vue多页面项目搭建(vue-cli 4.0)
1、创建vue项目
cmd命令执行
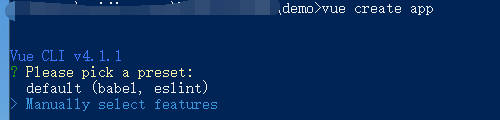
vue create app (app 自定义的项目名)

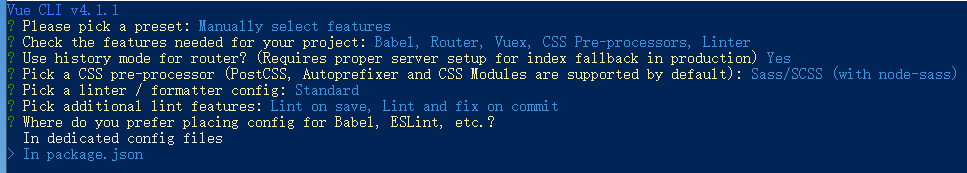
一般都会选择后者,自己配置一下自己需要的选项(空格为选中)

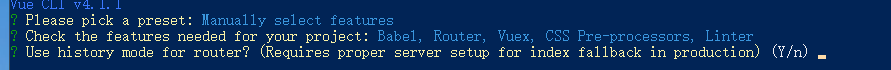
这是我个人需要的一些选项,路由Router、状态管理Vuex、CSS处理器等(可以根据自己需要进行选择)

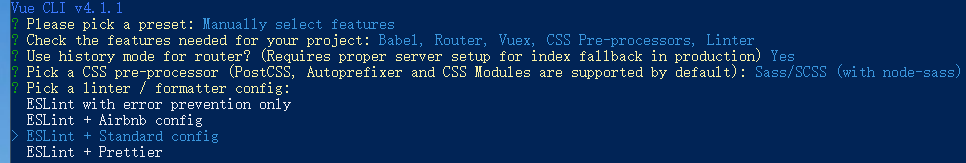
这里选择yes(Y)

我这里选用sass

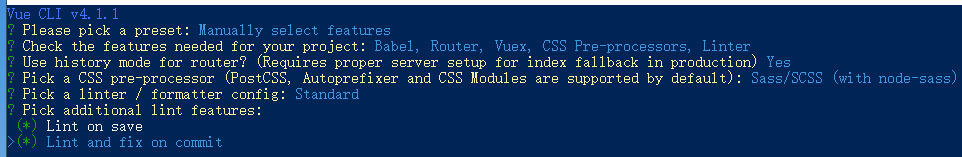
打开ESLint和常规的一些



静静等待安装完成就可以了!
2、运行项目并配置多页面
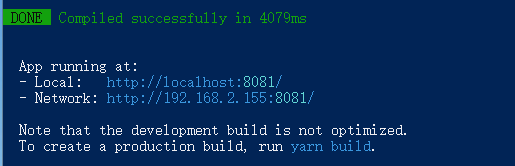
cd app yarn serve /npm run serve

一般生成的都是8080端口的,由于本地已经在跑一个8080端口的服务,所以默认打开了8081端口
1、在根目录下创建一个vue.config.js设置入口配置
module.exports = {
pages: {
about: {
entry: 'src/pages/about/main.js',
template: 'public/about.html',
filename: 'about.html'
},
index: {
entry: 'src/pages/home/main.js',
template: 'public/index.html',
filename: 'index.html'
}
}
}
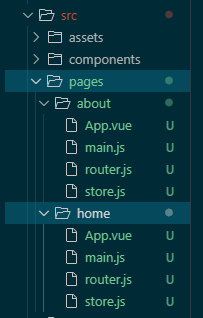
2、创建文件和移除原文件
移除根目录下的main.js和App.vue
在public下我新建了两个html(index.html和about.html)
在src下新建pages文件夹其下新建了home、about文件夹
并且分别在home和about下面新建main.js和App.vue

当然也可以把路由放在该目录下。
App.vue
<template>
<div id="home">
Home
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#home')
3、重启一下项目


这样就完成了多页面的vue项目搭建!
希望大佬看到有不对的地方,提出博主予以改正!



