react入门
由于最近没有什么项目可做,所以学习了react框架,这里只是作为自己的笔记作为以后参考,如果要学习还是去官网去学习比较好一些。
首先ES6肯定是要有一定的使用基础的,现在大多都是基于es6来开发。
babel
由于现在ES6对浏览器的支持还不是那么好,所以babel就应运而生了,它的主要作用就是把ES6的代码转换成我们之前没有ES6时的代码,否则有好一些浏览器是不认识ES6的语法的。
初期学习的话还是不要依赖于react的脚手架进行学习吧,就在之前html页面中引入js文件就可以了。
安装nodejs并下载三个文件
我在这里就假装你有node的一些基础了,现在一个前端应该都对node有一定了了解了,如果你还不了解,抓紧时机学习一下哦,现在前端的好多构建工具什么的都是基于node npm 来搭建了,
安装上node的时候会自动连带着npm会一起下载下来,如果知道如何下载,点击这里 去看下载教程
下载三个npm包
babel-standalone react react-dom
直接在你要工作的文件夹目录中打开命令行,使用 npm i -S bebel-standalone react react-dom 进行下载,我们需要的是这三个包里面的三个js文件。
bebel-standalone 由于react使用的是 jsx语法,所以我们需要这个bebel来把这jsx语法转换成浏览器可以识别的代码。
还有一个是react,一个是react-dom,其中react是react的核心代码。react的核心思想是虚拟Dom,其实虚拟Dom改变没有那么复杂,简单而言就是一个js的对象来表达一个dom包含的东西。包react-dom的核心功能就是把这些虚拟Dom渲染到文档中变成实际dom,当然了除了渲染这个功能之外还有一些其他的方法,这里就不多说了。
引入js文件
三个js文件的位置都在刚才下载下来的node_modules里面,具体位置如下,引入到页面中
1 <script src="./node_modules/babel-standalone/babel.js"> </script> 2 <script src="./node_modules/react/umd/react.development.js"></script> 3 <script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
搞完上面的那些之后就可以正式开始了。
1.ES6代码转为ES5
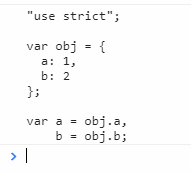
1 <script src="../node_modules/babel-standalone/babel.js"></script> 2 // 引入上面那个文件之后 就会有一个 Babel的全局变量 3 <script> 4 5 const str = ` 6 const obj = { 7 a: 1, 8 b: 2 9 }; 10 11 const {a, b} = obj; 12 `; 13 14 let c = Babel.transform(str, {presets:['es2015']}); 15 console.log(c); 16 console.log(c.code); // 这里可以打印出来上面es6代码转换为es5的代码样子 如下图 17 18 </script>

2. 基本jsx语法
所有的前提都是基于引入上面那三个js文件而来的,这里就不多写了
1 <div id="app"></div> 2 3 <script type="text/babel"> // 注意这里的type的格式,引入那个babel文件之后 这里写这个格式浏览器就会识别 4 console.log(ReactDOM); 5 6 // 利用babel把h1标签渲染到#app里面 7 ReactDOM.render( 8 <h1>hello world</h1>, 9 document.querySelector('#app') 10 ); 11 </script>
此时打开浏览器就可以看到页面中#app那个div里面会有h1的标签,再看下面一个例子
1 <script type="text/babel"> 2 3 const element = <div> 4 111 5 <h2>这里是h2</h2> 6 </div>; 7 8 9 ReactDOM.render( 10 element, 11 document.getElementById('app') 12 ) 13 </script>
可以打开浏览器再来浏览一下,你根据页面中的dom结构,和这个比对一下发现这段html代码居然就被插入到页面中了,你可能没有发现你居然在js代码中写了html代码,而且你没有用引号引起来,厉害。
其实这种写法就是jsx语法,就是在js中写html或者说是xml就是jsx语法,因为经过了bebel编译所以是没有问题的不会报错的。
注意: 这个里面的标签是必须需要闭合的
3. 注释的写法
我们一般都会用 ()把我们要写的html代码包裹起来 换行重新写,这样结构清晰一些, 这里面的html代码只能有一个根节点
在html代码包裹的地方你想要写js代码 就只能使用 {} 包裹起来写了,写到他们中间了。
只要记住 一旦你想要在html包裹的地方写js代码 就要写到 {} 中间 , 在 {} 中间可以随意的写js代码
1 const element = ( 2 <div> 3 { 4 只要进入了标签结构,除了在{}之中,就不能写js代码了 5 以下三种注释都不成立 6 // 7 /**/ 8 <!----> // 这种会报错 9 } 10 </div> 11 )
1 const element = ( 2 // 注释呢 这里没有进入标签结构 算是js代码的注释 3 <div> 4 { 5 // 这样写注释 6 /* 7 * 这样写都是可以的 8 * 9 * */ 10 } 11 { /*第二句注释*/ } 12 <h1>这里的h1标签</h1> 13 </div> 14 ); 15 ReactDOM.render( 16 // 这里是注释吗 17 element, 18 document.querySelector('#app') 19 ); 20 21 element 的内容还可以是一个函数的返回值
比如 这样 return (
<div>
<p>这个样子的</p>
</div>
)
4. 插值
如何把js中的数据插入到 自己写的 html代码里面呢, 也是使用 {}的样子, 就直接写js代码就好了
1 let data = { 2 name: '狗蛋' 3 }; 4 const element = ( 5 <div> 6 { 7 <p> 8 {data.name} 9 </p> 10 } 11 </div> 12 ); 13 ReactDOM.render( 14 element, 15 document.querySelector('#app') 16 );
那里面还可以写一些函数,可以渲染数组之类的东西, 也可以是一个函数的返回值,看下面的代码
1 let arr = [ 2 'name', 'age', 'sex' 3 ]; 4 5 function fn() { 6 return ( 7 <div> 8 代码 9 </div> 10 ) 11 } 12 13 const element = ( 14 <div> 15 <div> 16 { 17 <ul> 18 { 19 arr.map((item, index) => { 20 return ( 21 <li key={index}>{item}</li> 22 ) 23 }) 24 } 25 </ul> 26 } 27 </div> 28 <div> 29 { 30 fn() 31 } 32 </div> 33 </div> 34 ); 35 ReactDOM.render( 36 element, 37 document.querySelector('#app') 38 );
5. 节点属性
看下面的代码 你写上去,去浏览器中查看一下
1 const element = ( 2 <div> 3 <input type='text' value="input的value值" /> 4 </div> 5 ); 6 ReactDOM.render( 7 element, 8 document.querySelector('#app') 9 );
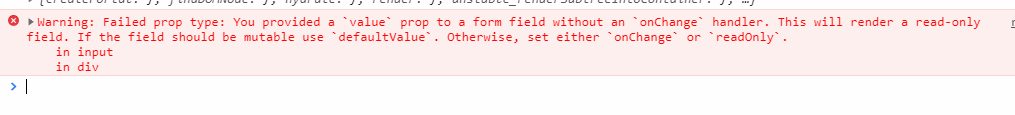
会发现这样的错误

意思是让你把value改为 defaultValue,类似的错误还有一些其他的标签,当你用错的时候,看一下这个报错应该可以改为正确的,如果改不正确可以百度查一下
class -> className
单标签一定要闭合
value -> defaultValue
checked -> defaultChecked
6. 列表渲染
1 // 数据可以是数字 字符串 标签(不要加引号 加了引号就是字符串) 2 // 要绑定key key是唯一标识 可以提升代码性能 diff算法 3 4 const arr = [ 5 1,2,3 6 ]; 7 const arr1 = [ 8 'a', 'b', 'c' 9 ]; 10 const arr2 = [ 11 <li key={'这里的1'}>这里的li</li>, 12 <li key="2">这里的li2</li>, 13 <li key="3">这里的li3</li> 14 ]; 15 const arr4 = [ 16 {name: '狗蛋1', age: 12}, 17 {name: '狗蛋2', age: 13}, 18 {name: '狗蛋3',age: 14}, 19 ]; 20 const element = ( 21 <div>{arr}</div> 22 ); 23 24 const element2 = (function () { 25 let elementStr = []; 26 arr4.forEach((item,index) => { 27 elementStr.push(<li key={index}>{item.name} {item.age} </li>); 28 }); 29 return elementStr; 30 })();
可以把上面的代码插入到页面中试一试, arr4的话,是需要自己把结构拆分出来的, {} 会自动把数组一个一个的渲染出来
7. 事件处理
只是事件是需要驼峰来命名了,它的好多东西和vue非常非常像
1 function fn(){ 2 console.log('fn事件') 3 } 4 const element = ( 5 <div> 6 { 7 // onClick 事件驼峰命名 8 // 事件绑定 都会给事件一个处理函数 9 } 10 <input type="button" value={'事件函数调用'} onClick={fn} /> 11 <input type="button" value={'行内事件'} onClick={function () { 12 alert(1); 13 console.log('我这里写了一个函数'); 14 }} /> 15 <input type="button" value={'es6语法'} onClick={() => alert('es6的语法')} /> 16 <input type="button" value="行间样式" onClick={alert('11')} /> 17 </div> 18 );
如果你看了我的文章有了一些收获我会非常高兴的,由于能力有限,文章有的部分解释的不到位,希望在以后的日子里能慢慢提高自己能力,如果不足之处,还望指正。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?