CSS基础_01:
参看博客:
https://www.cnblogs.com/clschao/articles/10082587.html
CSS的发展历程:
前面学习了HTML,如果要只用HTMl来写样式的话,一般都是写在行内,这样显得很臃肿

所以就出现了CSS(Cascading Style Sheet)层叠样式表

CSS----网页的美容师

CSS初识:

CSS书写的位置:

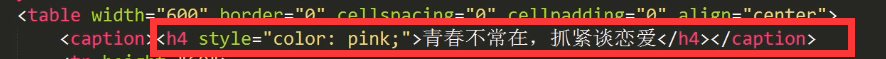
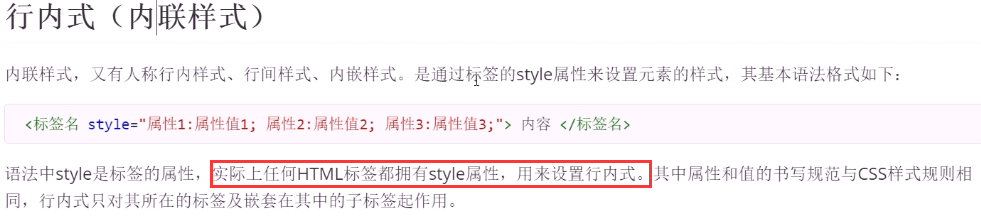
行内式:


注意这种方式,用的不多,只是偶尔会用它来写css 的样式。
用的最多的是以下两种:
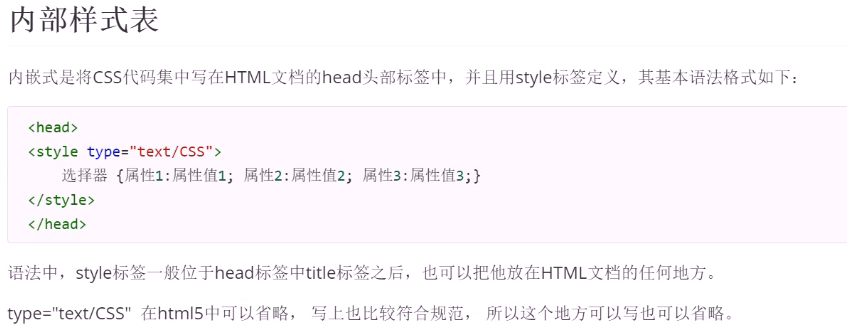
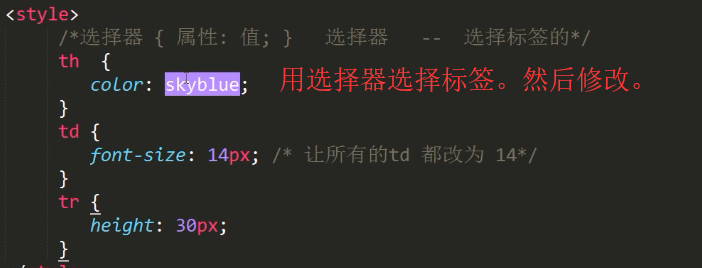
内部样式表:


它就是内部样式表,
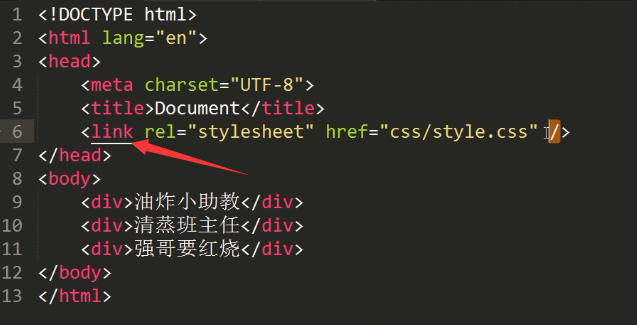
外部样式表:


rel 是(relation ) 指的是,当前文档和 被链接文档的关系。
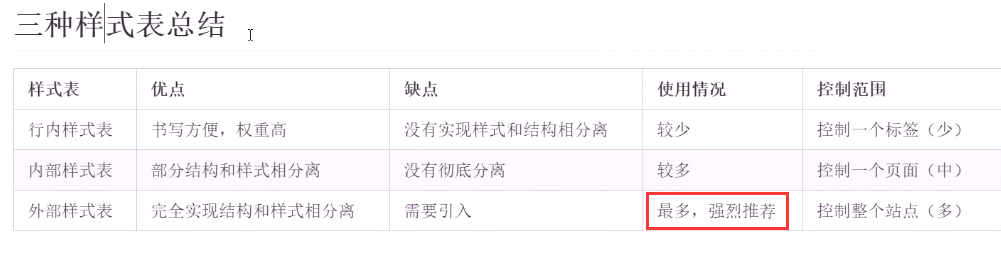
三种样式表总结:

一般开发时的文件夹:

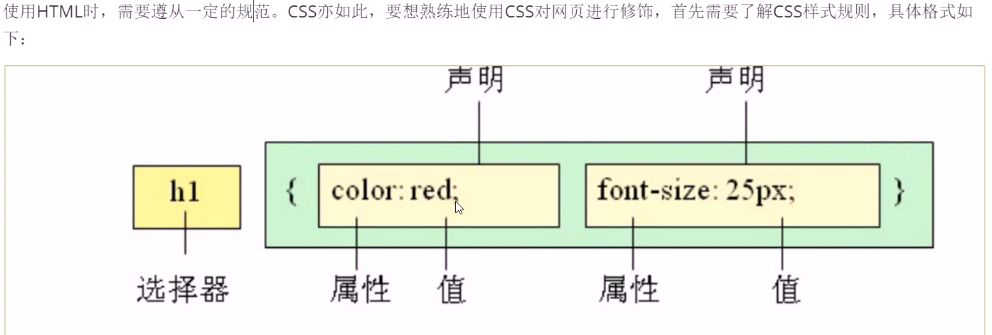
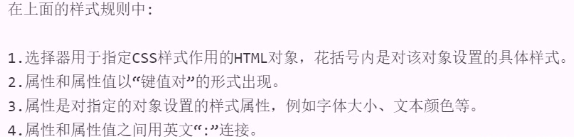
CSS 样式规则:


选择器(重点):

CSS基础选择器:
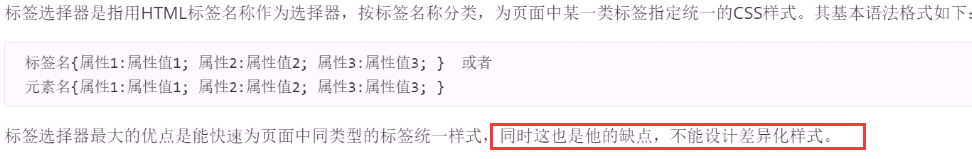
标签选择器(元素选择器):

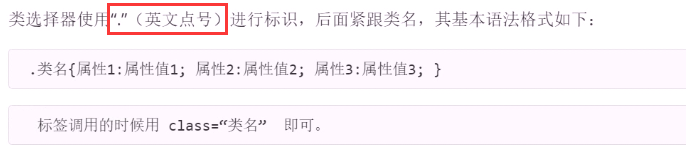
类选择器:


注意:


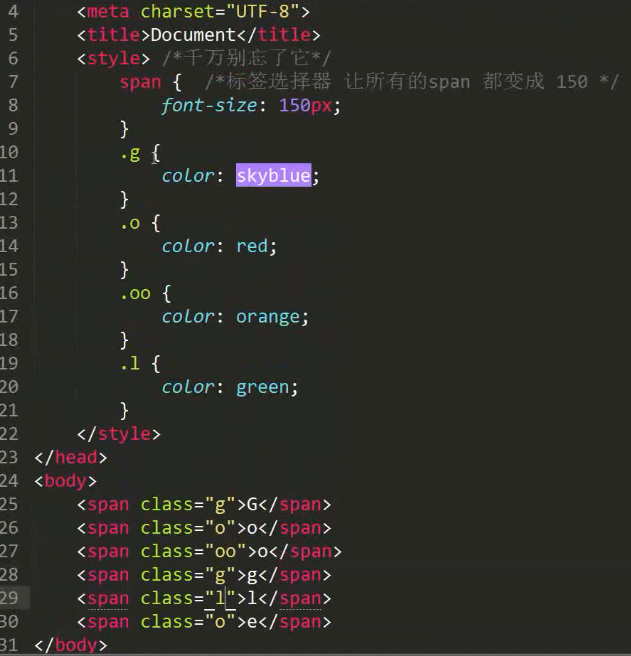
案例:google 案例


总结起来就是一句话,类选择器可以 选择一个或多个 标签。
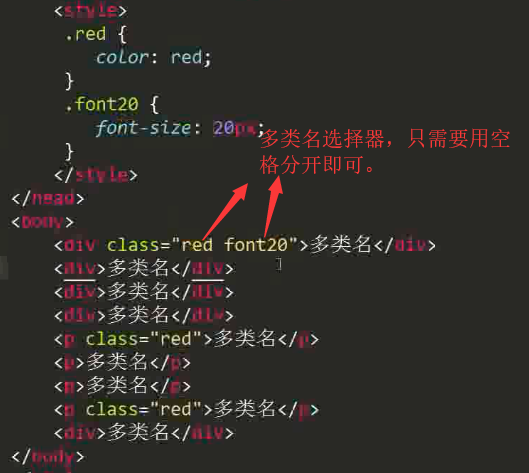
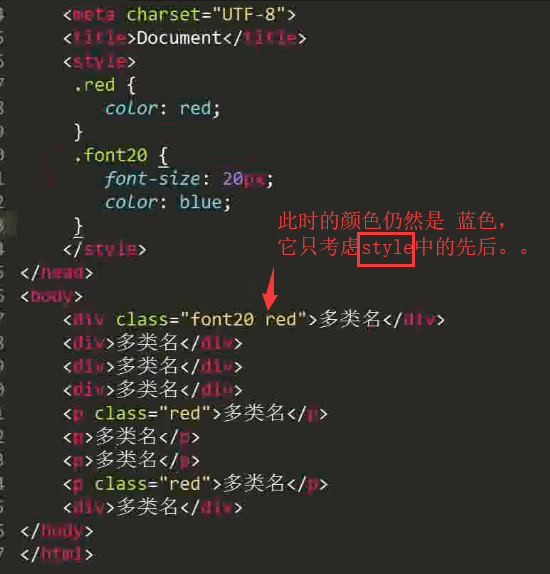
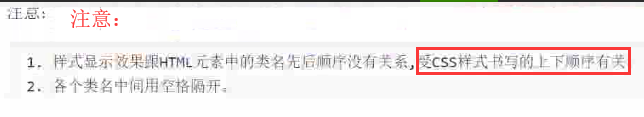
多类名选择器:
多类名选择器还是比较常用的。

此时,第一行就既是 红色,也是 20px 的字号了。




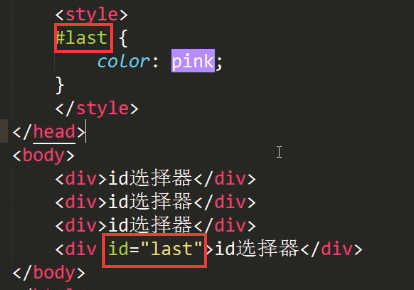
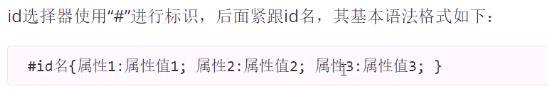
id 选择器:



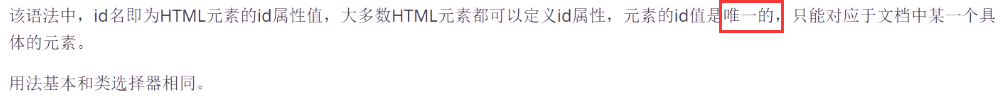
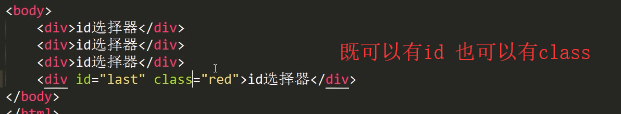
id选择器和 类选择器的区别:
id只能唯一,类选择器可以有多个。
注:class 平时用的比较多,id选择器在js 中用的比较多。

通配符选择器:

但是,实际开发的时候一般都不会用它 。
CSS字体样式属性:
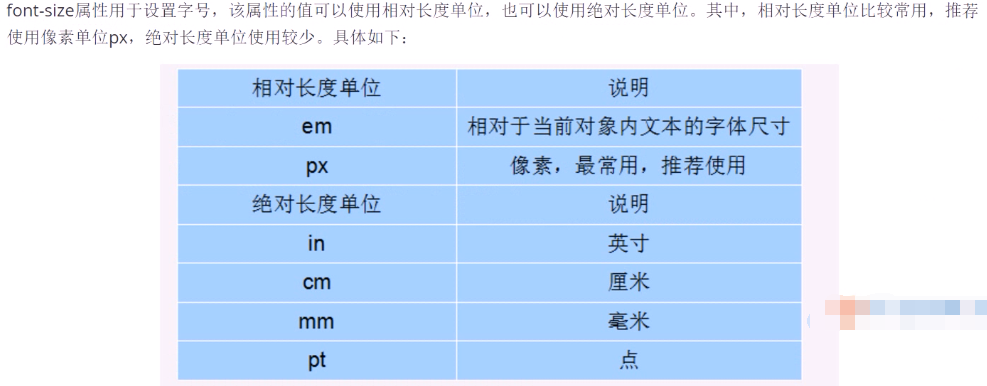
font-size 字号大小

