记录微信小程序开发的一个坑:使用textarea组件的时候,外层滚动会发生文字错位(穿透悬浮)
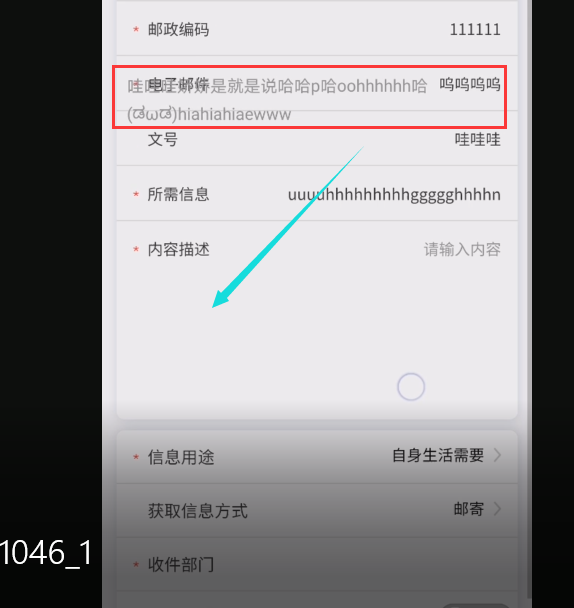
问题图例:
如图所示,本来应该是位于内容描述的输入内容会在页面滚动的时候固定为相对位置不随着父级元素滚动,
甚至其的优先级已经超过了后台调试器,遮盖住调试器

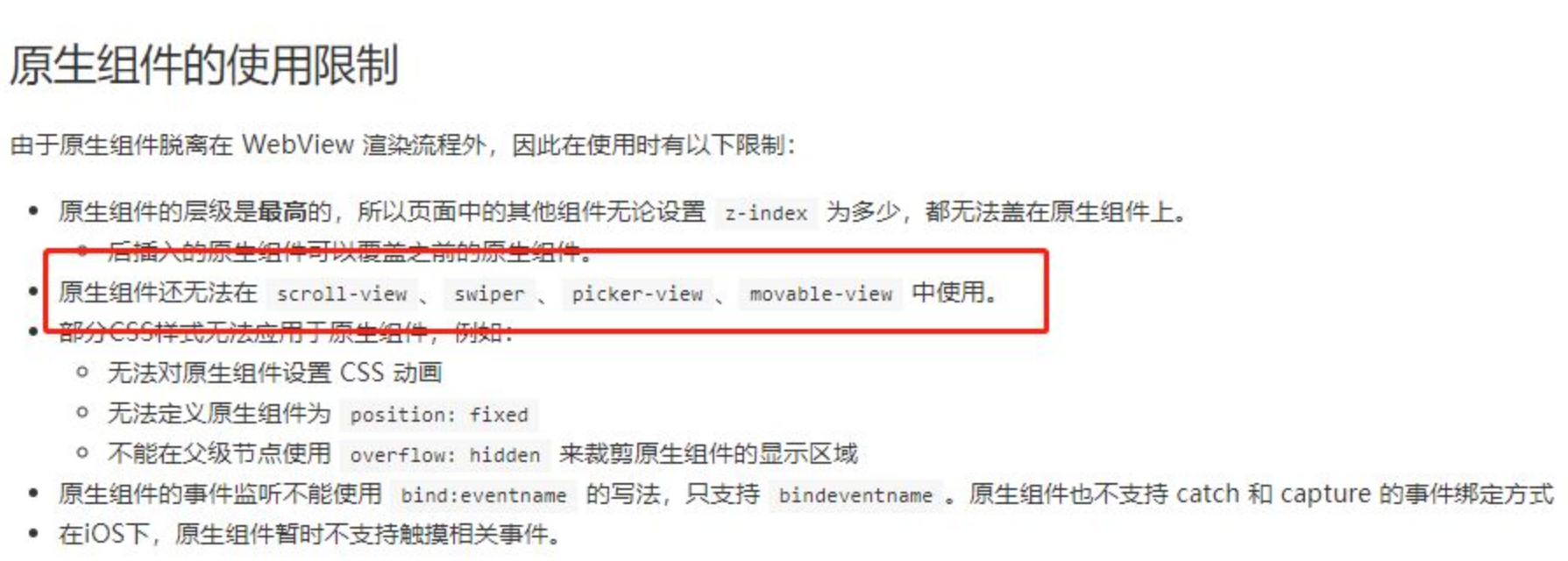
查询了很多地方最后应该是一个bug
解决办法:
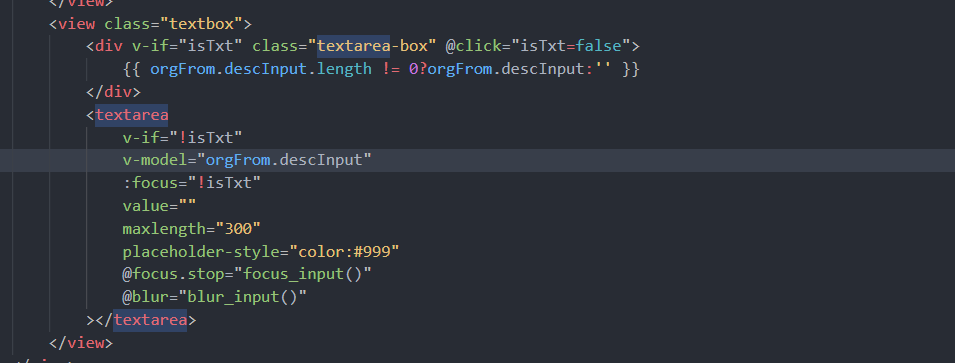
采用一个元素在不进行输入的情况之下替代textarea的展示,两者的显示是互斥的;

在点击div的时候展示textarea并且聚焦输入框,输入完收起输入框以及失焦的时候在展示为div。
ps:这种方法在解决了悬浮问题之外还是有一点小问题(两者切换的时候用户的视觉上会轻微感受到有元素发生了切换)




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步