弹性盒子模型使用技巧
很早之前就学过了弹性盒子,就感觉自己什么都学会了,没想到到了实际的运用过程中,其实并不是那么一回事,自己根本想不到会用到哪些属性,该怎么使用。
这一次就只把我使用过程中遇到的一些坑来总结一下。
使用弹性盒子的情况还是需要去看布局的,这个属性使用起来非常爽,不需要考虑那么多,直接几行代码就完成了之前浮动布局要完成的情况,而且自适应页面的能力也要强出好多,不需要自己再去调整好久的样式像素。
直接上布局的样子吧。
页面一

比如说上面的样式,你们可能有别的更好的布局思路,可以分享一下的哈。 我就说说我猜到的坑,因为之前根本就没有这样去写过,所以有一些细节的部分根本没有考虑过,后来写过一次之后,在看到这种布局就变得容易多了。
布局思路
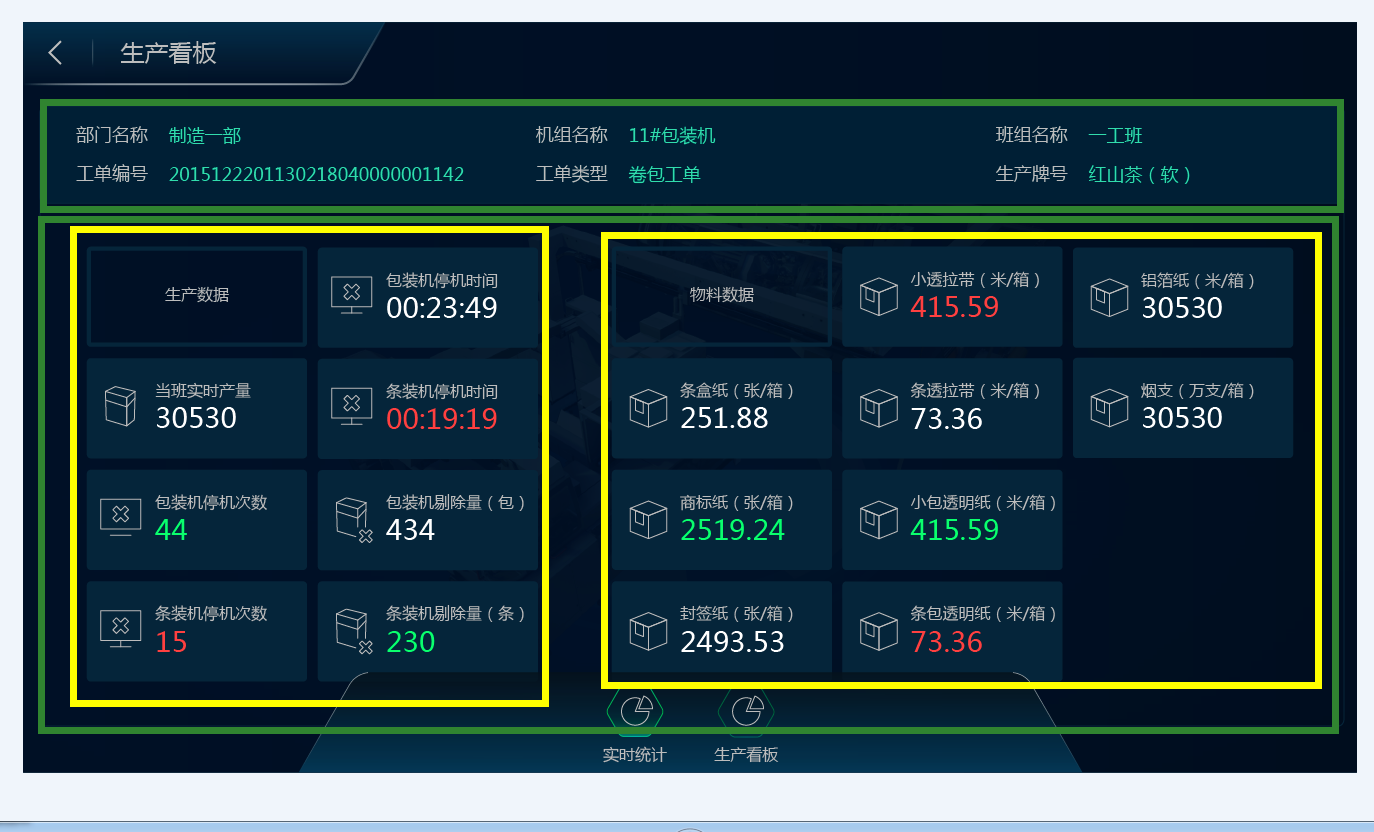
一般我们都会把一个页面分为三部分,我们把最上面的设备监控是头部
内容部分为中间的那一大堆
底部就是下面的三个按钮的那一些
布局思路大概是下面的代码那个样子的,中间的部分肯定是要自适应的了,直接把剩下的高度都占满。
#box{ width: 100%; height: 100%; display: flex; flex-direction: column; } .header{ height: 100px; } .content{ flex-grow: 1; // 这里的这个属性 因为之前用这个用的少,所以没有想到,这个属性是定义项目放大比例,默认是0,将他规定一下,然后就会把剩余的空间都给占掉 } .footer{ height: 200px; } <div id="box"> <div class="header"></div> <div class="content"></div> <div class="footer"></div> </div>
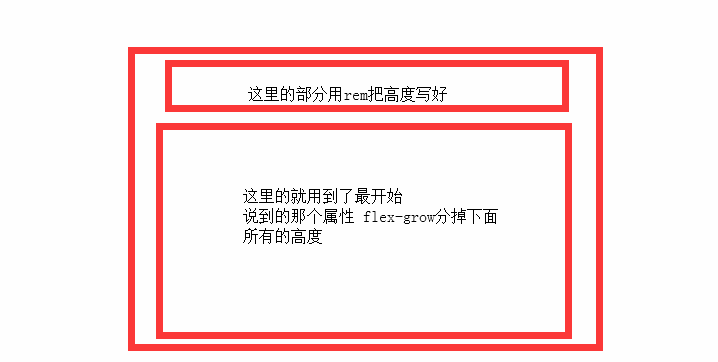
重点的是中间的那一部分,因为中间部分下面的表格部分超出之后要出现滚动条,所以就是表格内容的高度的父元素的高度我拿不准,最开始直接用的是rem给写死了,后来发现有很多弊端,因为是第一次写这样的页面所以讲下面的那个没有考虑到的属性。
中间的部分分为两部分,黄色的一部分,六个框框,用的弹性盒子,把他们的宽度写成百分比平分,三个分一行,用的33.3%,
大概代码就是下面的样子的。
ul{ display: flex; flex-wrap: wrap; } ul li{ width: 33.3%; height: xxx; } <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
下面的那个表格要超出出现滚动条,刚才说了我第一次布局的过程中把他父元素的高度给写死了,然后在自适应的过程中出现了一些问题,可以把中间的部分也写成一个弹性盒子,然后上面的那个八个黄色框框的父元素高度给定住,然后下面的部分用到那个flex-grow属性,直接把下面的那一些东西都给占住。
大概和最开始头部中间部分底部的布局差不多。

