vite打包文件夹进行分类
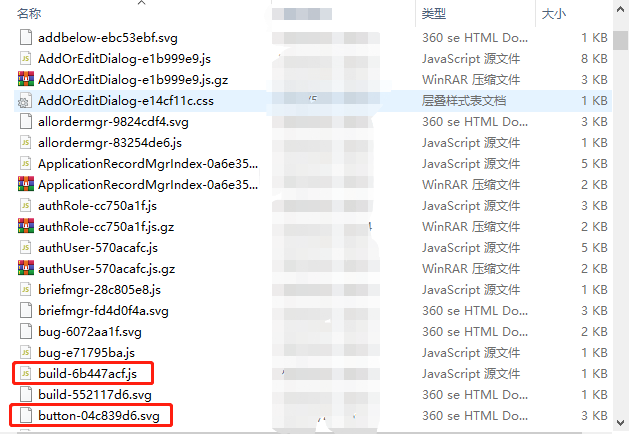
在使用vite打包的文件中,往往会出现一个问题,那就是所有的文件都会在一个文件夹里。

因此我需要在配置文件vite.config.js进行文件分类处理:
export default defineConfig({ build: { assetsDir: 'static', rollupOptions: { input: { index: resolve(__dirname, 'index.html') }, output: { chunkFileNames: 'static/js/[name]-[hash].js', entryFileNames: 'static/js/[name]-[hash].js', assetFileNames: 'static/[ext]/[name]-[hash].[ext]' } } } })
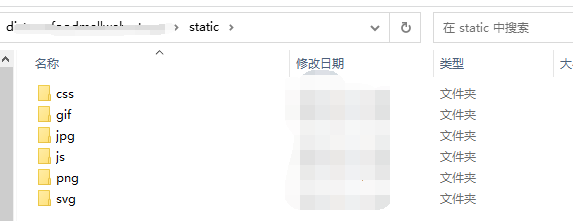
处理之后:

希望大佬看到有不对的地方,提出博主予以改正!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)