如何在vue项目的public/html中使用自定义变量
使用vue-cli-service来构建一个vue应用程序,定义一些图标名称变量在.env文件中,需要在index.html中取到变量值。
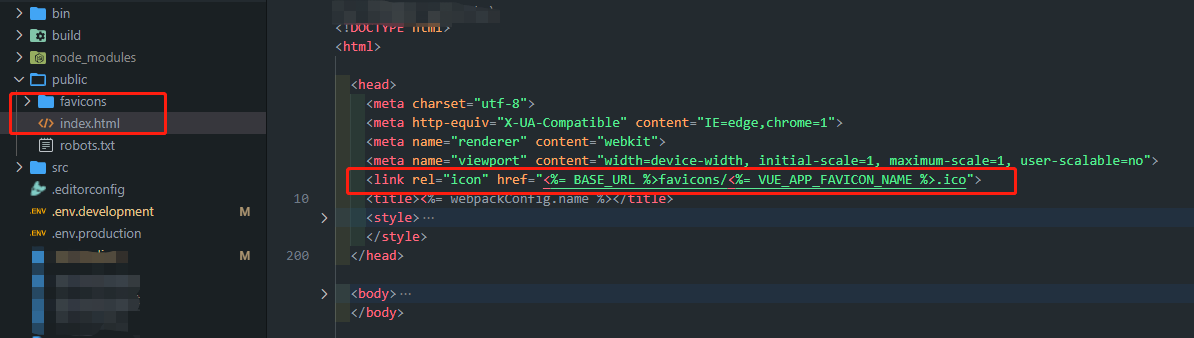
如:在index.html我看到:<link rel="icon" href="<%= BASE_URL %>favicon.ico">
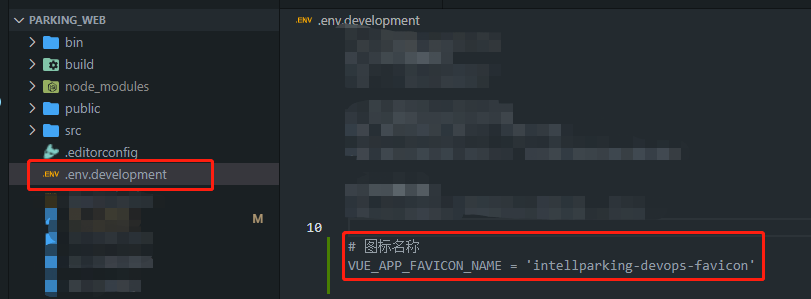
首先我在.env 文件中定义以VUE_APP_开头的变量,如: VUE_APP_FAVICON_NAME表示我的每个环境下的图标名称

其次直接在html中的使用变量:如:
1 | <link rel="icon" href="<%= BASE_URL %>favicons/<%= VUE_APP_FAVICON_NAME %>.ico"> |

这样就可以在html中使用变量了。
希望大佬看到有不对的地方,提出博主予以改正!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix