样式控制-QSS 样式表

概念:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QSS的学习") self.resize(400,400) self.set_ui() def set_ui(self): box1 = QWidget(self) box2 = QWidget(self) box1.setStyleSheet("background-color:orange;") box2.setStyleSheet("background-color:cyan;") #box1 label1 = QLabel("标签1",box1) label1.move(50,50) btn1 = QPushButton("按钮1",box1) btn1.move(100,100) #box2 label2 = QLabel("标签1",box2) label2.move(50,50) btn2 = QPushButton("按钮1",box2) btn2.move(100,100) ########################################################### # 此时box1 和box2 中的控件 也默认跟随它们设置的颜色 ########################################################### v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(box1) v_layout.addWidget(box2) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
使用:



from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QSS的学习") self.resize(400,400) self.set_ui() def set_ui(self): box1 = QWidget(self) box2 = QWidget(self) # box1.setStyleSheet("background-color:orange;") # box2.setStyleSheet("background-color:cyan;") box1.setStyleSheet("QPushButton {background-color:orange;}") #给box1 加上选择器 #box1 label1 = QLabel("标签1",box1) label1.move(50,50) btn1 = QPushButton("按钮1",box1) btn1.move(100,100) #box2 label2 = QLabel("标签1",box2) label2.move(50,50) btn2 = QPushButton("按钮1",box2) btn2.move(100,100) ########################################################### # 此时box1 和box2 中的控件 也默认跟随它们设置的颜色 ########################################################### v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(box1) v_layout.addWidget(box2) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QSS的学习") self.resize(400,400) self.set_ui() def set_ui(self): box1 = QWidget(self) box2 = QWidget(self) # box1.setStyleSheet("background-color:orange;") # box2.setStyleSheet("background-color:cyan;") self.setStyleSheet("QPushButton {background-color:orange;}") #给self 加上选择器 #box1 label1 = QLabel("标签1",box1) label1.move(50,50) btn1 = QPushButton("按钮1",box1) btn1.move(100,100) #box2 label2 = QLabel("标签1",box2) label2.move(50,50) btn2 = QPushButton("按钮1",box2) btn2.move(100,100) v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(box1) v_layout.addWidget(box2) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QSS的学习") self.resize(400,400) self.set_ui() self.other_btn = QPushButton("按钮3") self.other_btn.show() def set_ui(self): box1 = QWidget(self) box2 = QWidget(self) # box1.setStyleSheet("background-color:orange;") # box2.setStyleSheet("background-color:cyan;") self.setStyleSheet("QPushButton {background-color:orange;}") #给self 加上选择器 #box1 label1 = QLabel("标签1",box1) label1.move(50,50) btn1 = QPushButton("按钮1",box1) btn1.move(100,100) #box2 label2 = QLabel("标签1",box2) label2.move(50,50) btn2 = QPushButton("按钮1",box2) btn2.move(100,100) v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(box1) v_layout.addWidget(box2) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QSS的学习") self.resize(400,400) self.set_ui() self.other_btn = QPushButton("按钮3") self.other_btn.show() def set_ui(self): box1 = QWidget(self) box2 = QWidget(self) # box1.setStyleSheet("background-color:orange;") # box2.setStyleSheet("background-color:cyan;") #box1 label1 = QLabel("标签1",box1) label1.move(50,50) btn1 = QPushButton("按钮1",box1) btn1.move(100,100) #box2 label2 = QLabel("标签1",box2) label2.move(50,50) btn2 = QPushButton("按钮1",box2) btn2.move(100,100) v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(box1) v_layout.addWidget(box2) if __name__ == '__main__': app =QApplication(sys.argv) app.setStyleSheet("QPushButton {background-color:orange;}") #给整个app 加颜色 window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QSS的学习") self.resize(400,400) self.set_ui() self.other_btn = QPushButton("按钮3") self.other_btn.show() def set_ui(self): box1 = QWidget(self) box2 = QWidget(self) # box1.setStyleSheet("background-color:orange;") # box2.setStyleSheet("background-color:cyan;") #box1 label1 = QLabel("标签1",box1) label1.move(50,50) btn1 = QPushButton("按钮1",box1) btn1.move(100,100) #box2 label2 = QLabel("标签1",box2) label2.move(50,50) btn2 = QPushButton("按钮1",box2) btn2.setObjectName("btn2") btn2.move(100,100) v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(box1) v_layout.addWidget(box2) if __name__ == '__main__': app =QApplication(sys.argv) app.setStyleSheet("QPushButton#btn2{background-color:orange;}") #给整个app 加颜色 window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QSS的学习") self.resize(400,400) self.set_ui() self.other_btn = QPushButton("按钮3") self.other_btn.show() def set_ui(self): box1 = QWidget(self) box2 = QWidget(self) # box1.setStyleSheet("background-color:orange;") # box2.setStyleSheet("background-color:cyan;") #box1 label1 = QLabel("标签1",box1) label1.move(50,50) btn1 = QPushButton("按钮1",box1) btn1.move(100,100) #box2 label2 = QLabel("标签1",box2) label2.move(50,50) btn2 = QPushButton("按钮1",box2) btn2.setObjectName("btn2") btn2.move(100,100) v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(box1) v_layout.addWidget(box2) if __name__ == '__main__': app =QApplication(sys.argv) app.setStyleSheet("QLabel {background-color:red;} QPushButton#btn2{background-color:orange;}") #给整个app 加颜色 window = Window() window.show() sys.exit(app.exec_())
如果,qss语句 太多,我们一般就将其写入到qss 文件中了,
这里是分为了这三个文件!

