定位和布局
定位和布局
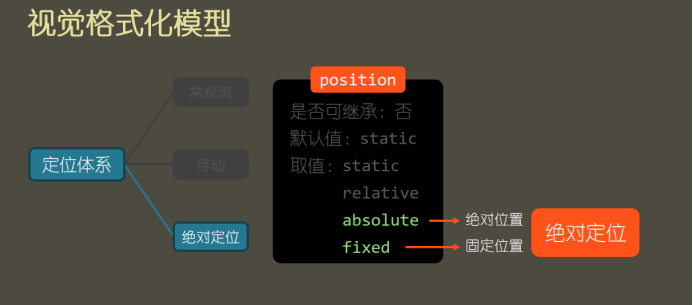
视觉格式化模型:
视觉格式化模型(visual formatting model):
CSS的一种机制(视觉格式化模型属于CSS范畴
),它规定了页面中的多个盒子如何布局(HTML中的每个元素都会在页面中生成盒子)。
- 视觉格式化模型是一套非常复杂的机制,包含错综复杂的CSS规范。
- 本章的课程从实用的角度出发,仅学习在划分页面区域的时候需要的核心知识。
- 由于划分页面区域时几乎都使用的是块盒,因此,本章仍然只涉及块盒。
视口(viewport):可视窗口,通常指浏览器的可视区:
- 视口的尺寸仅受到浏览器可视窗口大小的影响,和内容无关
- 当网页内容的尺寸超过视口尺寸时,浏览器会出现滚动条
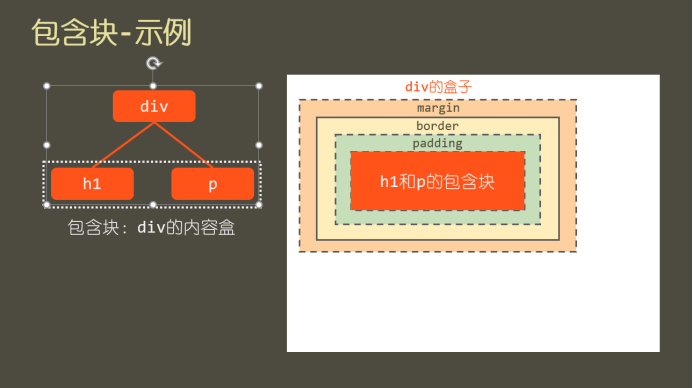
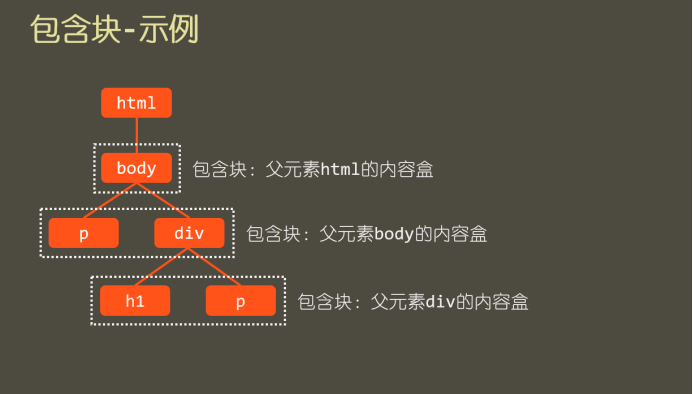
包含块(containing block):
- 每个元素都有一个包含块,它是指元素在页面中摆放的区域。
- 通常情况下,元素的包含块是它父元素的内容盒(content-box)


HTML根元素没有父元素,它的包含块在哪呢?
包含块:初始化包含块(initial containing block),
初始化包含块是浏览器在渲染前自动生成的一块区域。
所以根元素的包含块是初始化包含块(initial containing block)。
定位体系概述:
视觉格式化模型要求,所有的元素必须放置在它的包含块中;
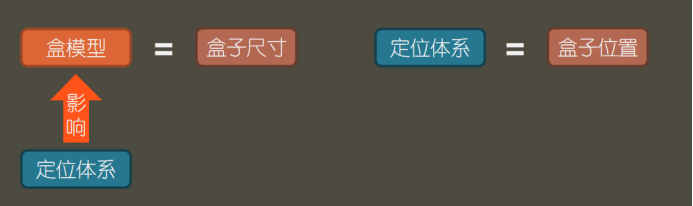
元素在包含块中的尺寸和位置,主要受到两个因素的影响:
元素的盒模型;
元素的定位体系。
什么是定位体系:
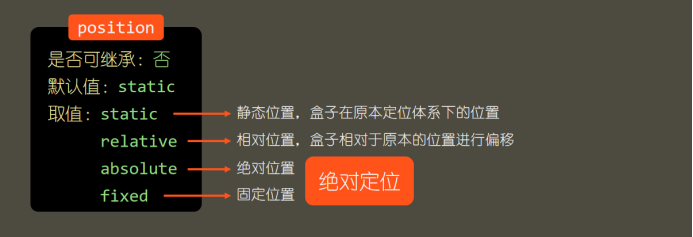
视觉格式化模型规定,定位体系一共有三种:
常规流(normal flow)、
浮动(float)、
绝对定位(absolute positioned)。
任何一个元素,必须属于其中一种定位体系
不同的定位体系中,元素在包含块中的尺寸和位置会有一些差异。
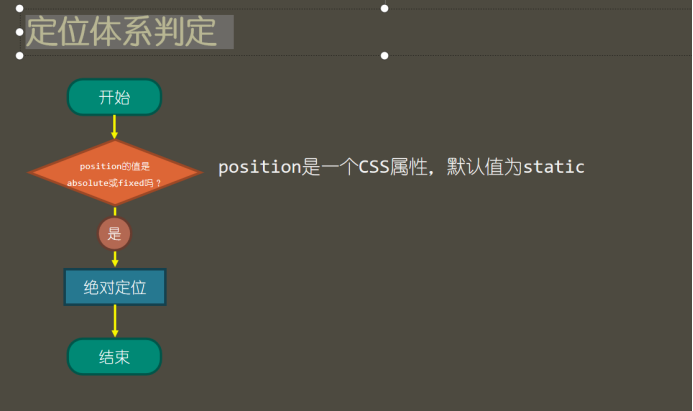
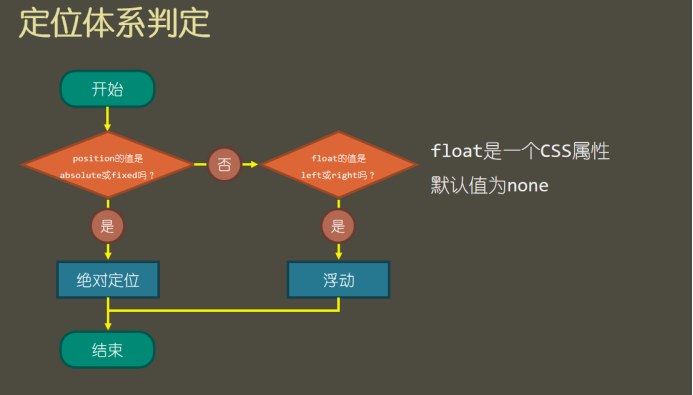
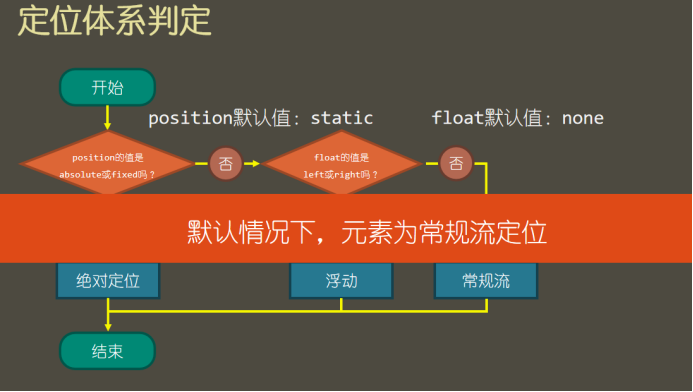
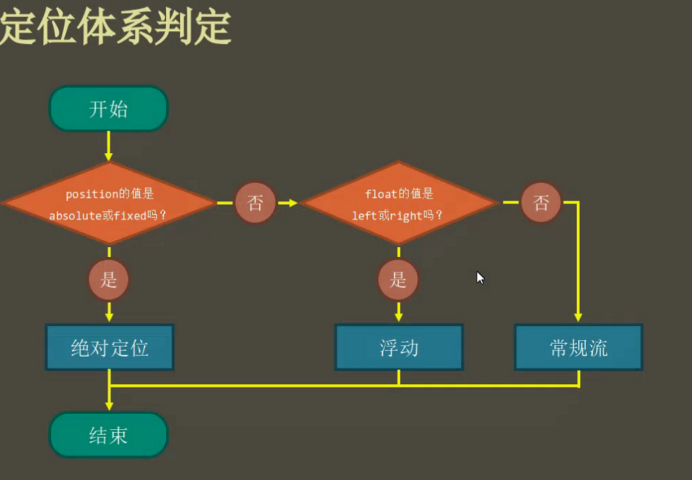
定位体系判定:



如果某个元素,分别为它声明了下面的样式:
position:absolute;定位体系是:绝对定位;
float:left;定位体系是:浮动;
position:absolute; float:left;定位体系是:绝对定位
position:static; float:left;定位体系是:浮动;
/* 未声明样式 */定位体系是:常规流
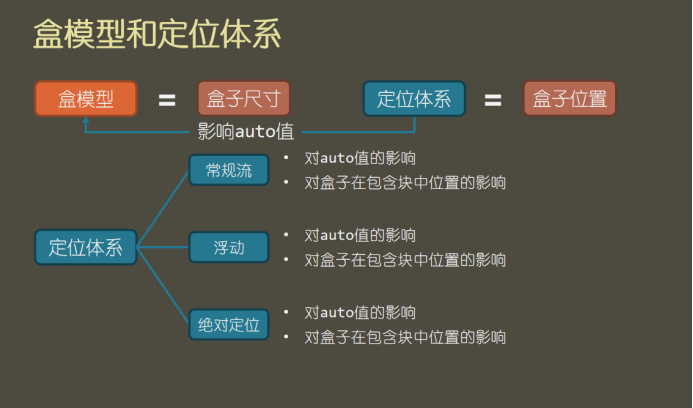
盒模型和定位体系



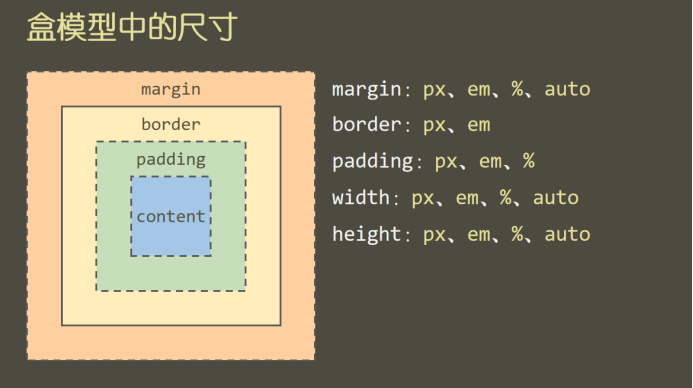
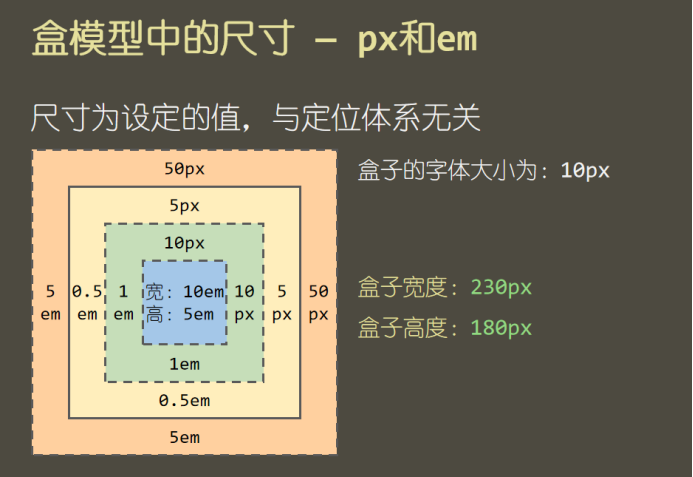
盒模型中的尺寸 — %:
尺寸是包含块尺寸的百分比
margin、padding、width的百分比:是包含块宽度的百分比
height的百分比(现在很少使用)。
盒模型中的尺寸 — auto:
尺寸受到定位体系的影响
不同的定位体系,auto的计算规则不一样
定位体系
1、常规流:对auto值的影响;对盒子在包含块中位置的影响。
2、浮动:对auto值的影响;对盒子在包含块中位置的影响。
3、绝对定位:对auto值的影响;对盒子在包含块中位置的影响。

