node+mysql+vue+express项目搭建
第一步:项目搭建之前首先需要安装node环境和MySQL数据库。
在已经完成上述的条件下开始进行以下操作:
- npm install @vue/cli -g (-g 代表全局安装)
- 初始化项目 vue create projectName (项目名) (检测是否安装成功过程省略)
- 剩下的配置根据自己需要来选择
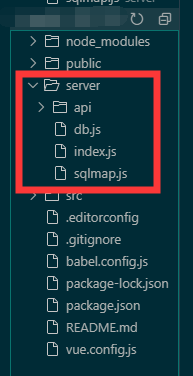
第二步:在项目的根目录下新建一个用来放置后端的目录
a、server文件夹

b、在server文件夹下新建api文件夹、db.js、index.js、sqlMap.js。
c、db.js (配置相关数据库)
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: 'root',
database: 'login',
port: '3306'
}
}
d、index.js (配置后端端口及api路由)
const userApi = require('./api/userApi')
const bodyParser = require('body-parser')
const express = require('express')
const app = express()
app.use(bodyParser.urlencoded({ extended: true }))
app.use(bodyParser.json())
// 后端api路由
app.use('/api/user', userApi)
// 监听端口
app.listen(3000)
console.log('success listen at port:3000......')
e、sqlMap.js (sql语句,由于博主是前端,所以对于sql语句的编写不是很好)
var sqlMap = {
// 用户
user: {
add: 'insert into user(username, password) values(?, ?)',
selectUser: 'select * from user WHERE username = ? AND password = ? '
}
}
module.exports = sqlMap
f、userApi.js
var models = require('../db')
var express = require('express')
var router = express.Router()
var mysql = require('mysql')
var $sql = require('../sqlMap')
// 连接数据库
var conn = mysql.createConnection(models.mysql)
conn.connect()
var jsonWrite = function (res, ret) {
if (typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
})
} else {
res.json(ret)
}
}
// 增加用户接口
router.post('/addUser', (req, res) => {
let sql = $sql.user.add
let params = req.body
conn.query(sql, [params.username, params.password], function (err, result) {
if (err) {
console.log('添加失败' + err)
}
if (result) {
jsonWrite(res, result)
}
})
})
// 查询用户信息
router.post('/selectUser', (req, res) => {
let sql = $sql.user.selectUser
let params = req.body
if (params.username) {
sql = "select * from user where username = '" + params.username + "' AND password = '" + params.password + "'"
}
console.log(sql)
conn.query(sql, [params.username, params.password], function (err, result) {
console.log(err)
console.log(result)
if (err) {
jsonWrite(err)
}
if (result) {
jsonWrite(res, result)
}
})
})
module.exports = router
g、主页页面
<template>
<div>
<el-form
:model="ruleForm"
status-icon
:rules="rules"
ref="ruleForm"
class="demo_ruleForm">
<el-form-item class="title">
<span>Register</span>
</el-form-item>
<el-form-item
prop="username">
<el-input
type="text"
prefix-icon="el-icon-user"
v-model="ruleForm.username"
placeholder="请输入邮箱"
autocomplete="off"></el-input>