最常用的是px 偶尔也会用下 em
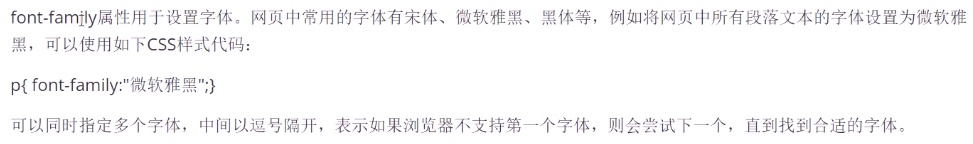
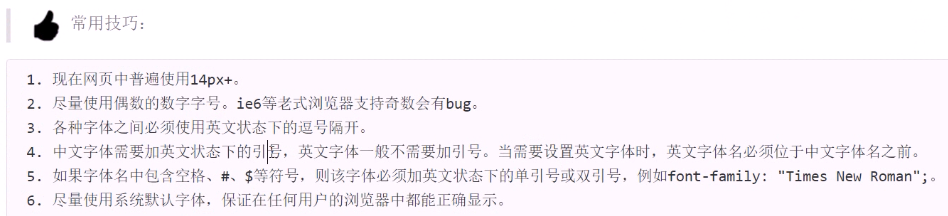
font-family 字体

注意:

CSSnicode 字体

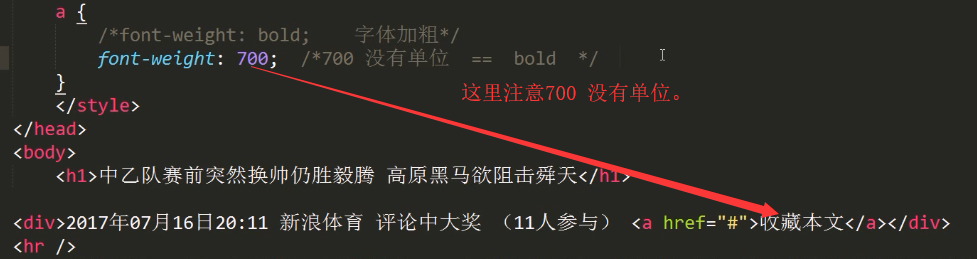
font-weigh字体粗细



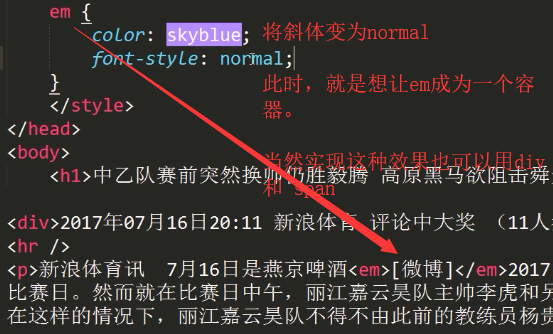
font-style 字体风格



div 和 span 的区别:

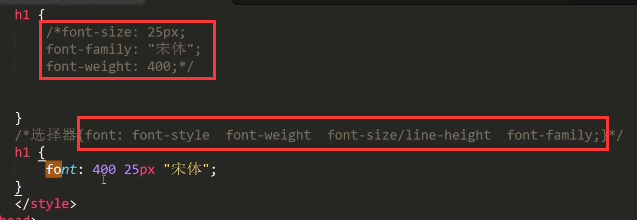
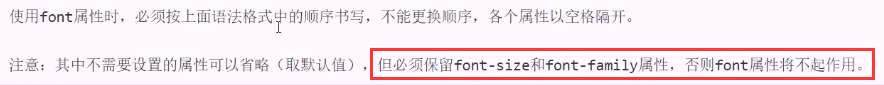
字体连写:



CSS的外观属性:
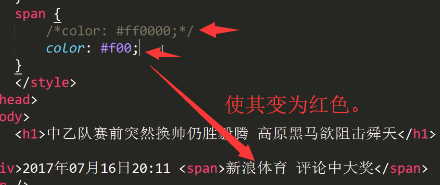
color:文本颜色


两位十六进制相同时可以缩写。
line-height:行间距

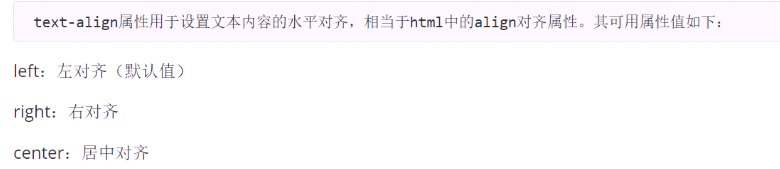
text-align:水平对齐
css 中没有垂直对齐这一说。

它只是让标签中的文字对齐。

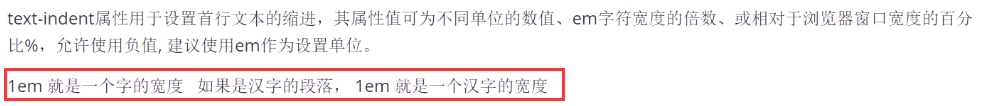
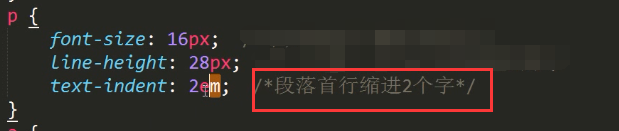
text-indent 首行缩进


em 是以字为单位的,1 em 就是一个字,
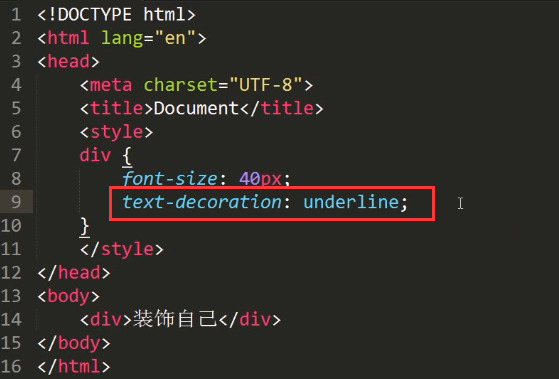
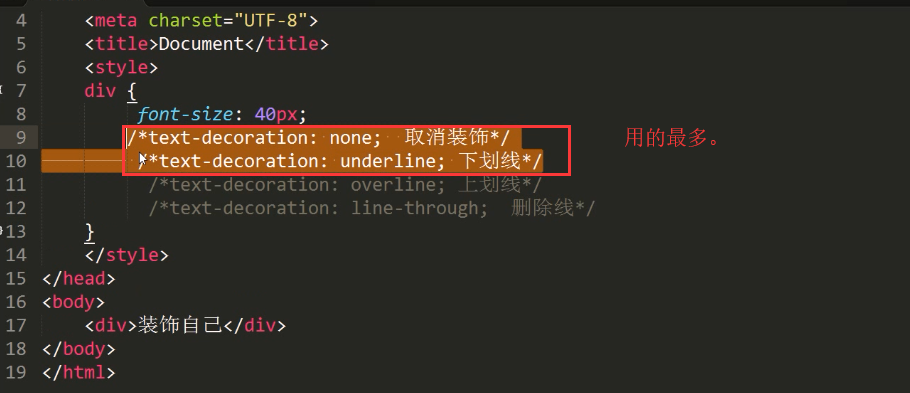
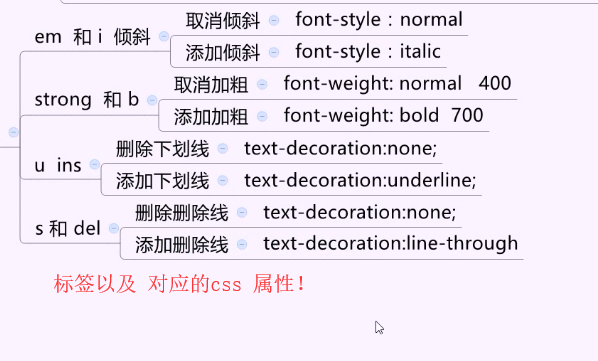
text-decoration 文本的修饰



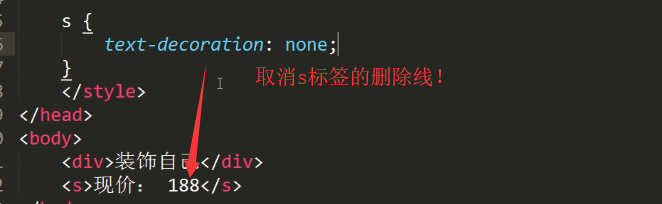
删除线和 <s> 和 <del >标签的作用相同。都是删除线。

文本修饰总结:

调试工具(chorm):

