[Android] 开发第十天
这几天因为电脑的 USB口发生故障,一直没怎么玩 Android-Studio
后来把电脑从 Win7 -> Win10 重装后,一部分 USB口 可以使用了,然后接着开发 Android
接着上篇,照着书上做一个跟随手指的小球:(我使用的 Android-Studio 升级到了最新版本 3.0 Beta 1)
在 MainActivity.java 同目录下新建一个 DrawView.java 类,代码如下:
package com.oazzz.test7; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; public class DrawView extends View { public float currentX = 40; public float currentY = 50; // 定义 并创建画笔 Paint p = new Paint(); public DrawView(Context context) { super(context); } public DrawView(Context context, AttributeSet set) { super(context, set); } @Override public void onDraw(Canvas canvas) { super.onDraw(canvas); // 设置画笔的颜色 p.setColor(Color.RED); // 绘制一个小圆(作为小球) canvas.drawCircle(currentX, currentY, 15, p); } // 为该组件的触碰事件重写事件处理方法 @Override public boolean onTouchEvent(MotionEvent event){ // 修改 currentX 、 currentY 两个属性 currentX = event.getX(); currentY = event.getY(); // 通知当前组件重绘自己 invalidate(); // 返回 true 表明该方法已经处理该事件 return true; } }
接下来修改 MainActivity.java 内容为:
package com.oazzz.test7; import android.os.Bundle; import android.support.constraint.ConstraintLayout; import android.support.v7.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 获取布局文件中的 LinearLayout 容器 ConstraintLayout root = (ConstraintLayout)findViewById(R.id.root); // 创建 DrawView 组件 final DrawView draw = new DrawView(this); // 设置自定义组件的最大宽度、高度 draw.setMinimumWidth(300); draw.setMinimumHeight(500); root.addView(draw); } }
其中的 R.id.root 来自于 activity_main.xml 中:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.oazzz.test7.MainActivity" android:id="@+id/root"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
只增加了上图浅绿部分。
重装 Win10 后,踩了很多坑,Android-Studio 是直接从另一台电脑上复制过来扔到 C:\Program Files\android-studio 就开始使用的。
不需要下载安装 jre 也没有设置系统属性中的环境变量。
每次使用 Android-Studio 都会 Gradle Sync
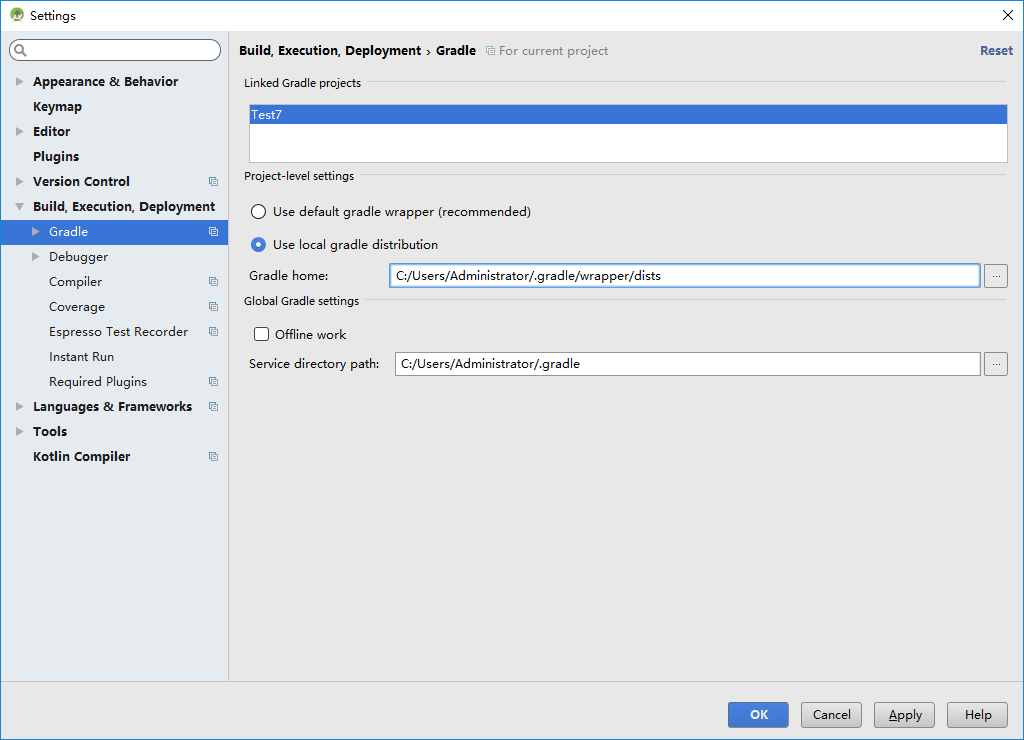
目前的配置是:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2015-08-11 合并单元格/VBA