</el-form-item>
<el-form-item
prop="password">
<el-input
type="password"
prefix-icon="el-icon-lock"
v-model="ruleForm.password"
placeholder="请输入密码"
autocomplete="off"></el-input>
</el-form-item>
<el-form-item
prop="password1">
<el-input
type="password"
prefix-icon="el-icon-lock"
v-model="ruleForm.password1"
placeholder="请再次输入密码"
autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button
type="primary"
class="submit_btn"
size="small"
@click="submitForm('ruleForm')">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data () {
const checkUsename = (rule, value, callback) => {
if (!value) {
return callback(new Error('用户名不能为空'))
/* eslint-disable */
} else if (!(/^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/).test(value)) {
// eslint-disable-next-line
return callback(new Error('用户名格式不正确'))
} else {
callback()
}
}
const validatePass = (rule, value, callback) => {
if (!value) {
callback(new Error('请输入密码'))
} else if (value.length < 5) {
callback(new Error('密码不能少于5位'))
} else {
callback()
}
}
const validatePass1 = (rule, value, callback) => {
if (!value) {
callback(new Error('请再次输入密码'))
} else if (value.length < 5) {
callback(new Error('密码不能少于5位'))
} else if (value !== this.ruleForm.password) {
callback(new Error('前后密码不一致'))
} else {
callback()
}
}
return {
ruleForm: {
username: '',
password: '',
password1: ''
},
rules: {
username: [
{ validator: checkUsename, trigger: 'blur' }
],
password: [
{ validator: validatePass, trigger: 'blur' }
],
password1: [
{ validator: validatePass1, trigger: 'blur' }
]
}
}
},
methods: {
// 注册提交
submitForm (formname) {
const _vm = this
_vm.$refs[formname].validate((valid) => {
if (valid) {
_vm.$axios.post('/api/user/addUser', {
username: _vm.ruleForm.username,
password: _vm.ruleForm.password1
}).then((res) => {
console.log(res)
if (res.status === 200 && res.data.serverStatus === 2) {
_vm.$message({
message: '注册成功!',
type: 'success'
})
_vm.$refs[formname].resetFields()
} else {
_vm.$message({
message: '注册失败!',
type: 'error'
})
}
})
} else {
return false
}
})
}
}
}
</script>
<style scoped>
.demo_ruleForm {
width: 50%;
margin: 20% auto;
}
.demo_ruleForm {
text-align: center;
}
.demo_ruleForm .title span {
font-size: 30px;
}
.submit_btn {
width: 100%;
}
</style>
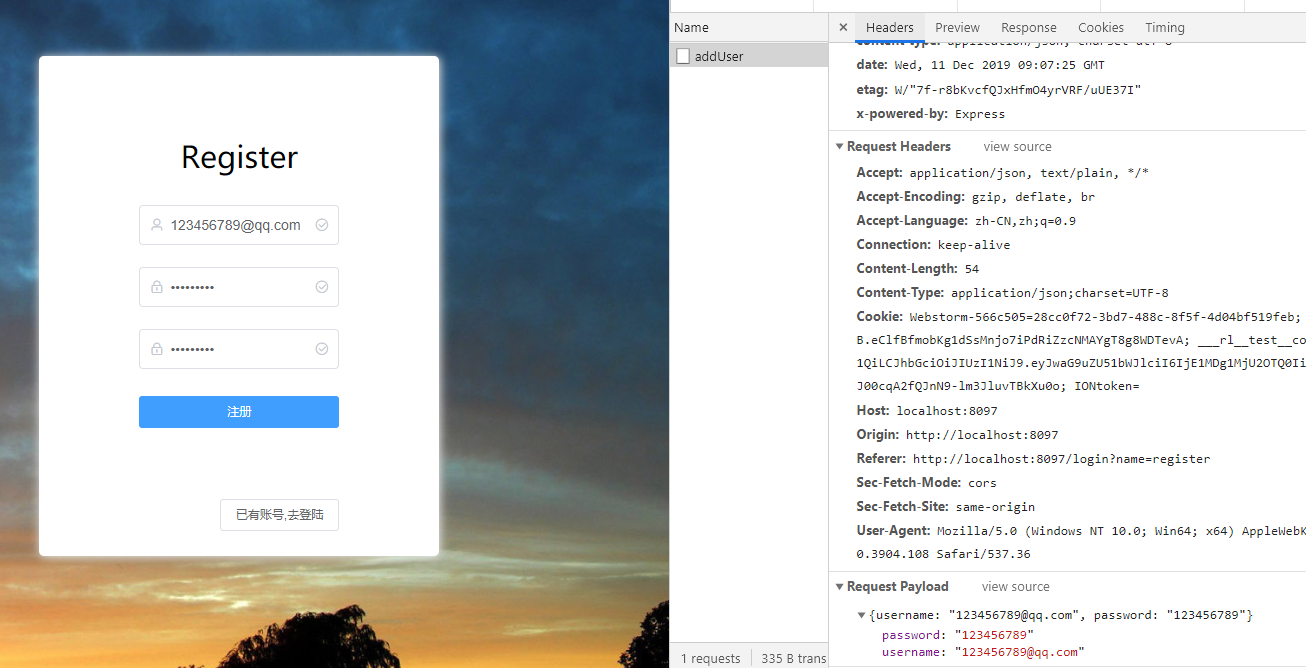
h、测试

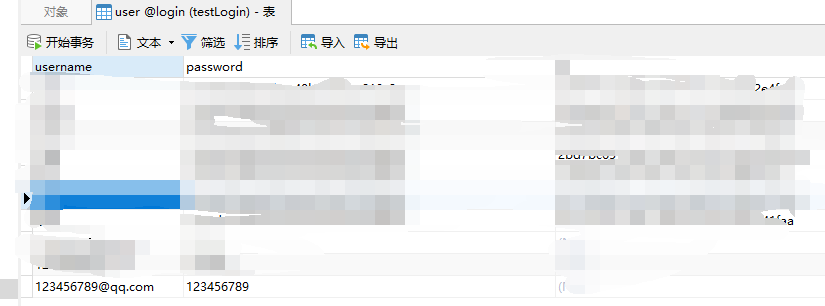
i、数据库

这样我们就完成了一个简单的前端后台一起的项目了。欢迎深入了解。
希望大佬看到有不对的地方,提出博主予以改正!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号