antd 中 穿梭框的使用
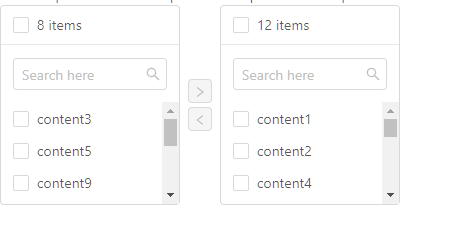
穿梭选择框用直观的方式在两栏中移动元素,完成选择行为。
选择一个或以上的选项后,点击对应的方向键,可以把选中的选项移动到另一栏。
其中,左边一栏为 source,右边一栏为 target
<template>
<div>
<a-transfer
show-search
:data-source="mockData"
:target-keys="targetKeys"
:render="(item) => item.title"
:filter-option="filterOption"
@search="handleSearch"
@change="handleChange"
/>
</div>
</template>
<script>
export default {
data() {
return {
mockData: [],
targetKeys: [],
};
},
mounted() {
this.getMockData();
},
methods: {
getMockData() {
const targetKeys = [];
const mockData = [];
for (let i = 0; i < 20; i++) {
const data = {
key: i.toString(),
title: `content${i + 1}`,
description: `description of content ${i + 1}`,
chosen: Math.random() * 2 > 1,
};
if (data.chosen) {
console.log(1132);
targetKeys.push(data.key);
}
mockData.push(data);
}
this.mockData = mockData;
this.targetKeys = targetKeys;
},
handleSearch(dir, value) {
console.log("dir", dir); //左边||右边
console.log("value", value); //搜索的值
},
handleChange(targetKeys, direction, moveKeys) {
console.log("targetKeys",targetKeys);
console.log("direction",direction);
console.log("moveKeys",moveKeys);
this.targetKeys = targetKeys;
},
filterOption(inputValue,option){
console.log("inputValue",inputValue);
console.log("option",option);
return option.description.indexOf(inputValue)>-1
}
},
};
</script>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!