本文来自:http://developer.51cto.com/art/201403/432954_all.htm
虽然VS2010IDE功能已经非常强大了,但是在有些地方还是可以优化,或者说有更合适的插件可以让我们用着更舒服、更方便、更快捷,本着提高开发效率的目的,于是搜罗了一下适合自己平时使用的辅助工具。
多谢博友@軒轅劍 给我提供的Web Essentials,功能太强大了,太赞了,多谢了。希望更多的博友受益。
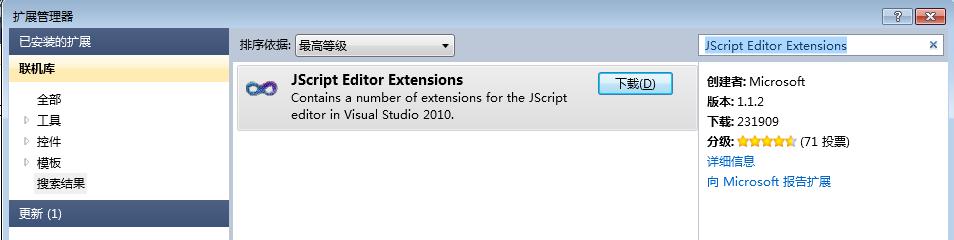
JScript Editor Extensions——折叠JavaScript代码
由于最近写的JavaScript稍微多了一点,然后在查看的时候就很不方便,总是要拖动滚动条来查找。于是就想着这JavaScript代码能否像在C#代码一样可折叠呢?这款工具可直接通过VS的扩展管理器中进行下载,如下所示:

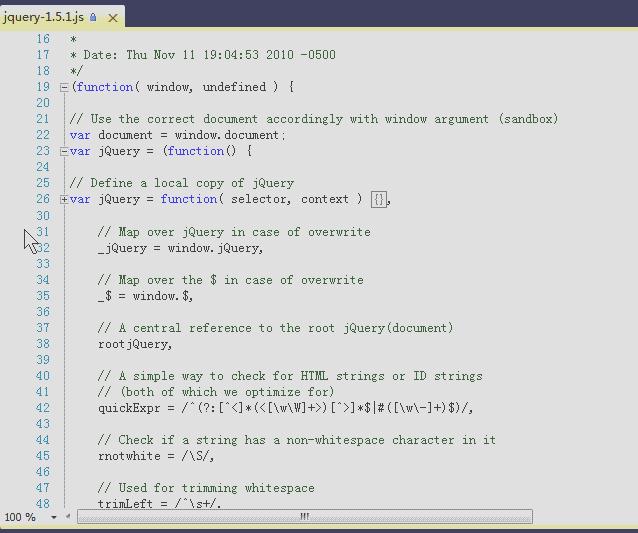
下载安装完之后,您只要重启一下VS就可以查看到效果了,查看效果如下:

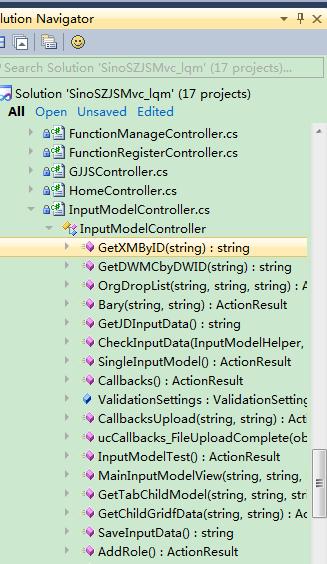
Javascript parser——树形状查看JS代码
同样这款工具可以通过VS的扩展管理器直接获得:

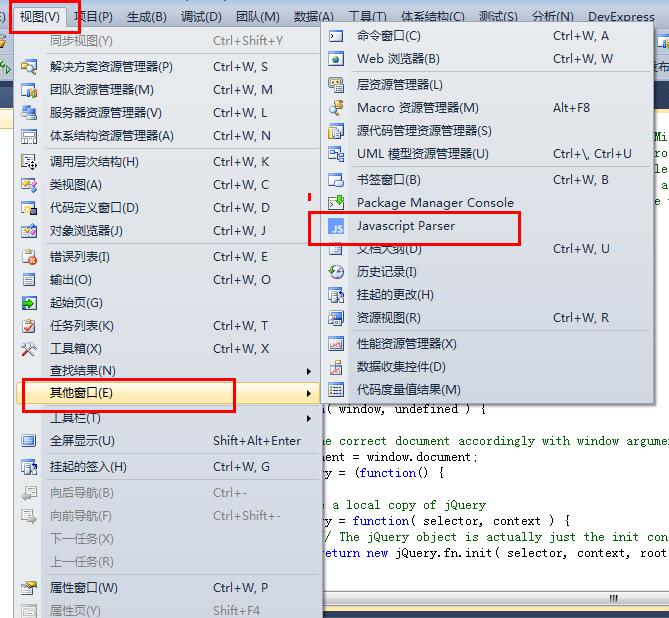
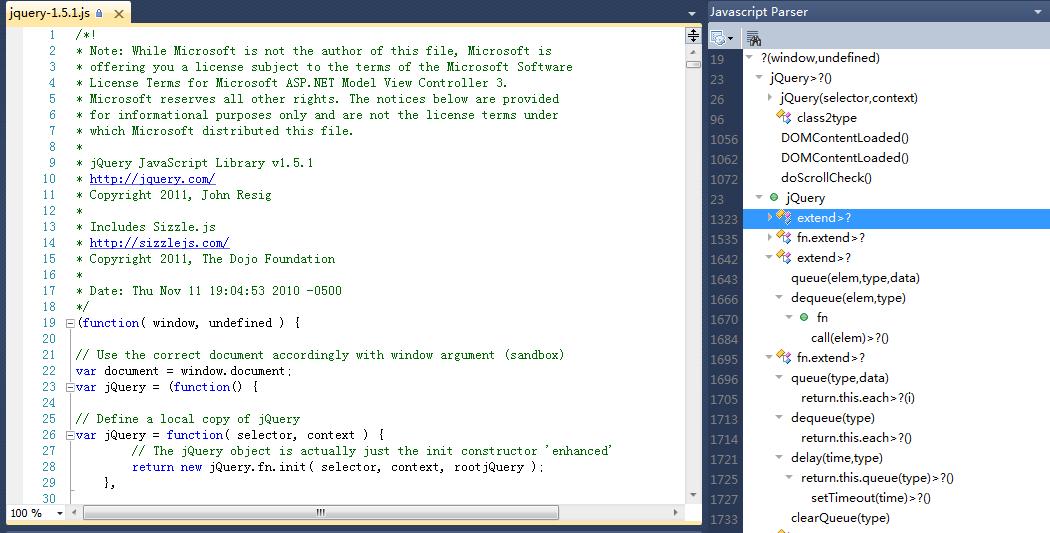
同样下载安装重启VS,来查看效果。重启VS之后首先在菜单中视图===其他窗口===JavaScript Parse。

点击工具之后出现

就这样查看JavaScript代码是方便多了。
VSCommands
VSCommands是微软的Visual Studio一个扩展工具。
具有流利的代码导航、智能编码辅助 和其他良好改进功能。VSCommands 可以与Visual Studio无缝集成 。

功能蛮多的,在此就不一一列举了,有兴趣的朋友可以下载尝试一下,我是刚发现的,有些功能还在摸索中。
devColor——颜色提取器
我也不知道该取个啥名字,暂且就叫它为颜色提取器。对于前端开发人员用处应该蛮大的。

