关于在vue中拼接html的问题,点击事件无法执行
首先是在普通文档(也就是单个html文件中进行测试,能够正常执行)


普通情况下的结果,拼接的结果能够正常渲染并且控制台有输出;


但是在vue环境之下就会出错,点击事件并没有反应,
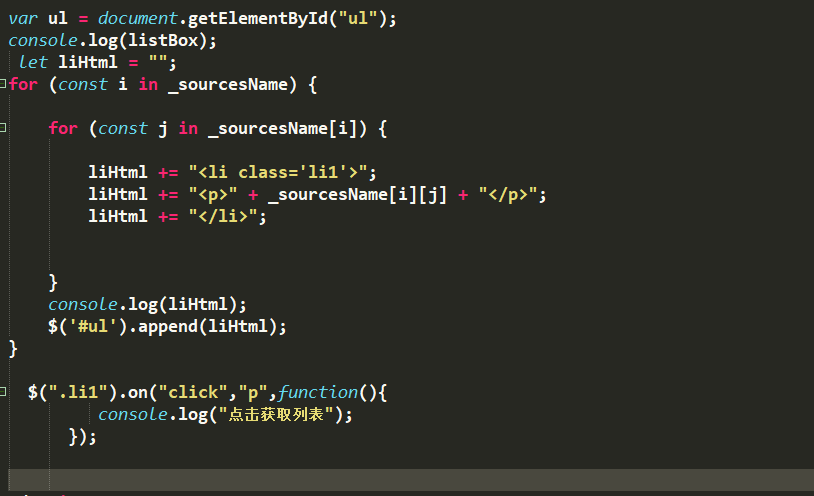
js部分:
for (const i in _sourcesName) {
let liHtml = "";
for (const j in _sourcesName[i]) {
liHtml += '<li class="dataLi">';
liHtml +=
'<p>' +
_sourcesName[i][j] +
'(' +
_sourcesRoundNum[i][j] +
')' +
'</p>';
liHtml += '<span>最近更新: ' + _sourcesTime[i][j] + '</span>';
liHtml += '</li>';
}
if (i == 0) {
$("#list0").append(liHtml);
} else if (i == 1) {
$("#list1").append(liHtml);
} else if (i == 2) {
$("#list2").append(liHtml);
} else if (i == 3) {
$("#list3").append(liHtml);
} else if (i == 4) {
$("#list4").append(liHtml);
}
}
/**点击li下面的p获取不同表格信息 */
showList() {
console.log("1111");
const _this = this;
// $(".dataLi p").click(function() {
// _this.open3();
// console.log("点击获取列表");
// });
$(".dataLi").on("click","p",function(){
console.log("点击获取列表");
});
// let tabList = $("#tab");
// tabList.css("display", "block");
// this.DQZY=
},
template部分
<ul class="listUl" id="list3"></ul>
结果是页面可以渲染,但是事件不会成功,能够进入输出“1111”,但是点击事件没有进入,我觉得应该是渲染的时间问题,目前还没有解决。
后期思考:
append中的节点是在整个文档加载完之后开始添加,页面不会为append的元素初始化添加点击事件;
页面并不会为未来的元素初始化添加点击事件,所以使用这种方式动态添加的节点中的点击事件没有生效。
在这里提供两种方法:
1.采用
$(document).on("click", ".dataLi p", function(index,$event)代替
$(".dataLi p").click(function(index,$event)
$(document).on("click", ".dataLi p", function(index,$event)
// $(".dataLi p").click(function(index,$event)
{
this.current=index;
//获取点击对象
var el = event.currentTarget;
// alert("当前对象的内容:"+el.innerHTML);
console.log(el.innerHTML);
_this.DQZY =el.innerHTML;
});
2.vue自带的@click(v-on:click)是无法实现的,采用js原本的onclick="showList(event,this)事件
for (const j in _sourcesName[i]) {
liHtml += '<li class="dataLi">';
liHtml +=
'<p onclick="showList(event,this)">' +
_sourcesName[i][j] +
"</p>";
liHtml +=
' <span class="span1">(' +
_sourcesRoundNum[i][j] +
") </span><br>";
liHtml +=
'<span class="span2">最近更新: ' +
_sourcesTime[i][j] +
"</span>";
liHtml += "</li>";
}
window.showList = function(event, el) {
console.log("1111");
console.log(event, el);
_this.DQZY = el.innerHTML;
};