页面二

还是只看中间的部分吧
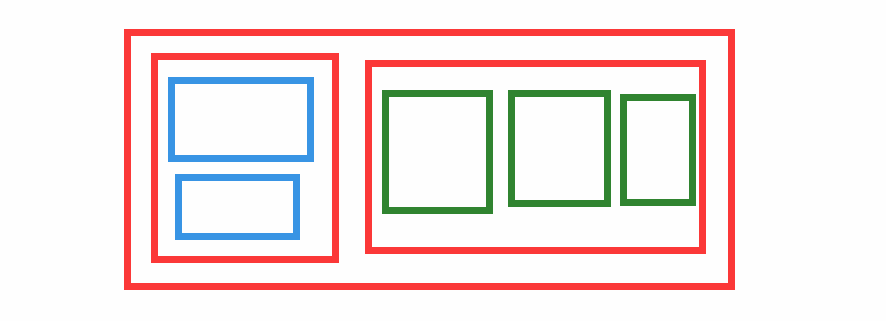
中间的部分是左右划分的,所以也可以使用弹性盒子,左右的宽度用百分比规定好, 30% 70% 然后就可以横排显示,注意写好他们的高度
右边部分又分为上下两部分

这里是右边上半部分的布局,写的好多了,所以也就没有考虑其他的东西了,左右部分大概就两种写法了我
第一种
左边用rem固定死, 右边使用flex-grow 分配多余的剩余的空间。
第二种
两部分都使用百分比
里面的小东西在使用自己的方式写就好了,右边的绿色的也可以使用弹性盒子。
页面三

也是只介绍一下中间的部分吧。分为左右部分,然后内容超出之后也要出现滚动条。
这一种的头部,内容部分,底部用到的还是最开始讲的那种,中间部分占掉剩余下来的空间。
中间的部分分为左右两部分,高度的话因为使用了flex-grow这个东西,所以把黄色盒子应该还有一个父元素和他一样大,不说了,上代码吧
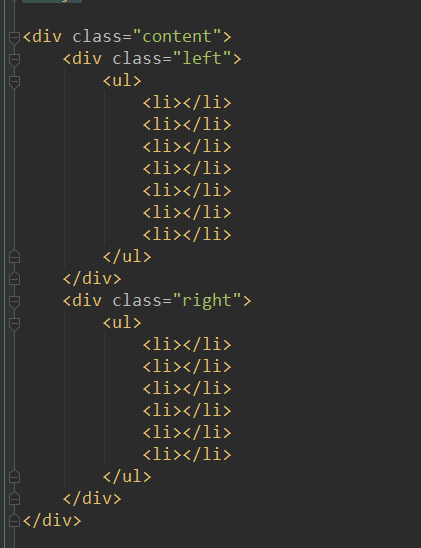
这里大概模拟一下中间的代码

这个就是中间的所有的东西,大概就是content的高度是中间部分的实际高度, 左部分 div.left部分的东西的高度写成100%,适应到中间部分的所有高度,然后设置超出产生滚动条 overflow:scroll,里面的ul就直接那样就可以了,把ul设置成弹性盒子,然后里面的东西多的话就会超过 div.left的高度,然后就会产生滚动条了,同理 右边的大概也是这样的。
感觉今天会加班,然后头有点疼就想写点东西,没想到直接可以下班了~~~
坚持写完了,如果你看了我的文章学到了东西我会非常高兴的,回家咯 嘿嘿






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?