HTML的段落与文字
1.标题标签:<h1>到<h6>
2.段落标签:<p>
3.换行标签:<br>
4:水平线标签<hr>
5.文本格式化标签:
粗体:<b> <strong>
斜体:<i> <cite> <em>
上标标签:<sup>
下标标签:<sub>
大字号标签:<big>
小字号标签:<small>
删除线标签:<s>
下划线标签:<u>
特殊符号: (表示空格)
例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>段落与文字</title> </head> <body> <h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5> <h6>这是六级标题</h6> <p>这是p标签自成一段</p> <hr><!--水平线--> 换行1<br> 换行2<br> 未加粗字体<b>加粗字体</b> <br> 未倾斜字体<i>倾斜字体</i> <br> <hr> 上标标签下标标签演示<br> 演示1:(a+b)<sup>2</sup>=a<sup>2</sup>+b<sup>2</sup>+2<sub>ab</sub><br> 演示2:H<sub>2</sub>SO<sub>4</sub> <hr> 普通字体文本 <big>大字号文本</big> <small>小字号文本</small><br> 删除线演示: <p>新鲜的新西兰奇异果</p> <p><s>原价:¥6.50/kg</s></p> <p><b>现在仅售¥4.00/kg</b></p> </body> </html>
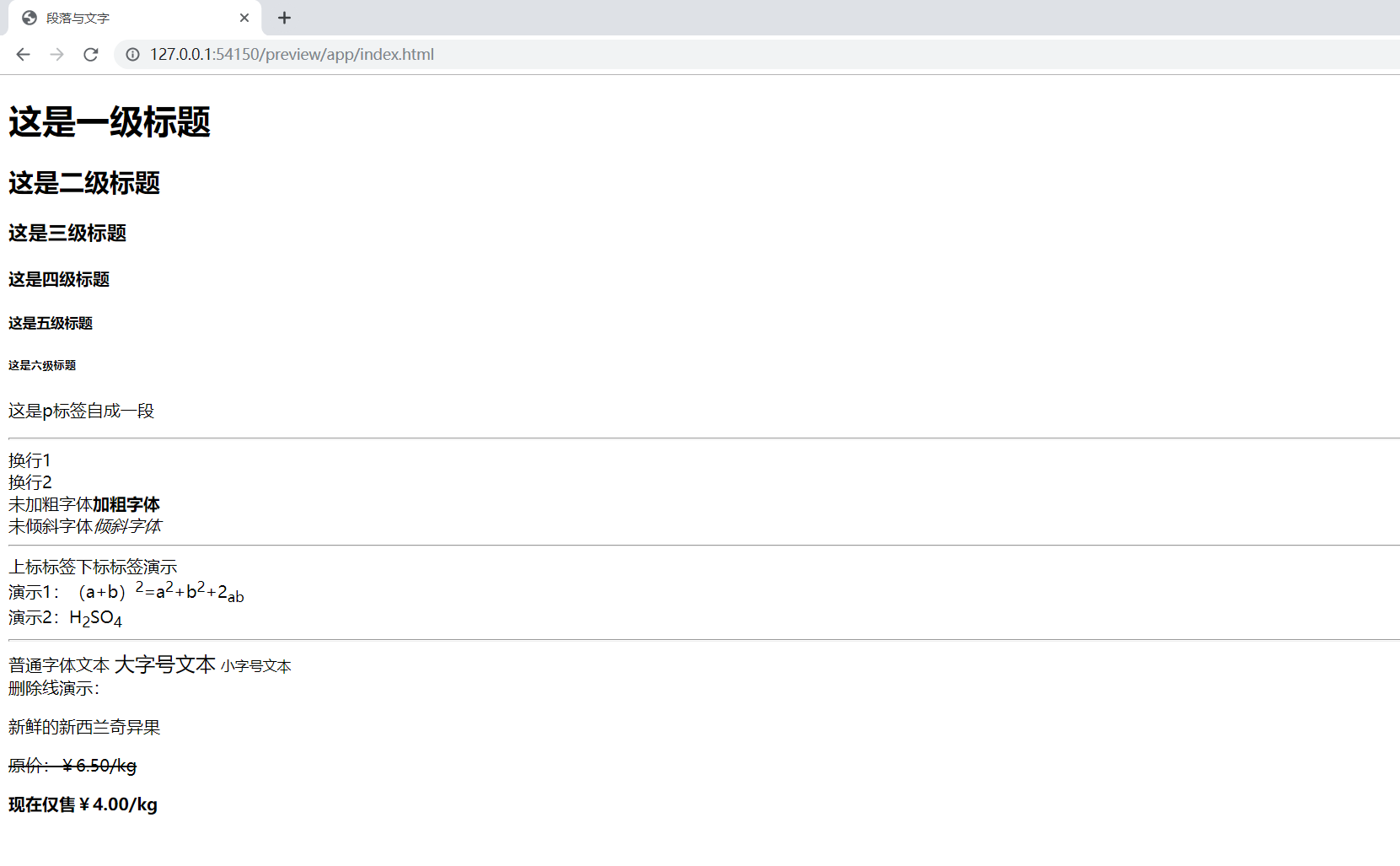
页面显示截图