element el-form 验证未通过自动定位到未通过的位置
需要解决问题:
使用element中表单组件时发现当字段项比较多时点击提交,校验提示信息只会在该字段项下方显示,用户体验非常不好,优化方式是让表单校验时自动定位到未通过验证字段位置
代码:
this.$refs['form'].validate((valid, object) => {
if (valid) {
// 验证通过
} else {
let str = [];
for (let key in object) {
object[key].map((item) => {
str.push(item.message);
});
let dom = this.$refs[Object.keys(object)[0]];
if (Object.prototype.toString.call(dom) !== '[object Object]') {
dom = dom[0];
break; //结束语句并跳出语句,进行下个语句执行
}
// 定位代码
dom.$el.scrollIntoView({
block: 'center',
behavior: 'smooth'
});
}
// 页面提示未通过校验字段项,并以逗号分隔
this.$message.error(str[0]);
}
});
}
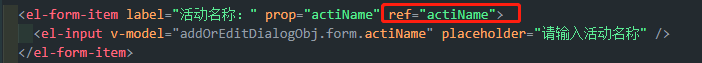
还有一个比较重要的点:

希望大佬看到有不对的地方,提出博主予以改正!



