PyQt5 控件学习(一个一个学习之QRadioButton)
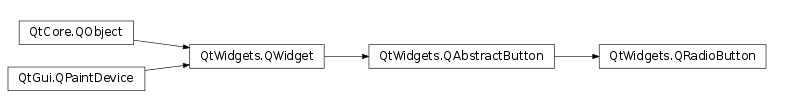
QRadioButton 继承图:

它是按钮中的第四个类别,就是个单选按钮!
QRadioButton 描述:

QRadioButton 继承:
它的父类是QAbstractButton
QRadioButton 功能作用:
创建按钮控件:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QRadioButton") 14 window.resize(500,500) 15 16 17 radio_button_1 = QRadioButton("男",window) 18 radio_button_1.move(100,100) 19 radio_button_1.setIcon(QIcon("icon.ico")) 20 # radio_button_1.setChecked(True) # 它是默认选中 21 22 23 radio_button_2 = QRadioButton("女",window) 24 radio_button_2.move(100,200) 25 radio_button_2.setIcon(QIcon("icon.ico")) 26 27 #展示控件 28 window.show() 29 30 #3,进入消息循环 31 sys.exit(app.exec_())
设置快捷键:
使用& :

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QRadioButton") window.resize(500,500) radio_button_1 = QRadioButton("男-&Male",window) radio_button_1.move(100,100) radio_button_1.setIcon(QIcon("icon.ico")) # radio_button_1.setChecked(True) # 它是默认选中 radio_button_2 = QRadioButton("女-&Female",window) radio_button_2.move(100,200) radio_button_2.setIcon(QIcon("icon.ico")) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
使用setshortcut

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QRadioButton") window.resize(500,500) radio_button_1 = QRadioButton("男-Male",window) radio_button_1.move(100,100) radio_button_1.setIcon(QIcon("icon.ico")) radio_button_1.setShortcut("Ctrl+M") # radio_button_1.setChecked(True) # 它是默认选中 radio_button_2 = QRadioButton("女-Famale",window) radio_button_2.move(100,200) radio_button_2.setIcon(QIcon("icon.ico")) radio_button_2.setShortcut("Ctrl+F") #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
QRadioButton 信号:
它的信号和父类中的信号一样。
它最常用的是toggle切换状态信号。

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QRadioButton") window.resize(500,500) radio_button_1 = QRadioButton("男-Male",window) radio_button_1.move(100,100) radio_button_1.setIcon(QIcon("icon.ico")) radio_button_1.setShortcut("Ctrl+M") # radio_button_1.setChecked(True) # 它是默认选中 radio_button_2 = QRadioButton("女-Famale",window) radio_button_2.move(100,200) radio_button_2.setIcon(QIcon("icon.ico")) radio_button_2.setShortcut("Ctrl+F") ########################################################### radio_button_2.toggled.connect(lambda :print("女 发送状态切换")) ########################################################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
如何将单选中的一个选项给剥离出呢?
通过setAutoExclusive(False) 设置

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QRadioButton") window.resize(500,500) radio_button_1 = QRadioButton("男-Male",window) radio_button_1.move(100,100) radio_button_1.setIcon(QIcon("icon.ico")) radio_button_1.setShortcut("Ctrl+M") # radio_button_1.setChecked(True) # 它是默认选中 radio_button_2 = QRadioButton("女-Famale",window) radio_button_2.move(100,200) radio_button_2.setIcon(QIcon("icon.ico")) radio_button_2.setShortcut("Ctrl+F") radio_button_3 = QRadioButton("女-Famale",window) radio_button_3.move(100,300) radio_button_3.setIcon(QIcon("icon.ico")) radio_button_3.setShortcut("Ctrl+F") ########################################################### radio_button_1.setAutoExclusive(False) # 此时将第一个 拿出来了,另外两个可单选 ########################################################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_()) 3
补充:


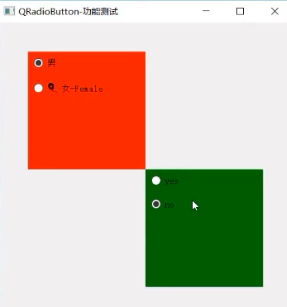
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QRadioButton") window.resize(500,500) radio_button_1 = QRadioButton("男-Male",window) radio_button_1.move(100,100) radio_button_1.setIcon(QIcon("icon.ico")) radio_button_1.setShortcut("Ctrl+M") # radio_button_1.setChecked(True) # 它是默认选中 radio_button_2 = QRadioButton("女-Famale",window) radio_button_2.move(100,200) radio_button_2.setIcon(QIcon("icon.ico")) radio_button_2.setShortcut("Ctrl+F") radio_button_yes = QRadioButton("yes",window) radio_button_yes.move(300,100) radio_button_no = QRadioButton("yes",window) radio_button_no.move(300,200) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_()) 3
如何解决,让它变成分组互斥(分组单选)?
第一种方案是将它们分别放到两个控件上。

但是,这样的方法不好弄,很麻烦!
第二种方案:
我们通过下面的一个控件类QButtonGroup 来解决!
见链接:https://www.cnblogs.com/zach0812/p/11372320.html
总结:
以上就是有关单选按钮,
下面看多选按钮 QCheckBox:https://www.cnblogs.com/zach0812/p/11372324.html


