以后android-基础编程*都是控件demo里面的,不再累赘重写。直接介绍控件使用。
RecyclerView is a more advanced and flexible version of ListView. This widget is a Container for large sets of views that can be recycled and scrolled very efficiently.RecyclerView从2014年发布.位于android.support.v7.widget.RecyclerView中。
1.android studio配置RecyclerView库代码
在gradle中加入
compile 'com.android.support:recyclerview-v7:23.+'
2.定义布局中使用
<android.support.v7.widget.RecyclerView android:id="@+id/recycle_view" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView>
还要recycleview的item的布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:background="#44ff0000" android:layout_height="wrap_content" > <TextView android:id="@+id/id_num" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="1" /> </FrameLayout>
3.在RcyclerViewActi中使用
a.加载view布局:
recyclerView = (RecyclerView) findViewById(R.id.recycle_view);
b.设置布局管理LayoutManager
recyclerView.setLayoutManager(new LinearLayoutManager(this));
目前SDK中提供了三种自带的LayoutManager,分别是线程、网格、瀑布式布局管理器:
-
LinearLayoutManager
-
GridLayoutManager
-
StaggeredGridLayoutManager
c.配置数据源
adapter = new RecyclerAdapter(this); adapter.setData(mDatas); //必须指定adaoter recyclerView.setAdapter(adapter);
4.点击事件,recycler不支持点击事件,需要自己实现
a.在adapter定义接口实现如下:
public static interface OnRecyclerViewItemClickListener { void onItemClick(View view , int pos); } // 2 添加接口和设置接口的方法 private OnRecyclerViewItemClickListener mOnItemClickListener = null; public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) { this.mOnItemClickListener = listener; }
b.adater implement view的点击事件
@Override public void onClick(View v) { //Toast.makeText(get, "默认Toast样式").show(); Log.d("zcx","test"); if (mOnItemClickListener != null) { //调用onitemclick mOnItemClickListener.onItemClick(v,1); }
c.调用onitemclick
adapter.setOnItemClickListener(new RecyclerAdapter.OnRecyclerViewItemClickListener() { @Override public void onItemClick(View view, int pos) { //DO your fucking bussiness here! adapter.addData(1); Toast.makeText(getApplicationContext(),"zcx"+pos,Toast.LENGTH_LONG).show(); } });
5.item的动画效果:
recyclerView.setItemAnimator(new DefaultItemAnimator());
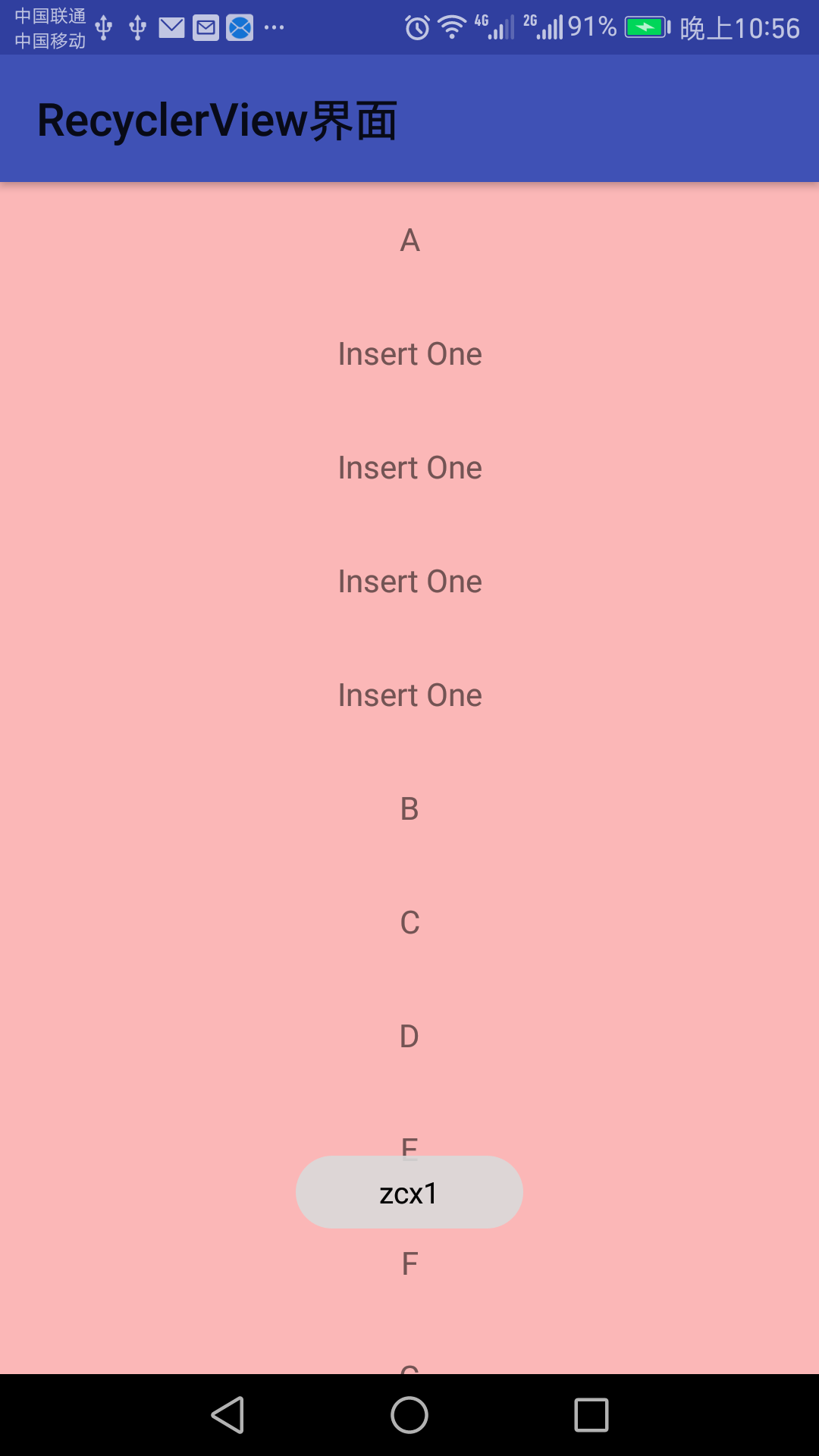
最后的实验结果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?