常规流-盒模型中的auto值:
常规流:
常规流,又叫做普通流、文档流、普通文档流;常规流是最常见的定位体系,所有元素默认状态下都是常规流定位。
常规流盒模型中的auto值:
水平方向:
常规流盒子水平方向上的尺寸必须等于包含块的宽度;如果不行,则强行将margin-right设置为auto。
垂直方向:
margin为auto:0px
height为auto:适应内容的高度
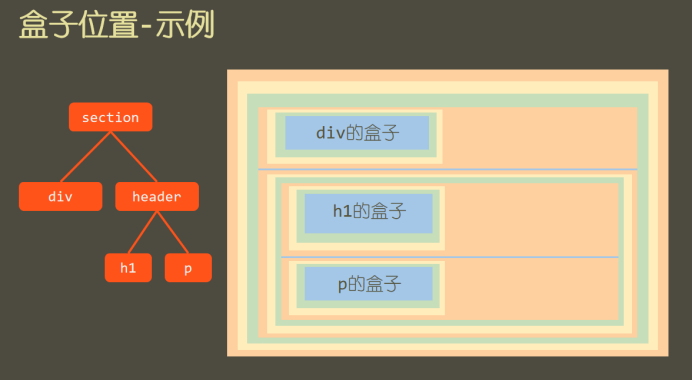
常规流-盒子的位置:
盒子位置:
盒子在包含块的垂直方向上依次摆放;
依次摆放:按照HTML元素的书写顺序从上到下摆放。

盒子在包含块中占据的尺寸是整个盒子的尺寸。
垂直方向上,若两个外边距相邻,则进行合并(折叠)。
垂直方向:
水平方向上的外边距不会合并。
外边距相邻:两个外边距之间没有border、padding和content。
合并:
均为正数取最大,均为负数取最小,一正一负则相加。
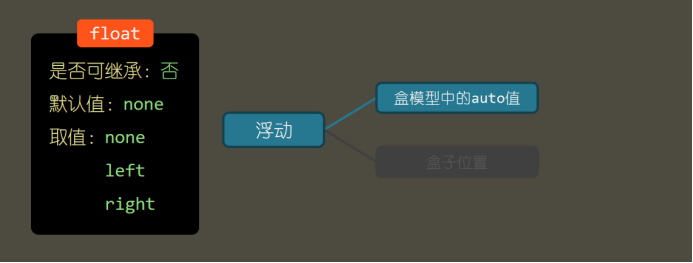
浮动-盒模型中的auto值:
浮动:
当元素的float属性取值为left或right时,元素属于浮动定位。


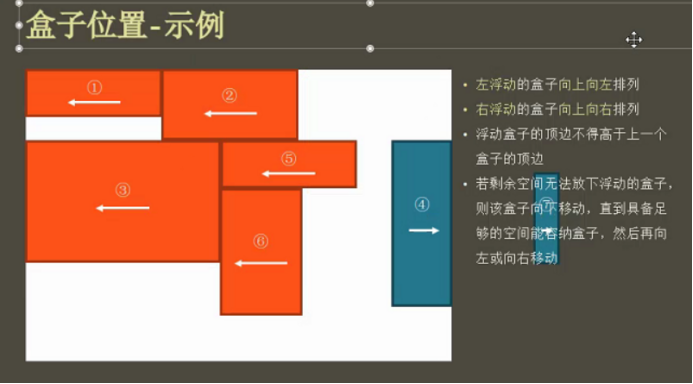
浮动-盒子位置:

左浮动的盒子向上向左排列
右浮动的盒子向上向右排列
浮动盒子的顶边不得高于上一个盒子的顶边
若剩余空间无法放下浮动的盒子,则该盒子向下移动,直到具备足够的空间能容纳盒子,然后再向左或向右移动。