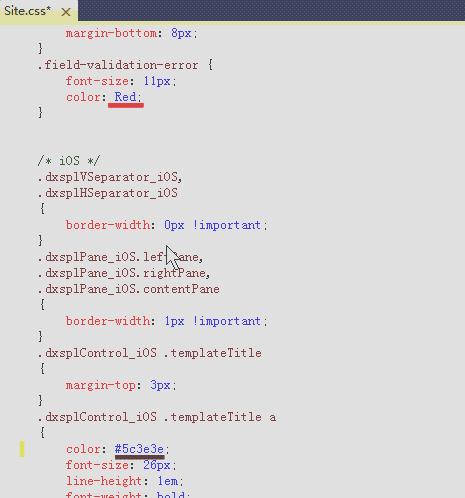
可直接预览CSS中的各种预设颜色,也可以随时编辑颜色很方便。

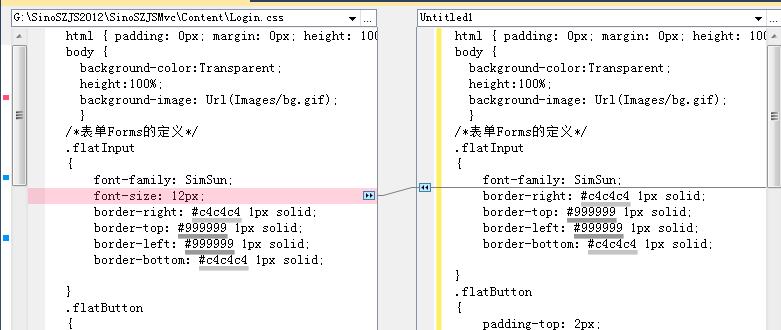
Code Compare——代码比对工具

此工具可直接下载安装进行关联VS就可以了,下面是对比的效果,直接将两边不一样的地方给我们关联了,看上去很清晰。

Web Essentials
;
这个工具功能确实很强大,这里要多谢@軒轅劍 博友。
可以及时预览网页效果、兼容的CSS代码的生成、上下箭头可以改变数字值、可以生产Base64格式的字符串代替URL地址等等功能,具体功能介绍可以参考http://www.cnblogs.com/TomXu/archive/2011/11/22/2258849.html。功能确实强大,几乎可以把我用的这几个工具功能都涵盖了,太牛了。
Productivity Power Tools

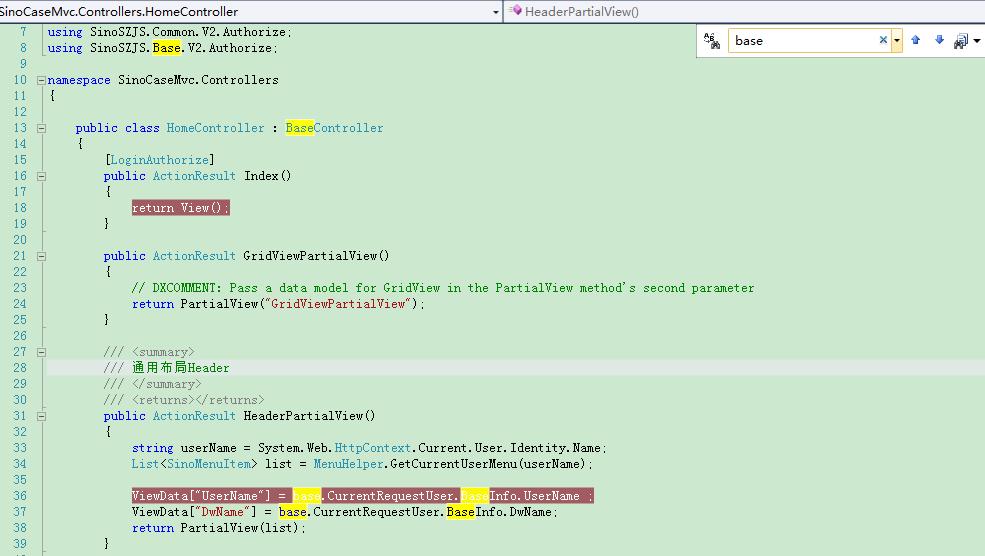
这个工具我使用比较多的功能之一就是查到

之二就是查看代码结构图直接找到想找到的地方

当然还有其他很多的功能大家可以参考http://www.cnblogs.com/multiplesoftware/archive/2011/02/24/1963381.html
总结
暂且就使用这几个扩展辅助工具,当然还有其他神器——ReSharper,不过电脑不行,用不起。希望对像我一样的菜鸟能有所帮助,也希望园子里的大牛也多多提供一些新的好用的小工具。同时这些工具针对VS2012、VS2013也都有相应的版本额。
原文链接:http://www.cnblogs.com/aehyok/p/3606219.html

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2016-06-22 [html]选项卡效果