搭建一个简单的React项目
我是使用了create-react-app来搭建的基本框架,其中的原理和vue-cli差不多的脚手架。(当然也可以自己配置项目目录,这里我偷了一下懒)
- npm install -g create-react-app 先装脚手架
- create-react-app elemApp 这样就可以生成一个名为elemApp的react初始框架了
这上面的就不细说了,用过三大框架的应该都清楚。
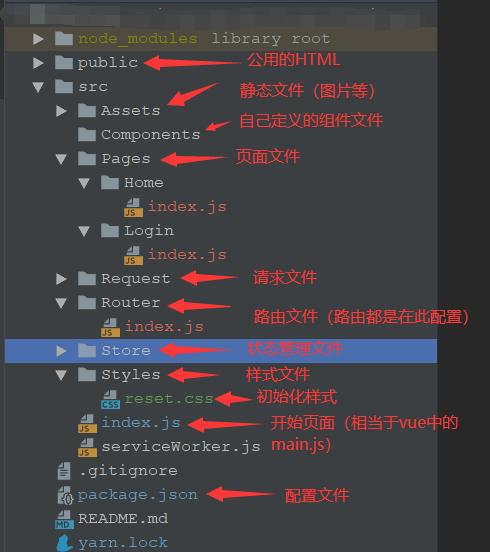
1.创建目录结构

其实这些目录都是可以按照个人习惯来定义,但是不可缺少的一定要加上
2.安装路由(创建Router/index.js)
安装react-router-dom
npm install react-router-dom
或者有的人比较喜欢使用yarn也是一样的
yarn add react-router-dom
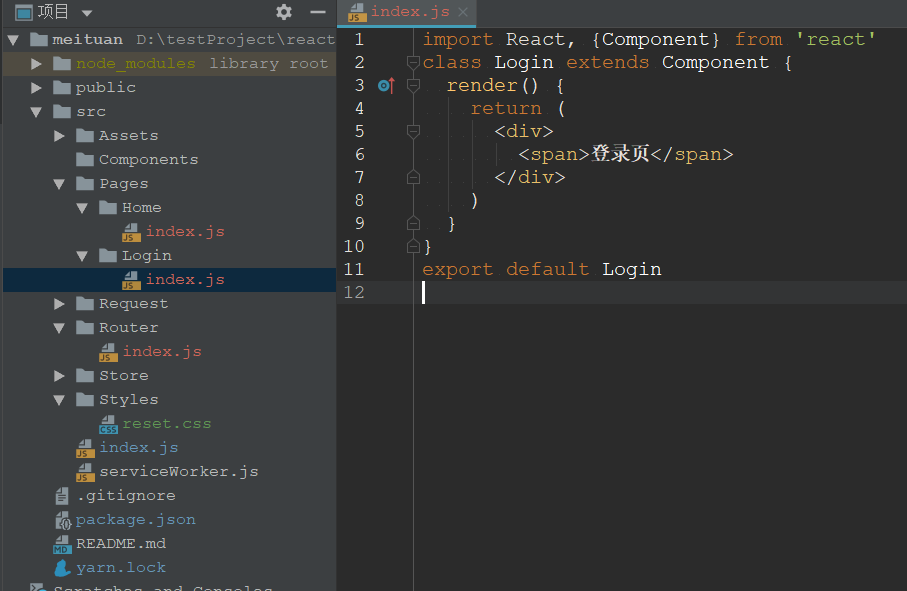
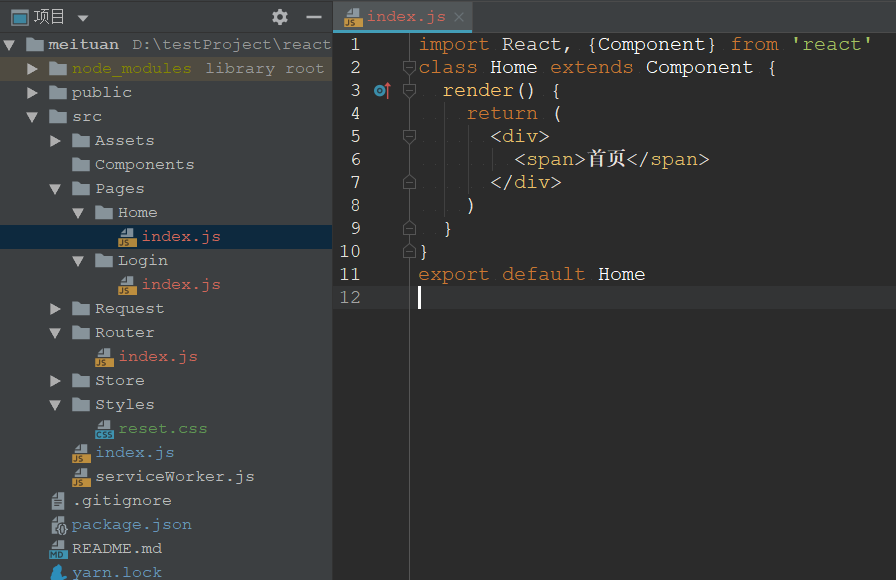
3.编写页面(Pages/Login/index.js,Pages/Home/index.js)


4.配置两个页面的路由
给Router下面的index.js文件中添加
import React, { Component } from 'react'
import { HashRouter, Route, Switch } from 'react-router-dom'
import Login from './../Pages/Login'
import Home from './../Pages/Home'
class Router extends Component {
render() {
return (
<div>
<HashRouter>
<Switch>
<Route exact path="/" component={ Home }/>
<Route path="/login" component={ Login }/>
</Switch>
</HashRouter>
</div>
)
}
}
export default Router
其次就是修改src目录下的index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './Styles/reset.css';
import * as serviceWorker from './serviceWorker';
import Router from './Router'
ReactDOM.render(<Router />, document.getElementById('root'));
serviceWorker.unregister();
路由的具体可以访问网址:https://reacttraining.com/react-router/web/guides/quick-start
5.运行项目(npm start / yarn start)

出现该页面且无报错就证明一个react简单的项目就完成了。
其中有一个<Switch>是什么东西呢?
答:有<Switch>标签,则其中的<Route>在路径相同的情况下,只匹配第一个,这个可以避免重复匹配;
这个就相当于switch…case…这个函数,匹配到就不再进行匹配了。
有什么不正确的地方望予以指正,谢谢!
希望大佬看到有不对的地方,提出博主予以改正!