当常规流遇上浮动:
常规流盒子和浮动盒子混合摆放:
浮动盒子在摆放时,要避开常规流盒子;
常规流盒子在摆放时,无视浮动盒子。
常规流盒子的自动高度计算时,无视浮动盒子 —— 高度坍塌
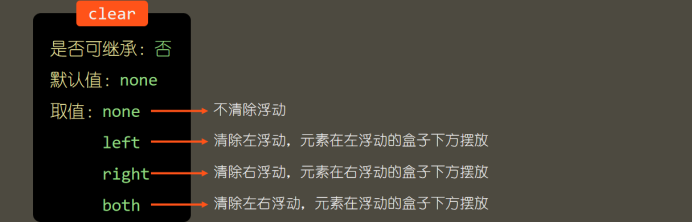
清除浮动:
对一个元素清除浮动,可以让该元素在摆放时,出现在浮动元素的下方;
对最后一个子元素使用clear:both,可防止父元素高度坍塌。

盒子的相对位置:
相对位置,是指相对于盒子在原本定位体系下的位置,
将盒子的position属性设置为relative,以启用相对位置。

绝对定位概述:


当浮动元素被设置为绝对定位:
属于绝对定位,float属性被强制设置为none。
绝对定位元素对其他元素的影响:
绝对定位元素不会对其他任何元素造成任何影响。
绝对定位元素的位置:
可通过left、top、right、bottom来设置。
绝对元素包含块:
通常情况下,元素的包含块是它父元素的内容盒(content-box),绝对定位元素除外。
绝对定位-auto值和位置:
位置:
绝对定位中盒子的位置由left、top、right、bottom四个属性决定;
它们表示盒子离包含块边缘的距离。
盒模型中的auto值:

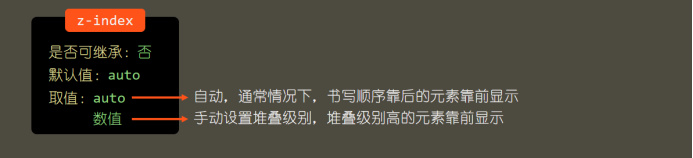
堆叠级别:
堆叠级别(stack level):
它决定了元素谁显示在前谁显示在后;
通常情况下,堆叠级别越高,显示越靠前;
通过z-index属性可设置元素的堆叠级别。

不要用于静态位置的元素(position = static),
尽量不要使用z-index。
块级格式化上下文:
块级格式化上下文:
全称Block Formatting Context,简称BFC
它是一块独立的渲染区域,它规定了在该区域中,常规流块盒的布局。
常规流块盒的布局:
常规流块盒在水平方向上,必须撑满包含块
常规流块盒在包含块的垂直方向上依次摆放
常规流块盒若外边距无缝相邻,则进行外边距合并
常规流块盒的自动高度和摆放位置,无视浮动元素
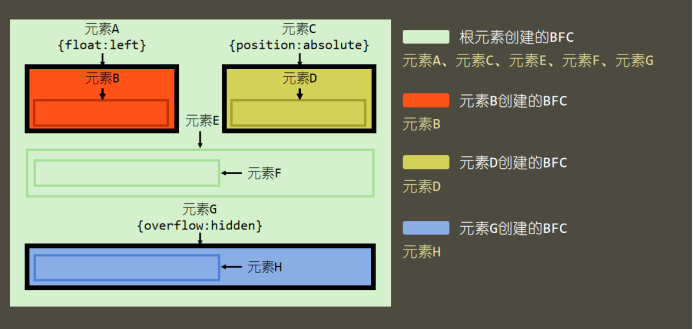
BFC渲染区域:
这个区域由某个HTML元素创建,以下元素会在其内部创建BFC区域:
根元素(意味着,<html>元素创建的BFC区域,覆盖了网页中所有的元素);
浮动和绝对定位元素;
overflow不等于visible的块盒。

不同的BFC区域,它们进行渲染时互不干扰
创建BFC的元素,隔绝了它内部和外部的联系,内部的渲染不会影响到外部
具体规则:
创建BFC的元素,它的自动高度需要计算浮动元素
创建BFC的元素,它的边框盒不会与浮动元素重叠
创建BFC的元素,不会和它的子元素进行外边距合并。