CSS复合选择器:
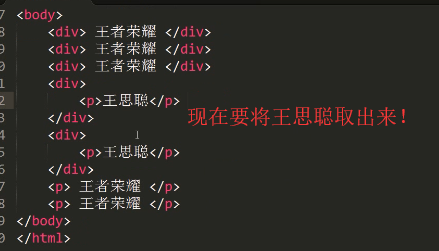
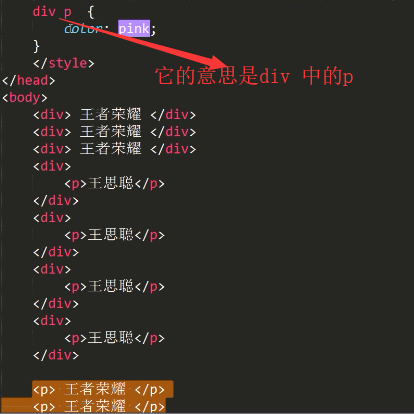
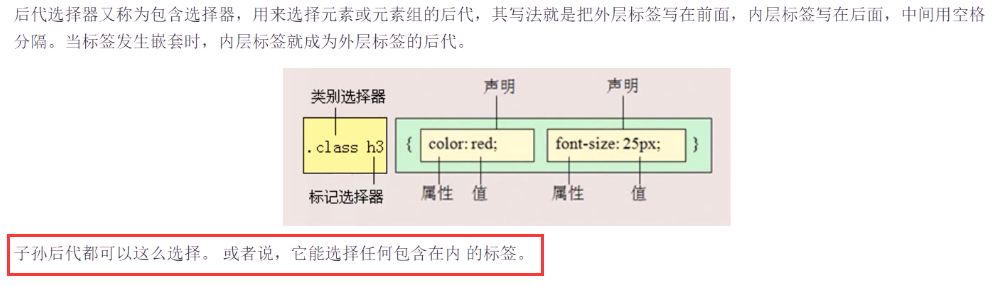
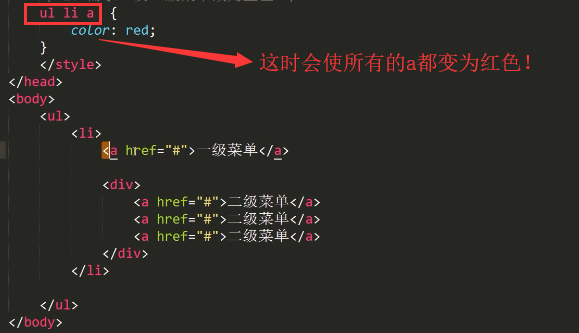
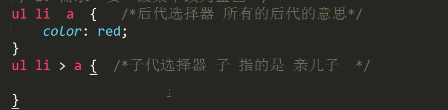
后代选择器:



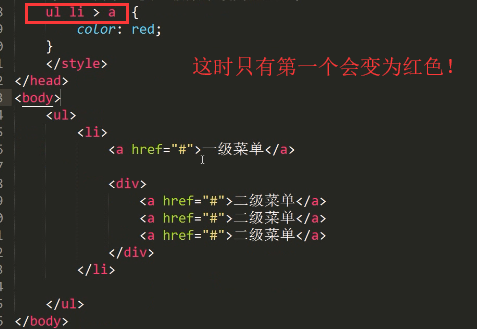
子代选择器:



一般用的最多的是后代,直接加个空格即可!
总结:> 代表的是 亲儿子!
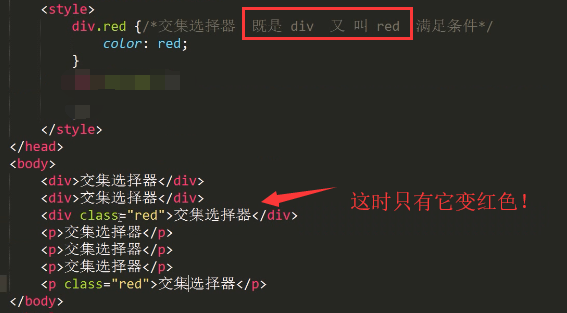
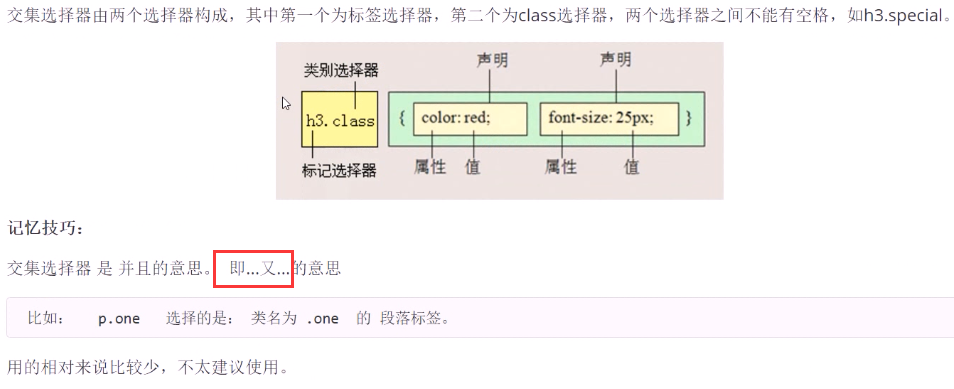
交集选择器

它就是交集选择器!用的也比较少!

