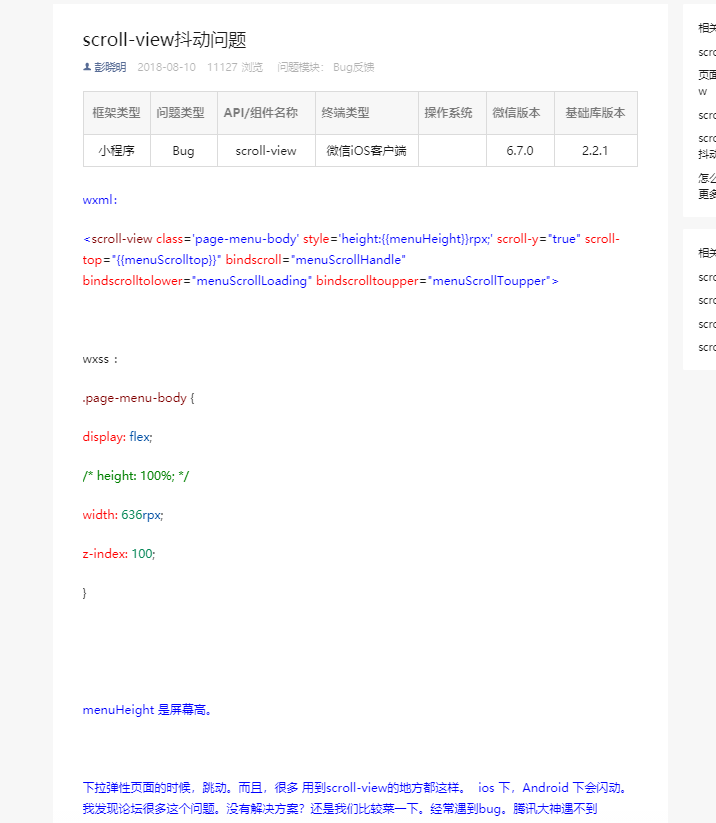
关于微信小程序scroll-view动态绑定了scroll-top值,滑动会发生抖动的案例
<scroll-view scroll-y :scroll-top="scrollTop" style="height: 100%" enable-back-to-top="true" scroll-with-animation @scroll="scroll"> </scroll-view>
下滑屏幕输出scrollTop会发现其值在回退变小,导致视图抖动:

网上寻找的解决方法是去除绑定的scroll-top,删除之后可以滑动,但是功能模块需要绑定其值,作为返回顶部的功能双向绑定值。所以我想寻找能够保留scroll-top的值,又能不抖动的方法。


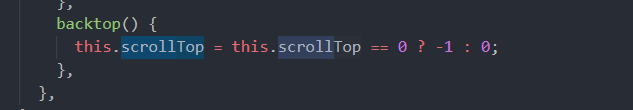
结论:结果是我理解错了,滚动会自动绑定数值的变化我又再次赋值给了scrollTop,而且其值取值为-1,0,分别表示置顶以及滚动未置顶是的状态。返回顶部的方法如下




 浙公网安备 33010602011771号
浙公网安备 33010602011771号