布局管理之 QFormLayout (表单布局)
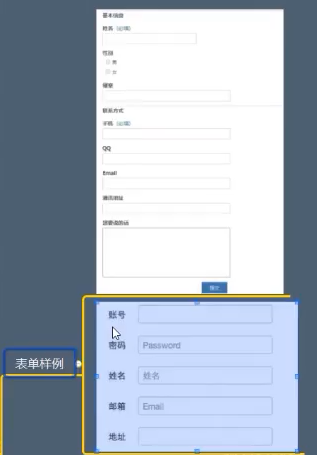
什么是表单:
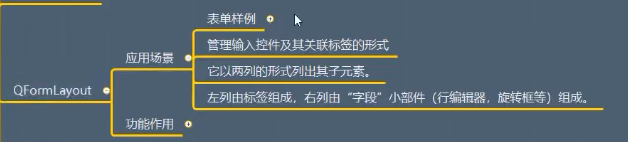
QFormLayout 描述:

主要就是用来管理输入控件及其关联标签的形式!
它以两列的形式列出,左列由标签组成,右列由“字段” 小部件(行编辑器,旋转框等)组成。
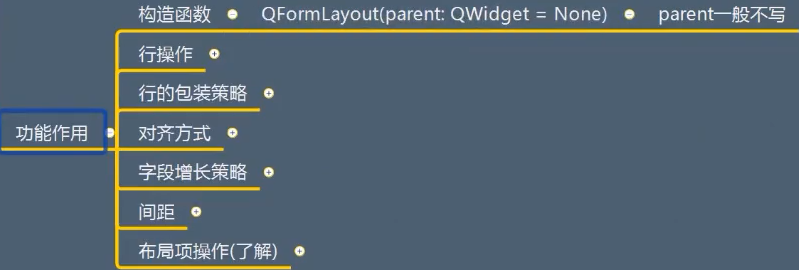
QFormLayout 功能作用:

构造函数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): name_label= QLabel("姓名:") age_label= QLabel("年龄:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() formLayout = QFormLayout() self.setLayout(formLayout) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
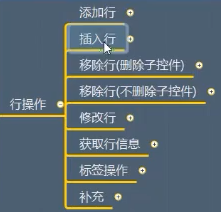
行操作:

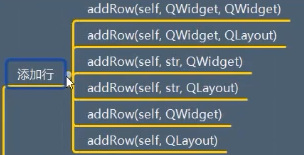
添加行:

前两个方法:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): name_label= QLabel("姓名:") age_label= QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() #添加行 formLayout.addRow(name_label,name_lineEdit) formLayout.addRow(age_label,age_spinBox) #添加子布局 formLayout.addRow(sex_label,h_layout) formLayout.addRow(submit_btn) self.setLayout(formLayout) return None if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
第三个和第四个:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): # name_label= QLabel("姓名:") # age_label= QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() #添加行 formLayout.addRow("姓名(&n)",name_lineEdit) #这里会自动的添加快捷方式 formLayout.addRow("年龄(&a)",age_spinBox) #添加子布局 formLayout.addRow(sex_label,h_layout) formLayout.addRow(submit_btn) self.setLayout(formLayout) return None if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
插入行:

和上面差不多,就是多了个索引而已!
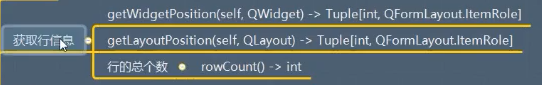
获取行的信息:

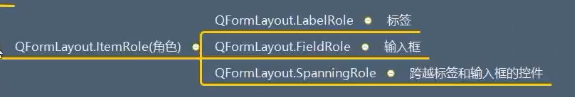
如何确定一个控件呢?它要指定哪一行,哪个列,这就要借助角色来帮助了。
三个角色:


from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400, 400) self.set_ui() def set_ui(self): name_label = QLabel("姓名:") age_label = QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() # 添加行 formLayout.addRow(name_label, name_lineEdit) formLayout.addRow(age_label, age_spinBox) # 添加子布局 formLayout.addRow(sex_label, h_layout) formLayout.addRow(submit_btn) # 行的信息 print(formLayout.rowCount()) print(formLayout.getWidgetPosition(age_label)) #第一列是 标签角色 0 QFormLayout.LabelRole #第二列是 输入框角色 1 QFormLayout.FieldRole #跨越标签和输入框的角色 2 QFormLayout.SpanningRole self.setLayout(formLayout) return None if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
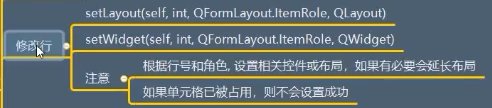
修改行:

它就是先确定一个行,一个列(角色) ,然后操作它就行了

from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400, 400) self.set_ui() def set_ui(self): name_label = QLabel("姓名:") age_label = QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() # 添加行 # formLayout.addRow(name_label, name_lineEdit) # formLayout.addRow(age_label, age_spinBox) # # 添加子布局 # formLayout.addRow(sex_label, h_layout) # formLayout.addRow(submit_btn) #修改行 #setWidget #setLayout formLayout.setWidget(0,QFormLayout.LabelRole,name_label) formLayout.setWidget(0,QFormLayout.FieldRole,name_lineEdit) formLayout.setWidget(1,QFormLayout.LabelRole,sex_label) formLayout.setLayout(1,QFormLayout.FieldRole,h_layout) #注:如果单元格位置被占用,则设置不成功 self.setLayout(formLayout) return None if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
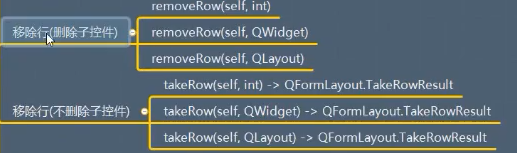
移除行(删除子控件):
移除行(不删除子控件):


from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400, 400) self.set_ui() def set_ui(self): name_label = QLabel("姓名:") age_label = QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() # 添加行 formLayout.addRow(name_label, name_lineEdit) formLayout.addRow(age_label, age_spinBox) # 添加子布局 formLayout.addRow(sex_label, h_layout) formLayout.addRow(submit_btn) #移除行 删除控件 # formLayout.removeRow(1) #移除行 不删除控件 ret = formLayout.takeRow(1) #它的返回值是 QFormLayout.TakeRowResult 对象 #如何了解它的返回值呢? 没有文档时,可以通过打印dir() # print(dir(QFormLayout.TakeRowResult)) #'fieldItem', 'labelItem' 重要的属性 # print(ret.labelItem) #QWidgetItem # print(ret.fieldItem) #QWidgetItem # QWidgetItem # print(ret.labelItem.widget()) # print(ret.fieldItem.widget()) self.setLayout(formLayout) return None if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400, 400) self.set_ui() def set_ui(self): name_label = QLabel("姓名:") age_label = QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() # 添加行 formLayout.addRow(name_label, name_lineEdit) formLayout.addRow(age_label, age_spinBox) # 添加子布局 formLayout.addRow(sex_label, h_layout) formLayout.addRow(submit_btn) #移除行 删除控件 # formLayout.removeRow(age_label) #此时移除的也是一整行 #移除一个控件 # formLayout.removeWidget(age_label) self.setLayout(formLayout) return None if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
标签操作


from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400, 400) self.set_ui() def set_ui(self): name_label = QLabel("姓名:") age_label = QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() # 添加行 formLayout.addRow("姓名", name_lineEdit) #问题是:如何修改 姓名 formLayout.addRow(age_label, age_spinBox) # 添加子布局 formLayout.addRow(sex_label, h_layout) formLayout.addRow(submit_btn) #标签操作 #此时,可以根据后面的field 找到 label mylabel = formLayout.labelForField(name_lineEdit) mylabel.setText("姓名(Name)") self.setLayout(formLayout) return None if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
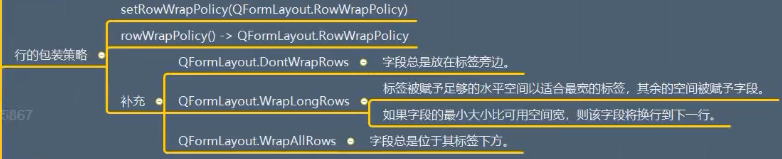
行的包装策略

