布局管理之 QStackedLayout (堆 布局)
QStackedLayout 描述:

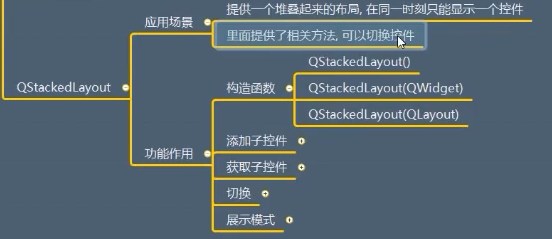
提供了一个堆叠起来的布局,在同一时刻只能显示一个控件,里面提供了相关方法,可以切换控件。
QStackedLayout 功能作用:
构造函数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QStackedLayout的学习") self.resize(400,400) self.set_ui() def set_ui(self): stackedLayout = QStackedLayout() self.setLayout(stackedLayout) #一般先设置它 label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") v_layout = QVBoxLayout() v_layout.addWidget(label4) v_layout.addWidget(label5) stackedLayout.addWidget(label1) stackedLayout.addWidget(label2) stackedLayout.addWidget(label3) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
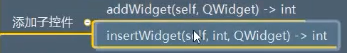
添加子控件:

获取子控件:

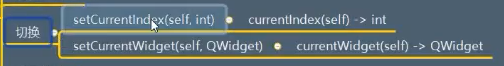
切换:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QStackedLayout的学习") self.resize(400,400) self.set_ui() def set_ui(self): stackedLayout = QStackedLayout() self.setLayout(stackedLayout) #一般先设置它 label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") v_layout = QVBoxLayout() v_layout.addWidget(label4) v_layout.addWidget(label5) stackedLayout.addWidget(label1) stackedLayout.addWidget(label2) stackedLayout.addWidget(label3) #轮流显示 各个标签 timer = QTimer(self) def timeout_slot(): stackedLayout.setCurrentIndex((stackedLayout.currentIndex()+1)%stackedLayout.count()) timer.timeout.connect(timeout_slot) timer.start(500) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
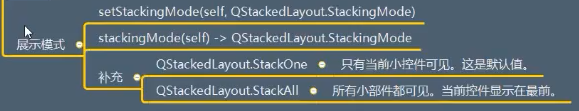
展示模式:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QStackedLayout的学习") self.resize(400,400) self.set_ui() def set_ui(self): stackedLayout = QStackedLayout() self.setLayout(stackedLayout) #一般先设置它 label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") v_layout = QVBoxLayout() v_layout.addWidget(label4) v_layout.addWidget(label5) stackedLayout.addWidget(label1) stackedLayout.addWidget(label2) stackedLayout.addWidget(label3) # label1.hide() #此时后面的也不会显示出来 # stackedLayout.setStackingMode(QStackedLayout.StackAll) # label1.hide() # 此时,如果label1 不显示,它后面的也会显示 # stackedLayout.setStackingMode(QStackedLayout.StackAll) # label1.setFixedSize(100,100) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
信号:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QStackedLayout的学习") self.resize(400,400) self.set_ui() def set_ui(self): stackedLayout = QStackedLayout() self.setLayout(stackedLayout) #一般先设置它 label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") v_layout = QVBoxLayout() v_layout.addWidget(label4) v_layout.addWidget(label5) stackedLayout.addWidget(label1) stackedLayout.addWidget(label2) stackedLayout.addWidget(label3) #轮流显示 各个标签 timer = QTimer(self) def timeout_slot(): stackedLayout.setCurrentIndex((stackedLayout.currentIndex()+1)%stackedLayout.count()) timer.timeout.connect(timeout_slot) timer.start(500) #信号 stackedLayout.currentChanged.connect(lambda val:print(val)) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QStackedLayout的学习") self.resize(400,400) self.set_ui() def set_ui(self): stackedLayout = QStackedLayout() self.setLayout(stackedLayout) #一般先设置它 label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") v_layout = QVBoxLayout() v_layout.addWidget(label4) v_layout.addWidget(label5) stackedLayout.addWidget(label1) stackedLayout.addWidget(label2) stackedLayout.addWidget(label3) #信号 stackedLayout.removeWidget(label1) #此时,后面也会自动显示 if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
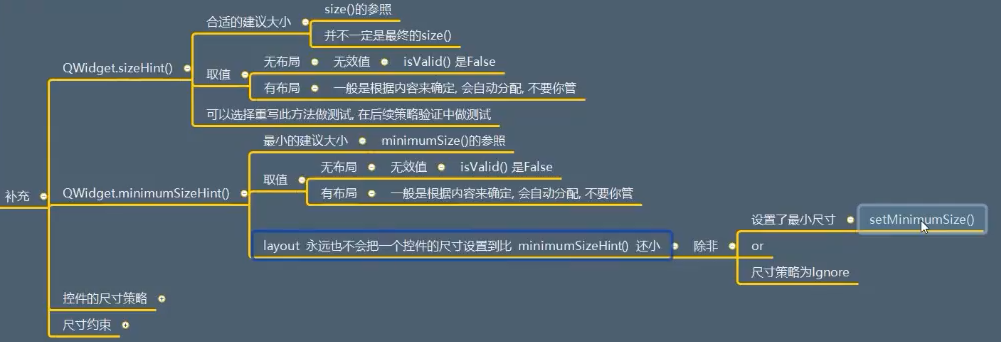
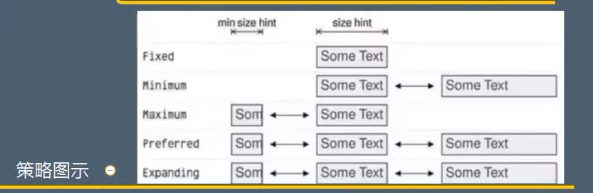
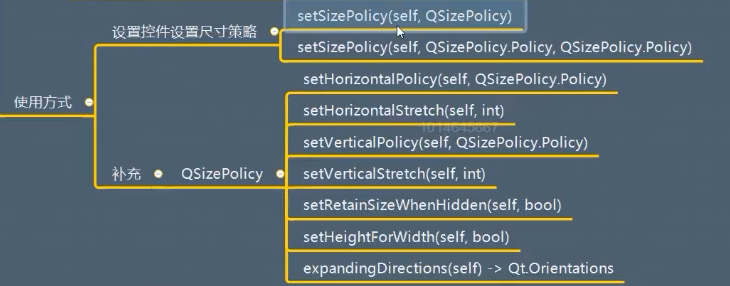
补充 之 尺寸策略:

最小建议尺寸!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class MyLabel(QLabel): def minimumSizeHint(self): return QSize(200,200) #最小建议尺寸 class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("布局管理器 尺寸策略的学习") self.resize(400,400) self.set_ui() def set_ui(self): label1= MyLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(label1) v_layout.addWidget(label2) v_layout.addWidget(label3) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class MyLabel(QLabel): def sizeHint(self): return QSize(200,200) #默认建议尺寸 class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("布局管理器 尺寸策略的学习") self.resize(400,400) self.set_ui() def set_ui(self): label1= MyLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") v_layout = QVBoxLayout() self.setLayout(v_layout) v_layout.addWidget(label1) v_layout.addWidget(label2) v_layout.addWidget(label3) #现在的需求是:使label1 保持不变,不被拉缩 label1.setSizePolicy(QSizePolicy.Fixed,QSizePolicy.Fixed) #水平和垂直都设置不变 #它这个固定尺寸是参照 默认建议尺寸大小来的, 建议尺寸可通过重写 sizeHint 来修改 #如上 if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())



这里要说一个setFixedSize() 它不管什么策略不策略,它会直接修改,它的优先级是最高的!
总结:
以上就是所有的布局管理器! 下面看样式控制:QSS样式表!:https://www.cnblogs.com/zach0812/p/11403843.html