#test.py from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QSS的学习") self.resize(400,400) self.set_ui() self.other_btn = QPushButton("按钮3") self.other_btn.show() def set_ui(self): box1 = QWidget(self) box2 = QWidget(self) #box1 label1 = QLabel("标签1",box1) label1.move(50,50) btn1 = QPushButton("按钮1",box1) btn1.move(100,100) #box2 label2 = QLabel("标签1",box2) label2.move(50,50) btn2 = QPushButton("按钮1",box2) btn2.setObjectName("btn2") btn2.move(100,100) v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(box1) v_layout.addWidget(box2) if __name__ == '__main__': from Tool import QSSTool app =QApplication(sys.argv) QSSTool.setQssToObj("test.qss",app) # 设置样式表 window = Window() window.show() sys.exit(app.exec_())

class QSSTool: @staticmethod def setQssToObj(file_path,obj): with open(file_path,'r') as f: obj.setStyleSheet(f.read())

QLabel { background-color:red; border:6px dotted yellow; } QPushButton#btn2{ background-color:orange; }
QSS语法:

这主要是为了说明哪些控件 在哪些状态 下 有哪些外观!
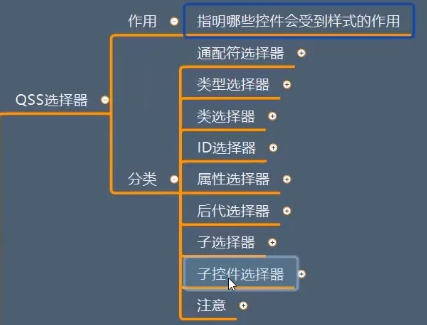
QSS语法之选择器:

通配符选择器:


类型选择器:

它是包含子类的。

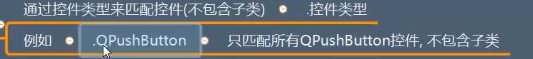
类选择器:

不包含子类:

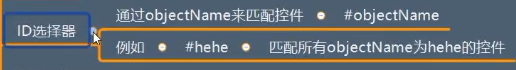
ID选择器:
它通过objectName 来匹配

setObjectName()来设置
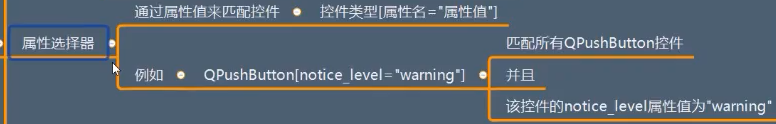
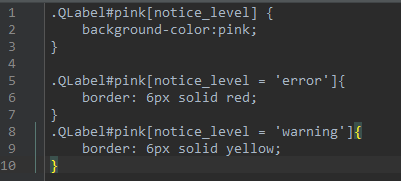
属性选择器:
属性通过setProperty() 来设置


不过我们一般不会 直接拿一个类作为选择器,这样以后再定义新的对象就不行了,
一般下面:

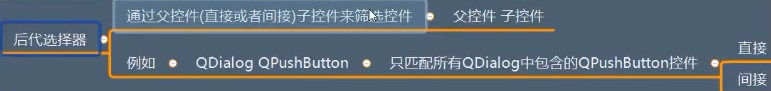
后代选择器:
间接也可以!


子选择器:
它是直接包含!

间接的不行
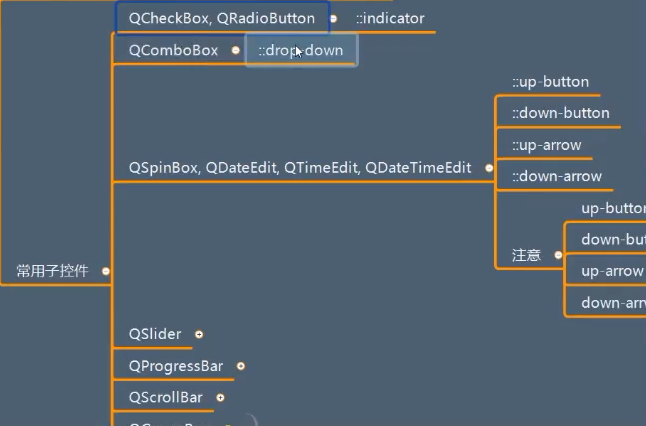
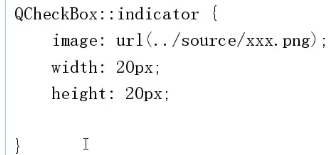
子控件选择器:
主要针对 复合控件的!可以单独控制每个



注意:


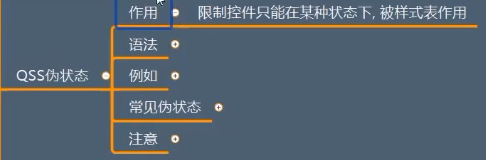
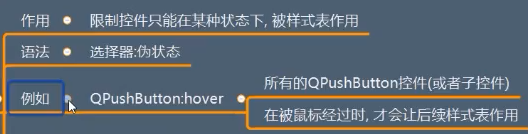
QSS语法之伪状态:


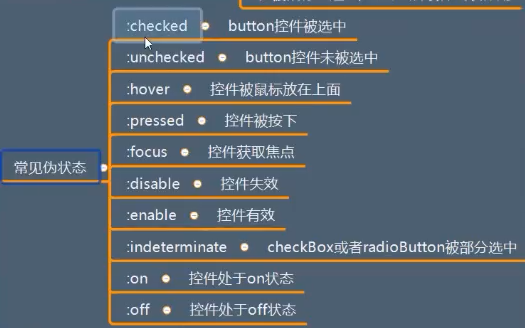
常见伪状态:

disable 和enable 是 控件是否能用
on off 是只有两态 ,它和 checked 和 unchecked 差不多 。
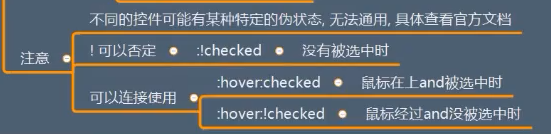
注意:

连用的时候是 and 的关系 。
如果想要用或者(or)的关系表示 伪装态,直接用两个选择器即可。
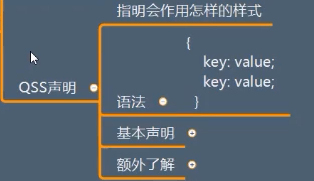
QSS语法之声明:

语法:{ } 括 ,里面的元素以 分号 分隔 ,和字典不太一样(字典是以逗号分隔的)
基本声明:
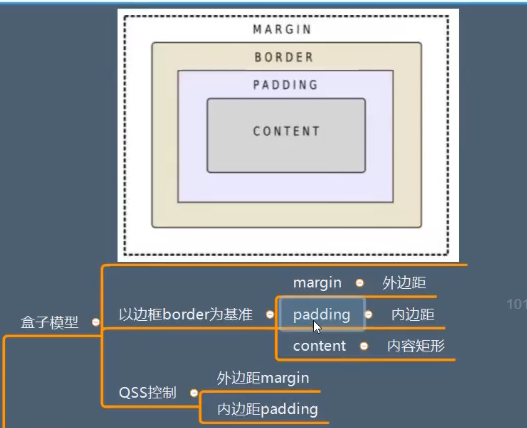
盒子模型:

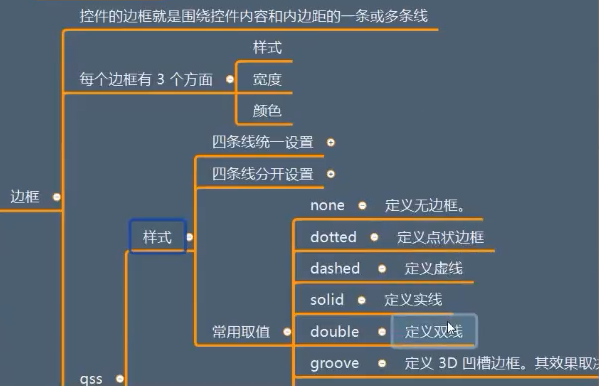
边框相关:
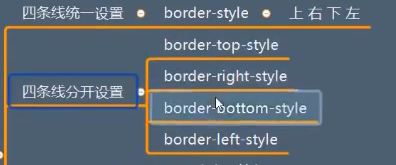
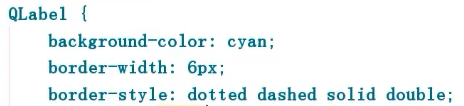
边框的样式:




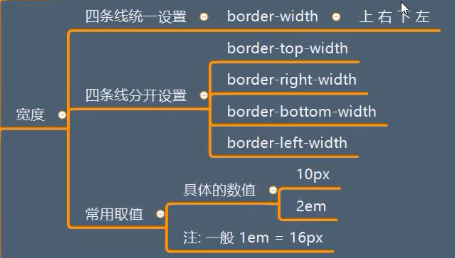
边框的宽度:

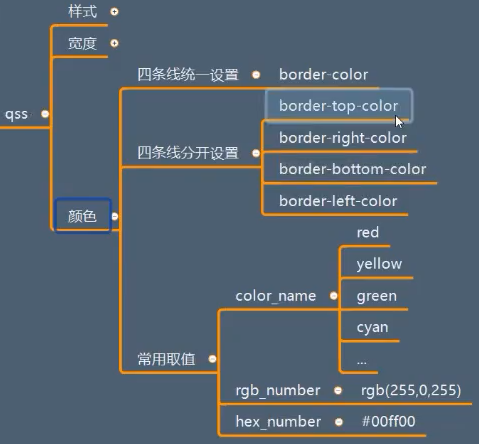
边框除了样式和宽度,还有颜色设置:

