03_内置对象
Math
Math.max()
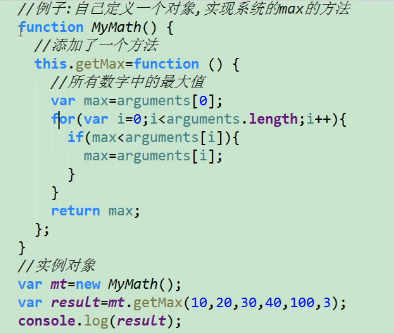
自定义一个对象,实现系统的max 方法。

产生随机的十六进制颜色值:

Date对象:
Date 对象中常见的方法:
对象的构造方式:




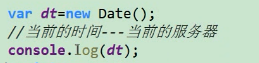
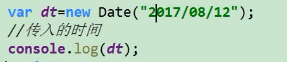
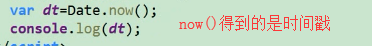
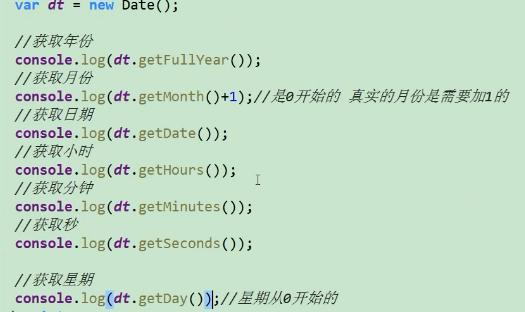
获取时间:




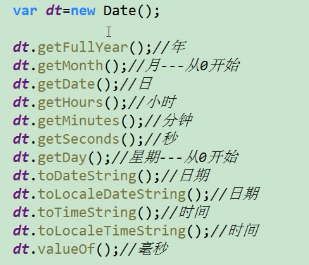
Data对象的方法的总结:

案例:格式化日期:

String 对象:



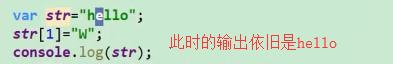
关于字符串的不可变性:



字符串的方法:

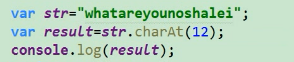
charAt()

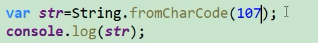
fromCharCode() #静态方法



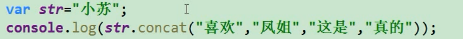
.concat()


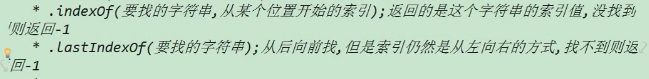
.indexOf()和 lastIndexOf()

如果找不到的话,就是-1 ,

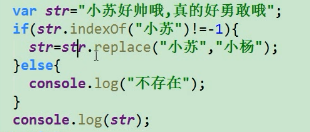
.replace() :

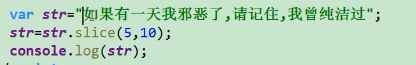
.slice() :

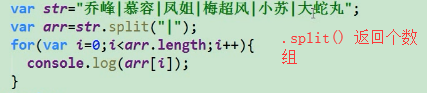
.split() :


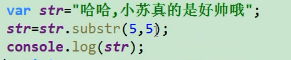
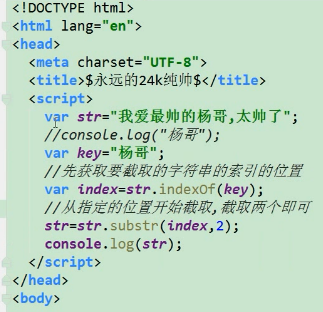
.substr() :


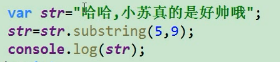
.substring() :


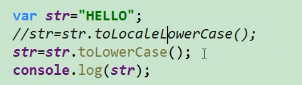
.toLocalLowerCase() /.toLowerCase():


.toLocalUpperCase() /.toUpperCase():
pass
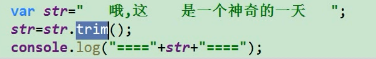
.trim():


字符串案例:
案例一:

案例二:

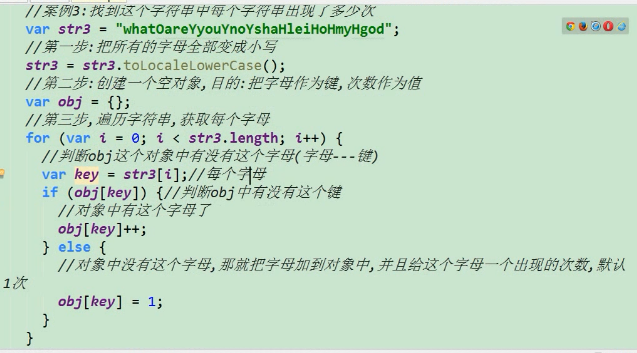
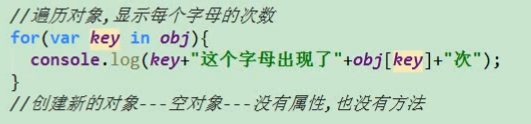
案例三:


Array对象:

注: var arr3 = { }; 这时arr3 是对象,它的类型是Object。
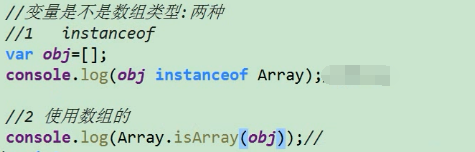
如何判断变量是否是数组类型:

常用的方法:
1 .concat()

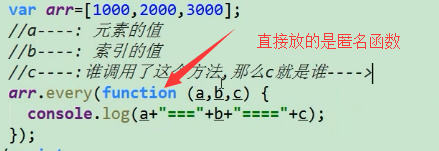
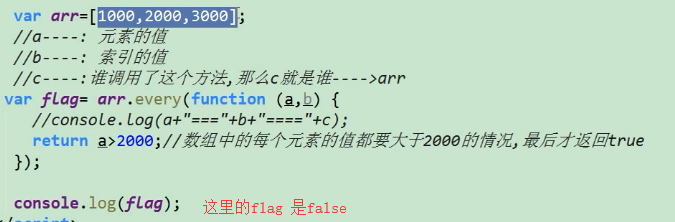
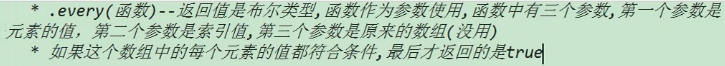
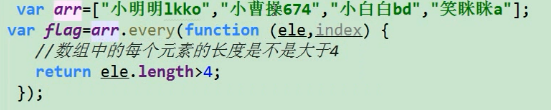
2 .every()
参数是个函数(callback)
它类似于Python中的map ()





结果是false
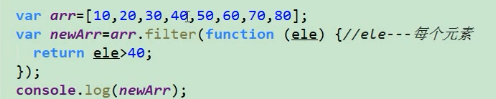
3,filter()
它类似于Python中的filter()


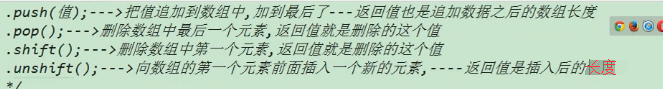
4,push() .pop() .shift().unshift()

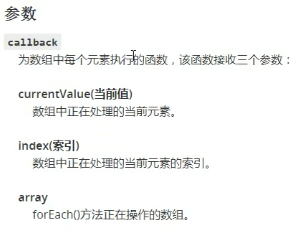
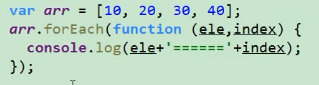
5,forEach()
它的参数也是个函数,




6 .indexOf()

7 .join()
这个刚好和Python 中的相反。(Python中的join 是字符串的方法,而这里的join 是数组的方法)



8 .map()
它的参数也是个函数。


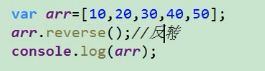
9 .reverse()

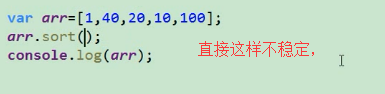
10 .sort()


要在sort 中传入函数

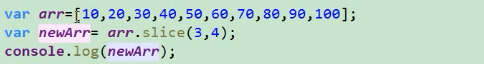
11 .slice()

结果是个数组,这里只有一个40

12,.splice()


基本包装类型:

基本类型是:number ,string ,boolean

直接写的var a = "hello "; 它的类型是string .

number 变成了基本包装类型,

boolean 也是基本包装类型,



注意:上图中的第二个是类型转换,不是创建对象(因为没有new )。
总结:string number boolean 既是基本类型,也是基本包装类型。
扩展:
参考:https://www.cnblogs.com/yuanxinghuo/p/7881366.html
关于js 中的 &&

其他符号参考文档。