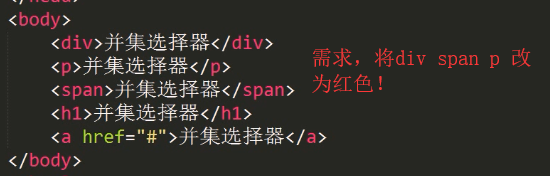
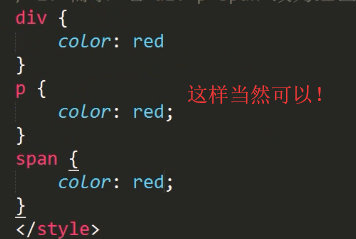
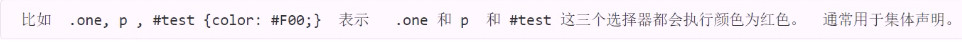
并集选择器(重点)


但是有点罗嗦!


总结:
空格表示 后代 ,大于号(>)表示子代!
直接连写表示交集,逗号(,)表示并集!
这里面,后代选择器 和 并集 使用的最多!
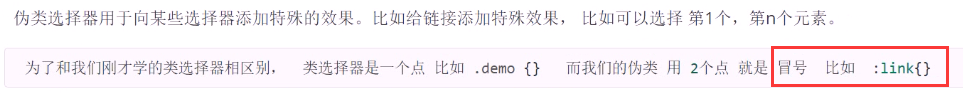
伪类选择器

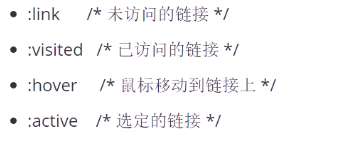
链接伪类选择器:



注:
link visited hover active 它们的顺序一般是不能调换的!
记忆技巧:
1,

2,lv hao lv 包真好!
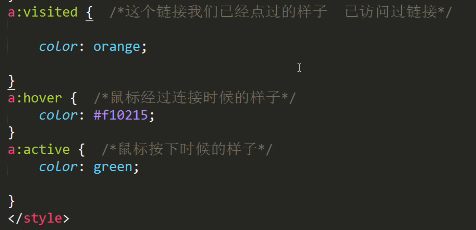
但是实际开发中,
针对伪类选择器,一般不会将这四个都写一般是如下:

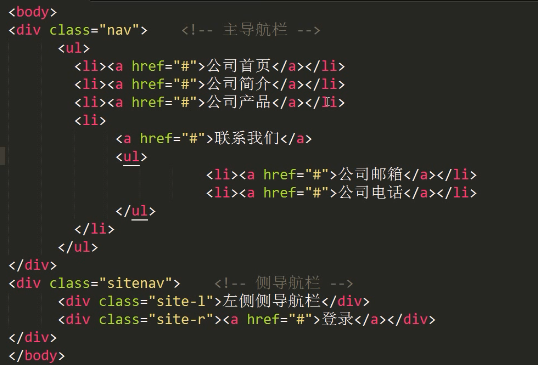
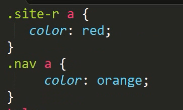
测试题:


1,

用的是后代选择器!
2,

这主要用的是逗号 表示 并集!
3,

大于号,>表示子代选择器!(子代用的相对比较少!)
CSS注释:

标签的显示模式:

块级元素block-level:

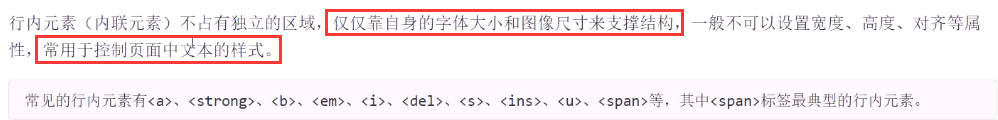
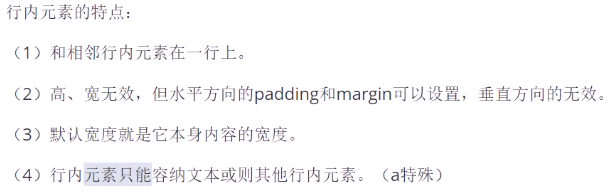
行内元素inline-level:


块级元素和行内元素的区别:
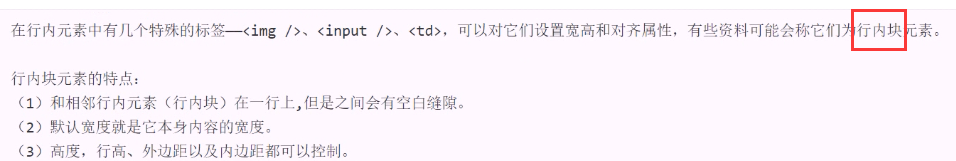
行内块元素inline-block:
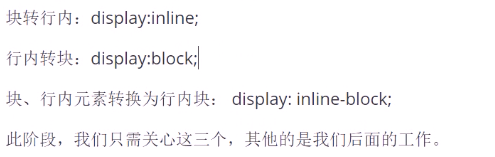
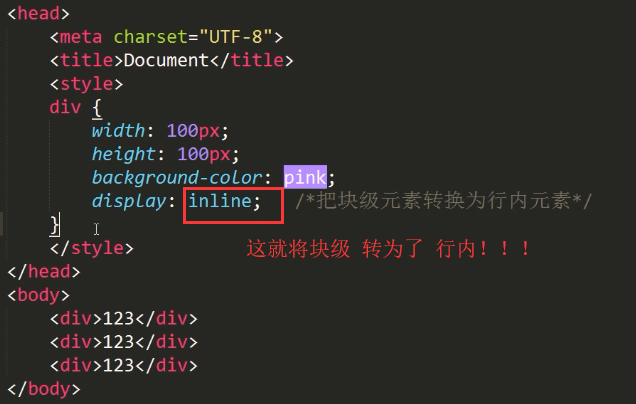
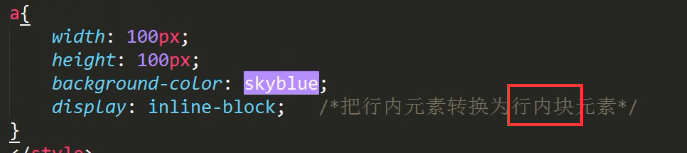
标签显示模式 的相互转换:



作业:

1,

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div{ 8 background-color: cyan; 9 width: 100px; 10 height: 100px; 11 } 12 </style> 13 </head> 14 <body> 15 <div>哈哈哈</div> 16 <div>哈哈哈</div> 17 <div>哈哈哈</div> 18 </body> 19 </html>
2,

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 span{ 8 width: 150px; 9 height: 150px; 10 background-color: skyblue; 11 } 12 </style> 13 </head> 14 <body> 15 <span>我是span</span> 16 <span>我是span</span> 17 <span>我是span</span> 18 </body> 19 </html>
3,

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 a{ 8 width:80px; 9 height: 20px; 10 background-color: red; 11 } 12 </style> 13 </head> 14 <body> 15 <a href="https://www.baidu.com">百度</a> 16 <a href="https://www.baidu.com">百度</a> 17 <a href="https://www.baidu.com">百度</a> 18 </body> 19 </html>
补充:
第一个:

第二个:
行高 = 盒子的高度时可以将文本垂直居中。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .nav a{ 8 width: 120px; 9 height: 50px; 10 background-color: orange; 11 background-image: url("images/social_github.png"); 12 display: inline-block; 13 text-align: center; 14 text-decoration: none; /*取消下划线*/ 15 line-height: 50px; /*使文本居中对齐*/ 16 } 17 .nav a:hover{ 18 background-color: cyan;/*当鼠标经过时 显示青色*/ 19 } 20 .nav{ 21 text-align: center; /*此时可以将 a标签看作是文字 ,可以居中对齐*/ 22 /*一般是将inline 和 inline-block 看作文字,block 不可*/ 23 } 24 </style> 25 </head> 26 <body> 27 <div class="nav"> 28 <a href="#">百度</a> 29 <a href="#">新浪</a> 30 <a href="#">搜狐</a> 31 <a href="#">腾讯</a> 32 <a href="#">阿里</a> 33 <a href="#">华为</a> 34 </div> 35 </body> 36 </html>
前面小复习:(注意点)


行内标签里不能放块级元素,(a是个例外,它里面可以放块级元素!!!)
小结:

1,p h 内不能放块级元素
2,链接中不能放链接
3,a里面可以放 块级元素。