vue3+vite2打包
正在摸鱼边做边学typeScript,然后自然而然用到vite打包,作为菜鸟自然啥也不懂,只知道面向百度。可依然打包出现问题。今天面向百度东拼西补终于打包部署完成功打开页面。
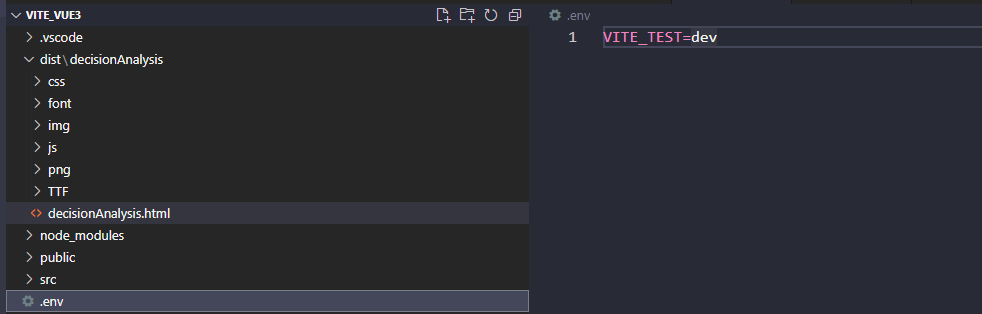
我的页面文件:

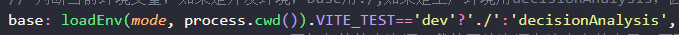
打包时配置base要区分开发环境和生产环境,否则会报错:

在配置里判断:

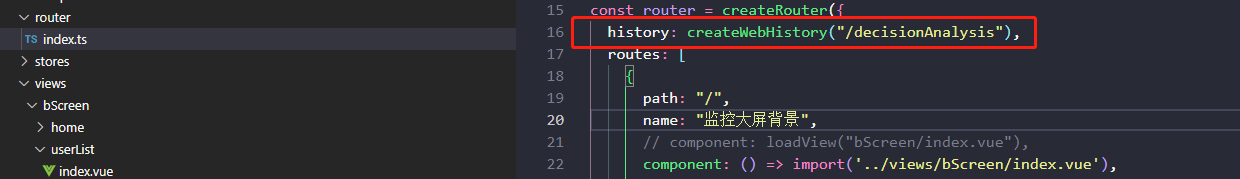
路由里的createWebHistory:

以下附上我vite.config.ts的全部打包代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | import { fileURLToPath, URL } from 'url'import { defineConfig ,loadEnv} from 'vite'import { resolve } from 'path'import vue from '@vitejs/plugin-vue'import vueJsx from '@vitejs/plugin-vue-jsx'import viteCompression from 'vite-plugin-compression'export default({mode})=>{ // console.log('process',loadEnv(mode, process.cwd())) return defineConfig({ // 判断当前环境变量,如果是开发环境,base用./,如果是生产环境用decisionAnalysis,因为生产环境用./的话,会找不到对应的入口报错 base: loadEnv(mode, process.cwd()).VITE_TEST=='dev'?'./':'decisionAnalysis', publicDir:'src/assets/static',//要打包的静态资源,我的图片资源在这个文件夹里,不配置的话,output打包出来的文件会没有图片 plugins:[vue(), vueJsx(),viteCompression({//压缩,让体积更小 verbose: true, disable: false, threshold: 10240, algorithm: 'gzip', ext: '.gz', })], // 配置需要使用的插件列表,这里将vue添加进去 // 配置文件别名 vite1.0是/@/ 2.0改为/@ // 这里是将src目录配置别名为 /@ 方便在项目中导入src目录下的文件 resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } }, // 强制预构建插件包 optimizeDeps: { include: ['axios'], }, // 打包配置 build: { // 清除console和debugger terserOptions: { compress: { drop_console: true, drop_debugger: true, }, }, rollupOptions: { input: { //方便运维配置,我把index.html入口文件名和指定输出路径文件改为同名了,但是开发环境没有index.html会导致页面空白,所以我是再复制一份出来命名为index.html main: resolve(__dirname, 'decisionAnalysis.html'), // nested: resolve(__dirname, 'nested/index.html') }, output:{//配置这个是让不同类型文件放在不同文件夹,不会显得太乱 chunkFileNames: 'js/[name]-[hash].js', entryFileNames: 'js/[name]-[hash].js', assetFileNames: '[ext]/[name]-[hash].[ext]', manualChunks(id) { //静态资源分拆打包 if (id.includes('node_modules')) { return id.toString().split('node_modules/')[1].split('/')[0].toString(); } } } }, target: 'modules', outDir: 'dist/decisionAnalysis', //指定输出路径 assetsDir: '', // 指定生成静态资源的存放路径 minify: 'terser', // 混淆器,terser构建后文件体积更小 emptyOutDir: true,//打包前先清空原有打包文件 }, // 本地运行配置,及反向代理配置 server: { cors: true, // 默认启用并允许任何源 open: true, // 在服务器启动时自动在浏览器中打开应用程序 //反向代理配置 proxy: { '/decision-analysis-platform-test': { target: 'https://huyun120.cn/decision-analysis-platform-test', //代理接口 changeOrigin: true, rewrite: (path) => path.replace(/^\/decision-analysis-platform-test/, '') } } } })} |
发现问题:打包的图片不全,原因是有的背景图片我是写在style的,打包后发现页面图片路径不对,它默认在css文件夹里找图片,所以不显示。因此要把图片import导入,在放到内联式的style里,成功解决。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具