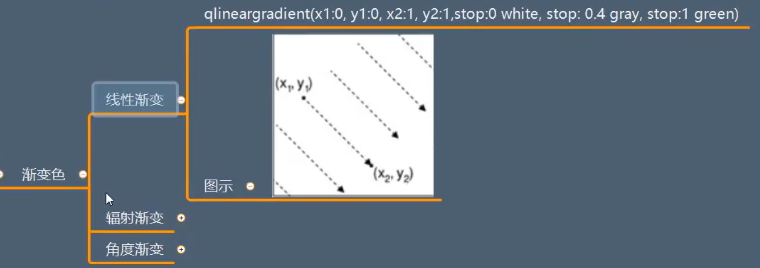
颜色补充:渐变颜色:
线性渐变:

辐射渐变:

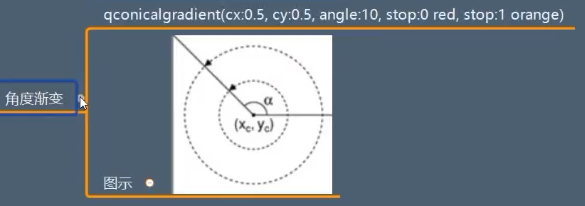
角度渐变:

########################################################################################

下面看边框圆角:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("扑克牌小案例的学习") self.resize(800,800) self.set_ui() def set_ui(self): spinBox = QSpinBox(self) spinBox.move(100,100) spinBox.resize(100,30) spinBox.setStyleSheet(""" QSpinBox{ border-radius:10px } """) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
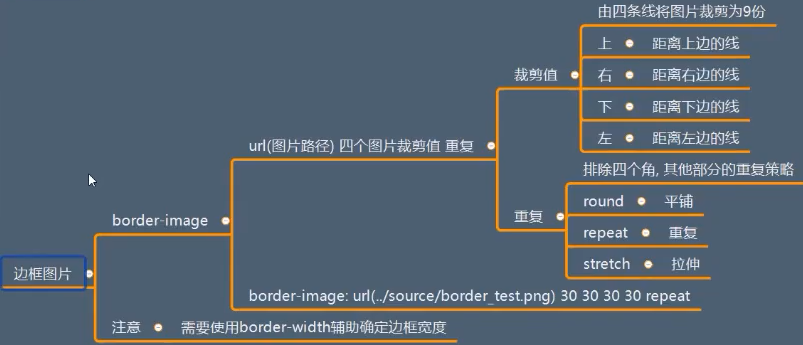
边框图片:
可以用它自定义边框!注意要结合border-width 使用

########################################################################################
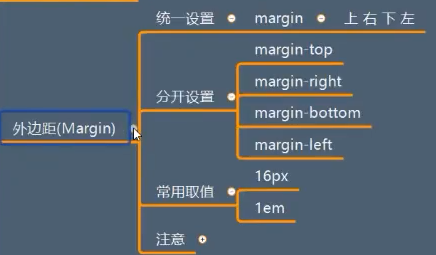
外边距:

########################################################################################
内边距:

########################################################################################
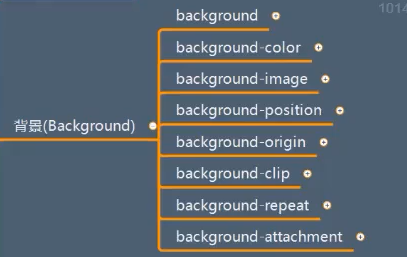
背景: (它是沿Z轴方向来分的,它只是背景)




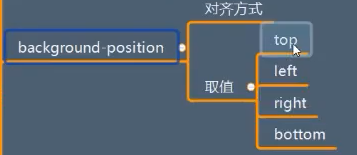
位置参考:默认参考的是 内边距 。
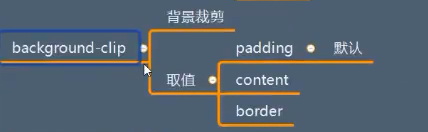
裁剪策略,如果图片过大时采用的裁剪策略(整个背景的裁剪)。

