使用Element-ui 中el-time-picker赋值后无法修改问题
这是正常赋值方式:
this.form.startTime = item.warnValue.split('-')[0] this.form.endTime = item.warnValue.split('-')[1]

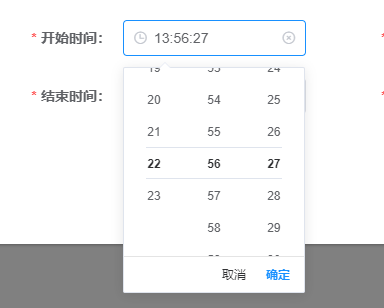
赋值已经成功,但是修改值的时候组件显示的值并没有修改.
修正后代码:
this.$set(this.form, 'startTime', item.warnValue.split('-')[0]) this.$set(this.form, 'endTime', item.warnValue.split('-')[1])

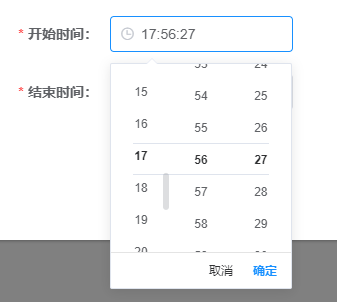
赋值成功并且可以修改.
希望大佬看到有不对的地方,提出博主予以改正!



