使用vue-baidu-map解析geojson
这是后台给我的gejson:

{"type":"FeatureCollection","features":[{"type":"Feature","properties":{},"geometry":{"type":"LineString","coordinates":[[[31.148260581906463,121.67195994909487],[31.086599467631498,121.76969558858048]],[[31.19918663281803,121.60168550904932],[31.270543099071627,121.73454489397504]],[[31.119065864225043,121.58791448558134],[31.19918663281803,121.60168550904932]],[[31.19918663281803,121.60168550904932],[31.148260581906463,121.67195994909487]],[[31.086599467631498,121.76969558858048],[31.270543099071627,121.73454489397504]],[[31.119065864225043,121.58791448558134],[31.086599467631498,121.76969558858048]],[[31.086599467631498,121.76969558858048],[31.04759406186183,121.59196584343134]],[[31.270543099071627,121.73454489397504],[31.148260581906463,121.67195994909487]],[[31.04759406186183,121.59196584343134],[31.119065864225043,121.58791448558134]],[[31.148260581906463,121.67195994909487],[31.119065864225043,121.58791448558134]]]}},{"type":"Feature","properties":{},"geometry":{"type":"MultiPoint","coordinates":[[31.19918663281803,121.60168550904932],[31.270543099071627,121.73454489397504],[31.148260581906463,121.67195994909487],[31.119065864225043,121.58791448558134],[31.086599467631498,121.76969558858048],[31.04759406186183,121.59196584343134]]}}]}
html代码:
<baidu-map
class="allMap"
v-if="lookMap"
:center="map.center"
:zoom="map.zoom"
:scroll-wheel-zoom="true">
<bm-marker
v-for="(item, index) in pointList"
:key="index"
:position="{lng: item[1], lat: item[0]}">
</bm-marker>
<bm-polyline
v-for="(item, index) in lineList"
:key="index + '-' + index"
:path="item"
stroke-color="blue"
:stroke-opacity="0.5"
:stroke-weight="2"></bm-polyline>
</baidu-map>
这是对js的处理(其中lineList数组为我存放polyline,pointList数组为我存放的marker的点)
this.lineList = []
this.pointList = []
let jsonArr = []
try {
jsonArr = JSON.parse(row.scPhotoJson).features
this.lookMap = true
for (let i = 0; i < jsonArr.length; i++) {
const type = jsonArr[i].geometry.type
switch (type) {
case 'LineString':
let arr = []
for (let j = 0; j < jsonArr[i].geometry.coordinates.length; j++) {
const item = jsonArr[i].geometry.coordinates[j]
let obj1 = {
lng: item[0][1],
lat: item[0][0]
}
let obj2 = {
lng: item[1][1],
lat: item[1][0]
}
let obj3 = [obj1, obj2]
arr.push(obj3)
}
this.lineList = arr
break
case 'MultiPoint':
this.pointList = jsonArr[i].geometry.coordinates
break
}
}
this.map.center = {
lng: this.pointList[0][1],
lat: this.pointList[0][0]
}
} catch (e) {
jsonArr = []
this.$message.error('json格式有误!')
}
其中仅仅只是做了marker和polyline, 其他的可以按照此法进行解析.
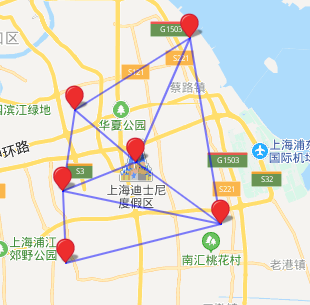
根据后台提供的geojson可以得到如图所示:

其中遇到的问题有:
因为我的地图为弹框,所以当我的弹框显示的时候,只出现点绘制,但是线(方形)并没有绘制出来,当你再次拖拽地图时又会重新绘制为一个正确的图形,并且开始的点似乎还和经纬度对应不上.
这是错误的图:

点都已经发生了偏移
这是正确的图:

解决方法:
当我弹框显示的时候,我再次加载一下地图即可(在vue中可以使用v-if),因为v-if可以重新创建dom,完成重载!
写的比较粗略,大佬勿喷!
希望大佬看到有不对的地方,提出博主予以改正!




