QAbstractScrollArea 的学习
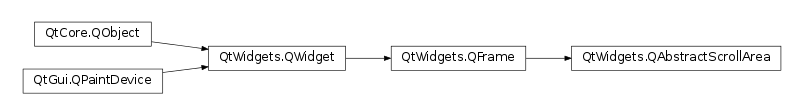
QAbstractScrollArea 的继承图:

因为它是一个抽象类,所以我们不能直接使用它,我们这里使用它的子类QTextEdit 来说它的功能作用!
QAbstractScrollArea 的描述:

只要是想滚动的,都可以借助它的!
QAbstractScrollArea 的继承:
它是继承QFrame
QAbstractScrollArea 的功能作用:
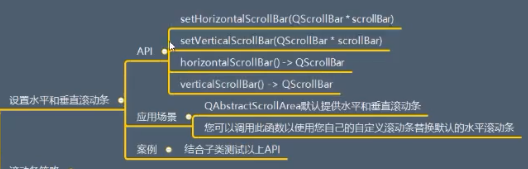
QAbstractScrollArea 的功能作用之设置水平和垂直滚动条:

QAbstractScrollArea 的功能作用之滚动条策略:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QAbstractScrollArea 的学习(通过QTextEdit) ") window.resize(500,500) textEdit = QTextEdit("Hello python!",window) ############################设置滚动策略############################### textEdit.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOn) textEdit.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOn) ############################设置滚动策略############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
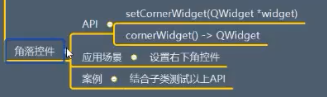
QAbstractScrollArea 的功能作用之角落控件:

两个滚动条的角落处:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QAbstractScrollArea 的学习(通过QTextEdit) ") window.resize(500,500) textEdit = QTextEdit("Hello python!",window) textEdit.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOn) textEdit.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOn) ############################角落控件############################### btn= QPushButton(window) btn.setIcon(QIcon("icon/icon.ico")) textEdit.setCornerWidget(btn) ############################角落控件############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
QAbstractScrollArea 的信号:
信号和父类一致!

