uniapp(公众号h5)使用pdf.js
1、下载pdf.js文件(微信公众号使用的话建议使用2.4的版本,要不然会出现语法上的问题:https://github.com/mozilla/pdf.js/releases/download/v2.4.456/pdfjs-2.4.456-dist.zip);
2、复制到uniapp项目中:

3、在页面中使用:
html:
<web-view class="web-view" :src="pdfUrl"></web-view>
js:
onLoad(page) { if (page.fileUrl) { this.pdfUrl = `/static/pdfjs/web/viewer.html?file=${ encodeURIComponent(page.fileUrl) }`; } },
遇到的问题:
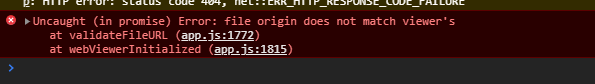
- 文件跨域问题:

解决方法(暴力解决):
在viewer.js中找到以下代码并进行注释就可以解决
// if (origin !== viewerOrigin && protocol !== "blob:") { // throw new Error("file origin does not match viewer's"); // }
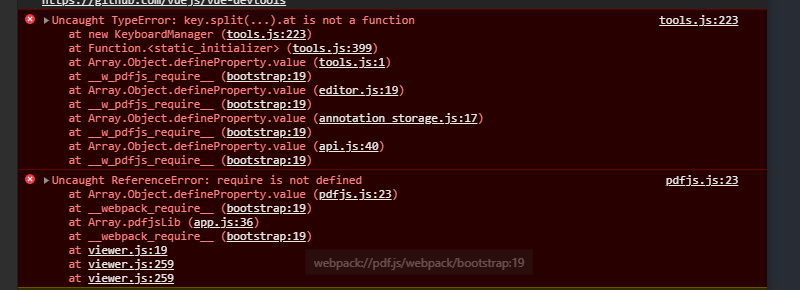
- 版本太高,部分语法在微信公众号中预览空白问题:

降低版本。我使用的2.4版本是可以解决这个问题的,但是大佬们应该会有其他的解决方案,欢迎分享!
希望大佬看到有不对的地方,提出博主予以改正!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号