读webstack主题代码
Gridea的webstack主题提供了一种建立自己网站导航的方式,之后也想建立自己的网站导航来拯救爆炸的收藏夹😅
代码结构
已经有大佬将该主题代码结构总结出来了,真好自己也没有能力做这个活,便直接引用了:
├── assets
│ ├── media
│ │ ├── css
│ │ │ ├── fonts
│ │ │ │ ├── icomoon.eot
│ │ │ │ ├── icomoon.svg
│ │ │ │ ├── icomoon.ttf
│ │ │ │ └── icomoon.woff
│ │ │ ├── icomoon.css
│ │ │ └── main.css
│ │ ├── images
│ │ │ ├── favicon.png
│ │ │ └── logo-collapsed@2x.png
│ │ └── js
│ │ ├── bootstrap.min.js
│ │ ├── jquery-1.11.1.min.js
│ │ ├── lozad.js
│ │ ├── xenon-custom.js
│ │ └── xenon-toggles.js
│ └── styles
│ └── main.less //空文件
├── config.json // *****
└── templates
├── archives.ejs //空文件
├── index.ejs // *****
├── post.ejs //空文件
├── tag.ejs //空文件
└── tags.ejs //空文件
因为自己也对主题程序有过胡乱改,大概config.json、*.less是存储各种数据,而*.ejs是对于网页设计结构进行编程。
config.json
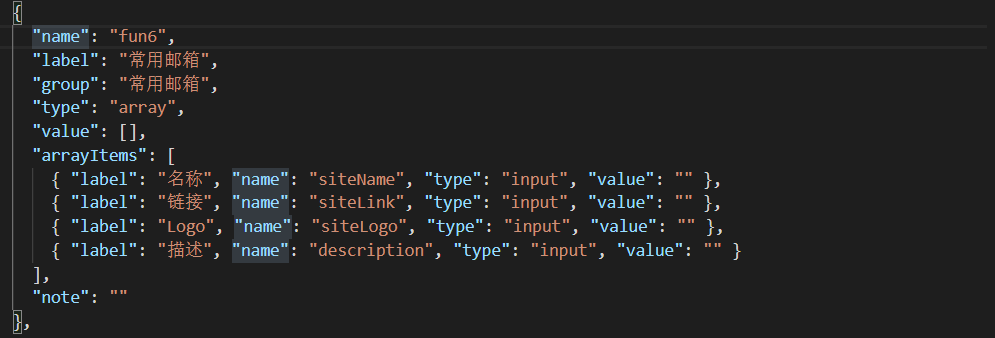
文件里面各个类别的数组结构见下图:

其中 label 是Gridea软件界面显示的类型, name和 group是用于网站的归纳。 在创建新的或者更改的时候需要变动的是name label goup这三个,这个在后面的index.ejs也要涉及到,命名的时候一定要兼顾。
index.ejs
“ejs是一套简单的模板语言,帮你利用普通的 JavaScript 代码生成 HTML 页面”,EJS中的标签含义:
<%'脚本' 标签,用于流程控制,无输出。<%_删除其前面的空格符<%=输出数据到模板(输出是转义 HTML 标签)<%-输出非转义的数据到模板<%#注释标签,不执行、不输出内容<%%输出字符串 '<%'%>一般结束标签-%>删除紧随其后的换行符_%>将结束标签后面的空格符删除
<!DOCTYPE html>:必须是 HTML 文档的第一行,位于 <html> 标签之前,它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。在 HTML5 中<!DOCTYPE>声明只有一种:<!DOCTYPE html>。
<meta>元素 可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<a>标签的 href 属性 用于指定超链接目标的 URL。
侧栏中普通分类的定义代码为:
<% if (site.customConfig.fun6) { %>
<li>
<a href="#常用邮箱" class="smooth">
<i class="icon-inbox"></i>
<span class="title">常用邮箱</span>
</a>
</li>
<% } %>
对于有子类别的分类,代码为:
<!-- li 加 has-sub 开启分组-->
<li class="has-sub">
<a>
<i class="icon-globe"></i>
<span class="title">在线工具</span>
</a>
<!-- ul li 格式添加子分组-->
<ul>
<li>
<a href="#博客助手" class="smooth">
<i class="icon-star"></i>
<span class="title">博客助手</span>
</a>
</li>
</ul>
</li>
在main content中并没有像侧栏中分子类,所有的格式都差不多,都是判断语句加循环语句:
<% if (site.customConfig.fun6) { %>
<h4 class="text-gray"><i class="icon-inbox" style="margin-right: 7px;" id="常用邮箱"></i>常用邮箱</h4>
<div class="row">
<% site.customConfig.fun6.forEach(function(fun) { %>
......
<% }); %>
</div>
<br />
<% } %>
总结
大致知道了该主题的结构,之后借用这个模板做自己的导航便会容易些吧。
之后试一试😄



