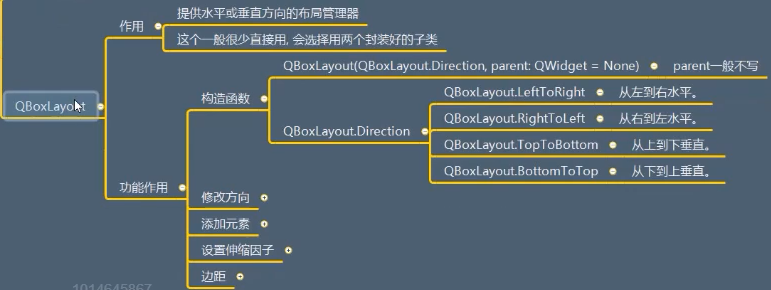
布局管理之 QBoxLayout (盒子布局)
QBoxLayouot 的描述:
其实,它也一般不单独使用,它有两个子类QHBoxLayout 和 QVBoxLayout ,
但是,也可以强行的使用它,不过构造函数中要指定 QBoxLayout.Direction 。
其实两个子类中的功能都是在这个基类中。
QBoxLayout的功能作用:
QBoxLayout的功能作用之修改方向:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QBoxLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") # boxLayout = QBoxLayout(QBoxLayout.BottomToTop) boxLayout.addWidget(label1) boxLayout.addWidget(label2) boxLayout.addWidget(label3) #修改方向 timer = QTimer(self) def timeout_slot(): boxLayout.setDirection((boxLayout.direction()+1)%4) pass timer.timeout.connect(timeout_slot) timer.start(1000) self.setLayout(boxLayout) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QBoxLayout的功能作用之添加元素:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QBoxLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") # boxLayout = QBoxLayout(QBoxLayout.BottomToTop) boxLayout.addWidget(label1) boxLayout.addWidget(label2) boxLayout.addWidget(label3) #添加元素 label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") #添加widget # boxLayout.insertWidget(1,label4) #添加layout # mylayout = QBoxLayout(QBoxLayout.LeftToRight) # mylayout.addWidget(label4) # mylayout.addWidget(label5) # # boxLayout.insertLayout(2,mylayout) #替换 #移除label1 # boxLayout.removeWidget(label1) # label1.hide() self.setLayout(boxLayout) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
下面是添加空白:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QBoxLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") # boxLayout = QBoxLayout(QBoxLayout.BottomToTop) boxLayout.addWidget(label1) #添加空白 (空白大小不会随着缩放而变化) # boxLayout.addSpacing(100) # setspacing 是给每一个设置 boxLayout.addWidget(label2) boxLayout.addWidget(label3) #插入空白 # boxLayout.insertSpacing(1,100) self.setLayout(boxLayout) return None #添加元素 label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QBoxLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") # boxLayout = QBoxLayout(QBoxLayout.TopToBottom) boxLayout.addWidget(label1,1) #添加伸缩 因子 (弹簧) boxLayout.addStretch(2) #这里需要注意的是,当空间被压缩的很小的时候,压缩因子就失效了 boxLayout.addWidget(label2,2) boxLayout.addWidget(label3,2) self.setLayout(boxLayout) return None #添加元素 label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QBoxLayout的功能作用之设置伸缩(添加弹簧):
要注意下面的情况(构造函数中没有使用伸缩因子这个参数时):

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QBoxLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") # boxLayout = QBoxLayout(QBoxLayout.TopToBottom) boxLayout.addWidget(label1) boxLayout.addStretch() #加了个弹簧,其他控件是 建议的宽度 boxLayout.addWidget(label2) boxLayout.addWidget(label3) self.setLayout(boxLayout) return None #添加元素 label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QBoxLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") # boxLayout = QBoxLayout(QBoxLayout.TopToBottom) boxLayout.addWidget(label1) boxLayout.addStretch() #加了个弹簧,其他控件是 建议的宽度 boxLayout.addWidget(label2) boxLayout.addStretch() #加了个弹簧,其他控件是 建议的宽度 boxLayout.addWidget(label3) self.setLayout(boxLayout) return None #添加元素 label4= QLabel("标签4") label4.setStyleSheet("background-color:cyan;") label5= QLabel("标签5") label5.setStyleSheet("background-color:blue;") if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
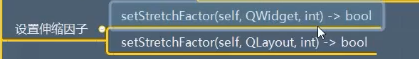
QBoxLayout的功能作用之设置伸缩因子:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QBoxLayout 的学习") self.resize(400,400) self.set_ui() def set_ui(self): label1= QLabel("标签1") label1.setStyleSheet("background-color:red;") label2= QLabel("标签2") label2.setStyleSheet("background-color:green;") label3= QLabel("标签3") label3.setStyleSheet("background-color:yellow;") # boxLayout = QBoxLayout(QBoxLayout.TopToBottom) boxLayout.addWidget(label1) boxLayout.addStretch() #加了个弹簧,其他控件是 建议的宽度 boxLayout.addWidget(label2) boxLayout.addStretch() #加了个弹簧,其他控件是 建议的宽度 boxLayout.addWidget(label3) #设置伸缩因子 子控件 # boxLayout.setStretchFactor(label2,1) #设置伸缩因子 子布局 # mylayout = QBoxLayout(QBoxLayout.LeftToRight) # label4= QLabel("标签4") # label4.setStyleSheet("background-color:cyan;") # label5= QLabel("标签5") # label5.setStyleSheet("background-color:blue;") # # mylayout.addWidget(label4) # mylayout.addWidget(label5) # # boxLayout.addLayout(mylayout) # #给子布局添加伸缩因子 # boxLayout.setStretchFactor(mylayout,1) self.setLayout(boxLayout) return None if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QBoxLayout的功能作用之边距:

总结:
到此,就是QBoxLayout , 而且他的两个子类和它几乎都是差不多(差别仅仅是构造的时候是否传入方向而已)
下面要说的是:QFormLayout 表单布局:https://www.cnblogs.com/zach0812/p/11400796.html