扫描普通二维码跳转到小程序指定页面
底层含义:
二维码就相当于是一个链接,此时我们需要点击这个链接到另一个页面,换成了一种扫码形式。
具体步骤:
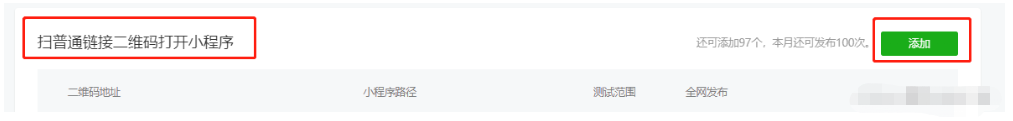
1、在微信公众平台的开发管理=》开发设置,找到(扫普通链接二维码打开小程序),点击添加,会出现下面的页面,配置好之后点击保存



2、配置完成生成二维码,扫码就可以跳转到小程序了

3、微信小程序接收参数:
onLoad(options) { const { q } = options; if (q && q != 'undefined') { // 获取到二维码原始链接内容 const qrUrl = decodeURIComponent(q); console.log(qrUrl); // 此处就是我们要获取的参数 json,通过方法解析 let jsonUrl = this.getwxUrlParam(qrUrl); // 比如我要得到id的值,直接取值即可 let resq = jsonUrl.res; console.log('resq:' + resq); } }, methods: { getwxUrlParam(url) { let theRequest = {}; if (url.indexOf('#') != -1) { const str = url.split('#')[1]; const strs = str.split('&'); for (let i = 0; i < strs.length; i++) { theRequest[strs[i].split('=')[0]] = decodeURI(strs[i].split('=')[1]); } } else if (url.indexOf('?') != -1) { const str = url.split('?')[1]; const strs = str.split('&'); for (let i = 0; i < strs.length; i++) { theRequest[strs[i].split('=')[0]] = decodeURI(strs[i].split('=')[1]); } } return theRequest; } }
这样就可以实现扫普通二维码跳转到小程序并获取参数!
希望大佬看到有不对的地方,提出博主予以改正!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!