from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400, 400) self.set_ui() def set_ui(self): name_label = QLabel("姓名:") age_label = QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() # 添加行 formLayout.addRow(name_label, name_lineEdit) formLayout.addRow(age_label, age_spinBox) # 添加子布局 formLayout.addRow(sex_label, h_layout) formLayout.addRow(submit_btn) #行的包装策略 #默认是左右 摆放,缩放时也不换行 # formLayout.setRowWrapPolicy(QFormLayout.WrapLongRows) # formLayout.setRowWrapPolicy(QFormLayout.WrapAllRows)#字段总是位与标签的下方 self.setLayout(formLayout) return None if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
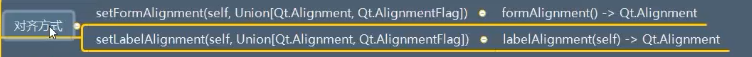
对齐方式
表单的对齐,和表单中的标签的对齐

from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400, 400) self.set_ui() def set_ui(self): name_label = QLabel("姓名:") age_label = QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() # 添加行 formLayout.addRow(name_label, name_lineEdit) formLayout.addRow(age_label, age_spinBox) # 添加子布局 formLayout.addRow(sex_label, h_layout) formLayout.addRow(submit_btn) #对齐 #表单的对齐 formLayout.setFormAlignment(Qt.AlignCenter) #表单中的标签的对齐 formLayout.setLabelAlignment(Qt.AlignCenter) self.setLayout(formLayout) return None if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
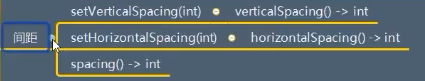
间距


from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400, 400) self.set_ui() def set_ui(self): name_label = QLabel("姓名:") age_label = QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() # 添加行 formLayout.addRow(name_label, name_lineEdit) formLayout.addRow(age_label, age_spinBox) # 添加子布局 formLayout.addRow(sex_label, h_layout) formLayout.addRow(submit_btn) #间距 formLayout.setHorizontalSpacing(20) formLayout.setVerticalSpacing(60) self.setLayout(formLayout) return None if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
字段增长策略
默认情况是,当窗口拉伸时,右面的field 也会跟着被拉伸,


from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QFormLayout 的学习") self.resize(400, 400) self.set_ui() def set_ui(self): name_label = QLabel("姓名:") age_label = QLabel("年龄:") sex_label = QLabel("性别:") name_lineEdit = QLineEdit() age_spinBox = QSpinBox() male_radioButton = QRadioButton("男") female_radioButton = QRadioButton("女") h_layout = QHBoxLayout() h_layout.addWidget(male_radioButton) h_layout.addWidget(female_radioButton) submit_btn = QPushButton("提交") formLayout = QFormLayout() # 添加行 formLayout.addRow(name_label, name_lineEdit) formLayout.addRow(age_label, age_spinBox) # 添加子布局 formLayout.addRow(sex_label, h_layout) formLayout.addRow(submit_btn) #字段增长策略 formLayout.setFieldGrowthPolicy(QFormLayout.FieldsStayAtSizeHint) self.setLayout(formLayout) return None if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
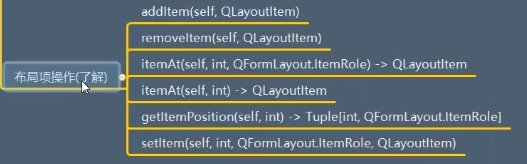
布局项操作(了解)
它涉及到自定义布局(使用的很少)

总结:
这就是表单布局管理器的内容 QFormLayout :下面是网格布局QGridLayout :https://www.cnblogs.com/zach0812/p/11401724.html