微信小程序vant-search获取不到输入的搜索内容踩坑
照常回归的数据双向绑定给搜索输入框绑定一个动态的“value”变量,来获取作为参数向后发出请求,但是在这里,debugger之后显示的是value没有获取到输入的内容:
template里面的代码:
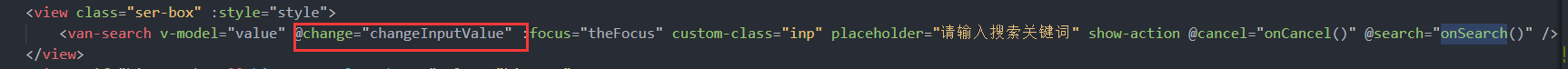
<view class="ser-box" :style="style">
<van-search v-model="value" :focus="theFocus" custom-class="inp" placeholder="请输入搜索关键词" show-action @cancel="onCancel()" @search="onSearch()" />
</view>
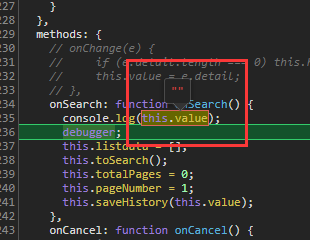
onSearch() {
console.log(this.value);
debugger
this.listdata = [];
this.toSearch();
this.totalPages = 0;
this.pageNumber = 1;
this.saveHistory(this.value);
},
输入“1”进行查找:

我们可以看到这里的‘value’值是空的:

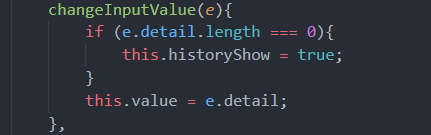
查了一下,这里的问题是因为vant组件在使用的时候,数据不会自动同步到变量值中,这就需要增加一个change事件手动将输入内容赋值给”value“:


打断点检查一下值附上了:

这种情况在其他有输入的组件下应该也会出现这种问题