############################背景的小案例####################################


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("扑克牌小案例的学习") self.resize(800,800) self.set_ui() def set_ui(self): v_layout = QVBoxLayout() for j in range(4): h_layout = QHBoxLayout() for i in range(13): btn = QPushButton(self) btn.setFixedSize(65,80) #45 60 btn.setStyleSheet(""" QPushButton{ background-image:url(img/poker.png); border:10px solid red; background-origin:content; padding-left:-%dpx; padding-top:-%dpx; } """%(3+i*44,5+j*60)) h_layout.addWidget(btn) v_layout.addLayout(h_layout) self.setLayout(v_layout) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

默认背景是跟着滚动的。
编辑框内一般要设置为 fixed .
########################################################################################
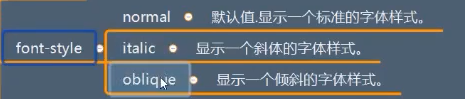
字体:



此时字体的颜色可以用 color 来设置 ,它是 前景色 背景色为 background-color
##################################################################################
文本:

########################################################################################
最大最小:

########################################################################################
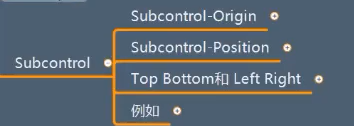
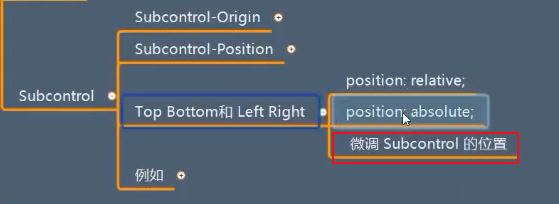
Subcontrol:
子控件。


一般都是相对的。

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("扑克牌小案例的学习") self.resize(800,800) self.set_ui() def set_ui(self): spinBox = QSpinBox(self) spinBox.move(100,100) spinBox.resize(200,150) spinBox.setStyleSheet(""" QSpinBox{ font-size :26px; color:orange; border:10px soild red; border-radius:10px; background-color:lightgray; } QSpinBox::up-button,QSpinBox::down-button{ width:50px; height:50px; } QSpinBox::up-button{ subcontrol-position:left center; image:url(img/up.png) } QSpinBox::up-button:hover{ bottom:5px } QSpinBox::down-button{ subcontrol-position:right center; image:url(img/down.png) } QSpinBox::down-button:hover{ top:5px } """) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
########################################################################################
额外了解:

########################################################################################
注意:

当冲突的时候:
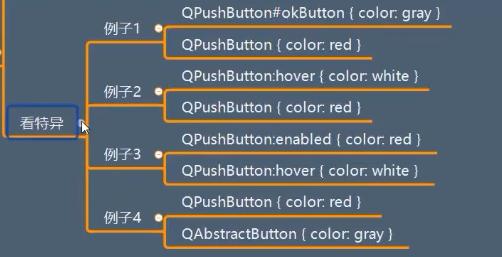
看特异性:(指的更准确(更明确的指出哪个控件)的优先级高。(不是看先后,只是当优先级相同的时候看先后。))

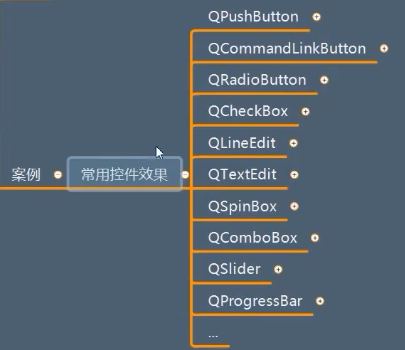
第三方库样式表,常用控件效果:

总结:样式控制qss 到此为止,下面是设计工具-QtDesigner :https://www.cnblogs.com/zach0812/p/11405289.html

