PyQt5 控件学习(一个一个学习之QAbstractSlider)
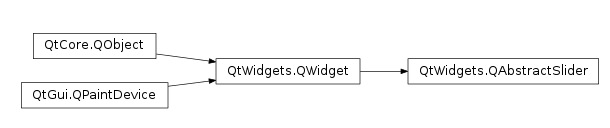
QAbstractSlider 继承图:

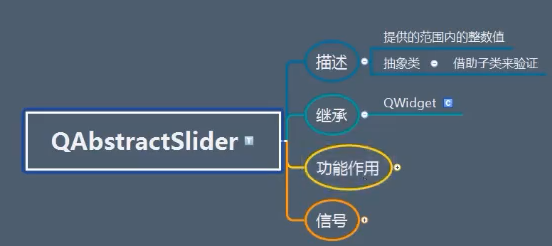
QAbstractSlider 描述:

它主要是范围内的整数值。
滑块控件(鼠标),
它的应用场景有:声音的调节,滚动条等,
它总共有三种:

QAbstractSlider 继承:
它是继承QWidget的
我们这里通过QSlider 来学习 抽象类中的共有属性

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QAbstractSlider的学习") self.resize(400,400) self.set_ui() def set_ui(self): slider = QSlider(self) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QAbstractSlider 功能作用:
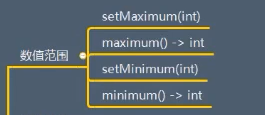
QAbstractSlider 功能作用之数值范围:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QAbstractSlider的学习") self.resize(400,400) self.set_ui() def set_ui(self): slider = QSlider(self) self.test() #通过 valueChanged 来查看数值范围 slider.valueChanged.connect(lambda val:self.label.setText(str(val))) def test(self): label = QLabel(self) label.setText("0") label.move(200,200) self.label = label if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QAbstractSlider的学习") self.resize(400,400) self.set_ui() def set_ui(self): slider = QSlider(self) self.test() #设置最大值 和最小值 slider.setMaximum(100) slider.setMinimum(66) #通过 valueChanged 来查看数值范围 slider.valueChanged.connect(lambda val:self.label.setText(str(val))) def test(self): label = QLabel(self) label.setText("0") label.move(200,200) label.resize(100,30) self.label = label if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QAbstractSlider 功能作用之当前数值:


from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QAbstractSlider的学习") self.resize(400, 400) self.set_ui() def set_ui(self): slider = QSlider(self) self.slider = slider self.test() # 设置最大值 和最小值 slider.setMaximum(100) slider.setMinimum(66) # 通过 valueChanged 来查看数值范围 slider.valueChanged.connect(lambda val: self.label.setText(str(val))) btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.btn_clicked_slot) def test(self): label = QLabel(self) label.setText("0") label.move(200, 200) label.resize(100, 30) self.label = label def btn_clicked_slot(self): print("当前的数值:", self.slider.value()) if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QAbstractSlider 功能作用之步长:


from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QAbstractSlider的学习") self.resize(400, 400) self.set_ui() def set_ui(self): slider = QSlider(self) self.slider = slider self.test() # 设置最大值 和最小值 slider.setMaximum(100) slider.setMinimum(66) # 通过 valueChanged 来查看数值范围 slider.valueChanged.connect(lambda val: self.label.setText(str(val))) #步长设置 slider.setSingleStep(5) #步长指的是 上下键的步长 slider.setPageStep(10) # 按翻页的步长 btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.btn_clicked_slot) def test(self): label = QLabel(self) label.setText("0") label.move(200, 200) label.resize(100, 30) self.label = label def btn_clicked_slot(self): print("当前的数值:", self.slider.value()) if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QAbstractSlider 功能作用之是否追踪:


from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QAbstractSlider的学习") self.resize(400, 400) self.set_ui() def set_ui(self): slider = QSlider(self) self.slider = slider self.test() # 设置最大值 和最小值 slider.setMaximum(100) slider.setMinimum(66) # 通过 valueChanged 来查看数值范围 slider.valueChanged.connect(lambda val: self.label.setText(str(val))) #追踪设置 print(slider.hasTracking()) slider.setTracking(False) # 这时,val 值就不会随着滑块变动而变动了 btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.btn_clicked_slot) def test(self): label = QLabel(self) label.setText("0") label.move(200, 200) label.resize(100, 30) self.label = label def btn_clicked_slot(self): print("当前的数值:", self.slider.value()) if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QAbstractSlider 功能作用之滑块位置:


from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QAbstractSlider的学习") self.resize(400, 400) self.set_ui() def set_ui(self): slider = QSlider(self) self.slider = slider self.test() # 设置最大值 和最小值 slider.setMaximum(100) slider.setMinimum(66) # 通过 valueChanged 来查看数值范围 slider.valueChanged.connect(lambda val: self.label.setText(str(val))) #滑块位置 slider.setSliderPosition(88) btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.btn_clicked_slot) def test(self): label = QLabel(self) label.setText("0") label.move(200, 200) label.resize(100, 30) self.label = label def btn_clicked_slot(self): print("当前的数值:", self.slider.value()) if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QAbstractSlider 功能作用之倒立外观:
QAbstractSlider 功能作用之操作反转:
QAbstractSlider 功能作用之滑块方向:
QAbstractSlider 功能作用之是否按下:



from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QAbstractSlider的学习") self.resize(400, 400) self.set_ui() def set_ui(self): slider = QSlider(self) self.slider = slider self.test() # 设置最大值 和最小值 slider.setMaximum(100) slider.setMinimum(66) # 通过 valueChanged 来查看数值范围 slider.valueChanged.connect(lambda val: self.label.setText(str(val))) #倒立外观 # slider.setInvertedAppearance(True) # 最小的在最上 # slider.setInvertedControls(True) # 将控制也改了 #改为水平 slider.setOrientation(Qt.Horizontal) #是否按下 btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.btn_clicked_slot) def test(self): label = QLabel(self) label.setText("0") label.move(200, 200) label.resize(100, 30) self.label = label def btn_clicked_slot(self): print("当前的数值:", self.slider.value()) if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
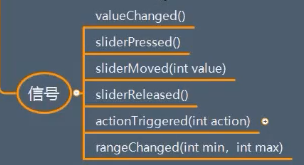
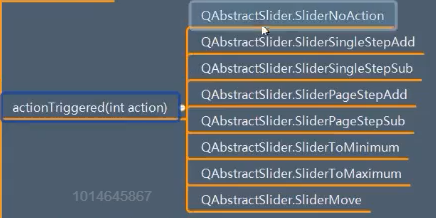
QAbstractSlider 信号:



from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QAbstractSlider的学习") self.resize(400, 400) self.set_ui() def set_ui(self): slider = QSlider(self) self.slider = slider self.test() # 设置最大值 和最小值 slider.setMaximum(100) slider.setMinimum(66) # 通过 valueChanged 来查看数值范围 slider.valueChanged.connect(lambda val: self.label.setText(str(val))) #倒立外观 # slider.setInvertedAppearance(True) # 最小的在最上 # slider.setInvertedControls(True) # 将控制也改了 #改为水平 slider.setOrientation(Qt.Horizontal) ############################信号############################### #1 # slider.sliderMoved.connect(lambda val:print(val)) #2 # slider.actionTriggered.connect(lambda val:print(val)) #3 slider.rangeChanged.connect(lambda min,max:print(min,max)) ############################信号############################### btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.btn_clicked_slot) def test(self): label = QLabel(self) label.setText("0") label.move(200, 200) label.resize(100, 30) self.label = label def btn_clicked_slot(self): self.slider.setMaximum(99) if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
总结:
以上就是QAbstractSlider的内容,
下面看具体的子类中特有的功能 先看QSlider :https://www.cnblogs.com/zach0812/p/11391472.html

