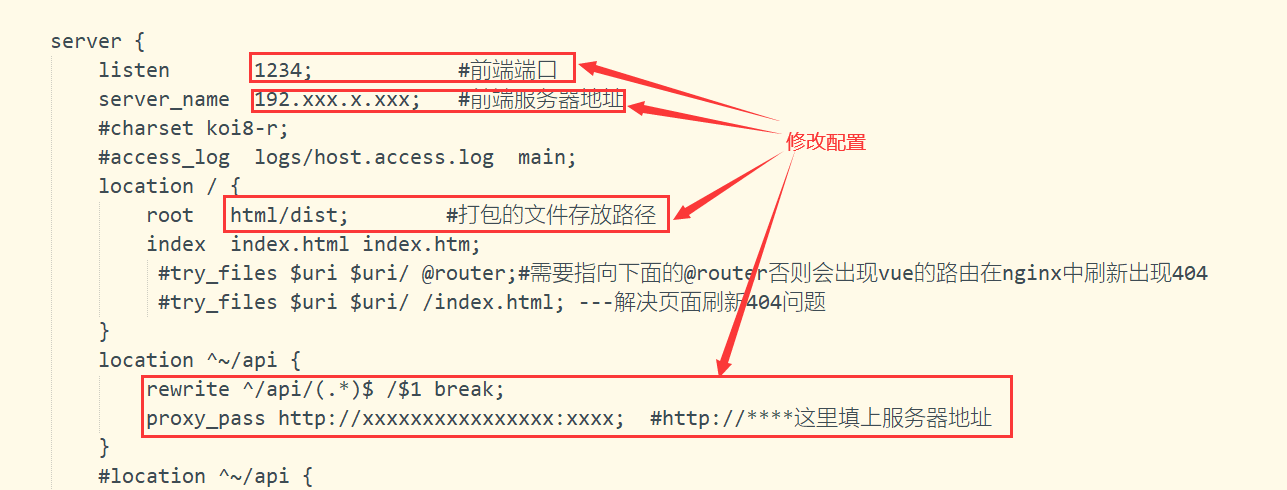
在nginx下的conf\nginx.conf中修改nginx的配置文件,配置修改如下

完整的代码展示
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8200; #前端访问时需要的端口
server_name xxx.xxx.x.x;#前端访问时需要的ip,默认127.0.0.1或localhost
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist; # 打包的文件存放路径,
index index.html index.htm;
try_files $uri $uri/ @router; #需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
#try_files $uri $uri/ /index.html; ---解决页面刷新404问题
}
#重点配置
location @router {
rewrite ^.*$ /index.html last;
}
#location ^~/api {
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_buffering off;
# rewrite ^/api/(.*)$ /$1 break;
# proxy_pass http://xxxxx:8080; 后端接口地址
#}
#location /api/ {
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#proxy_set_header Host $http_host;
#proxy_set_header X-Nginx-Proxy true;
#proxy_set_header Connection "";
#proxy_pass http://xxxxx:8080; #****后端接口地址
#proxy_redirect default ;
#}
location ^~/api {
rewrite ^/api/(.*)$ /$1 break; #重置api
proxy_pass http://xxxxx:8080; #****后端接口地址
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
远程liunx系统nginx做web服务器。
因为在本文vue前端项目中,需要从接口获取数据,可是数据与vue前端项目是在同一ip地址但不同端口号,所以需要跨域读取数据。本文的跨域处理是使用了nginx。
环境:
- linux
- xshell
- nginx
xshell远程在linux系统安装nginx
参照Linux安装nginx及部署Vue项目


 浙公网安备 33010602011771号
浙公网安备 33010602011771号