【转】VUE 组件注册使用示例
首先是 main.js
import { createApp } from 'vue' import App from './App.vue' import './index.css' import Swiper from './components/01.globalReg/Swiper.vue' import Test2 from './components/01.globalReg/Test2.vue' const app = createApp(App) app.component(Swiper.name,Swiper) app.component(Test2.name,Test2) app.mount('#app')
然后 App.vue
<template> <h1>这是 App.vue 根组件</h1> <hr /> <my-swiper></my-swiper> <my-test></my-test> </template>
然后在 src 目录下的 components 目录内新增对应的 vue 文件:
<template> <h3>Swiper 轮播图组件</h3> </template> <script> export default{ name:'MySwiper' } </script>
<template> <h3>Test 组件</h3> </template> <script> export default{ name: "MyTest" } </script>
重新运行:
cnpm run dev
在尝试过程中,使用 Test 报错:
Expected A Javascript Module Script But The Server Responded With A Mime Type Of “text/plain”. Strict Mime Type Checking Is Enforced For Module Scripts Per Html Spec
把 Test.vue 改名后尝试又没问题了,再改回来也没问题了。

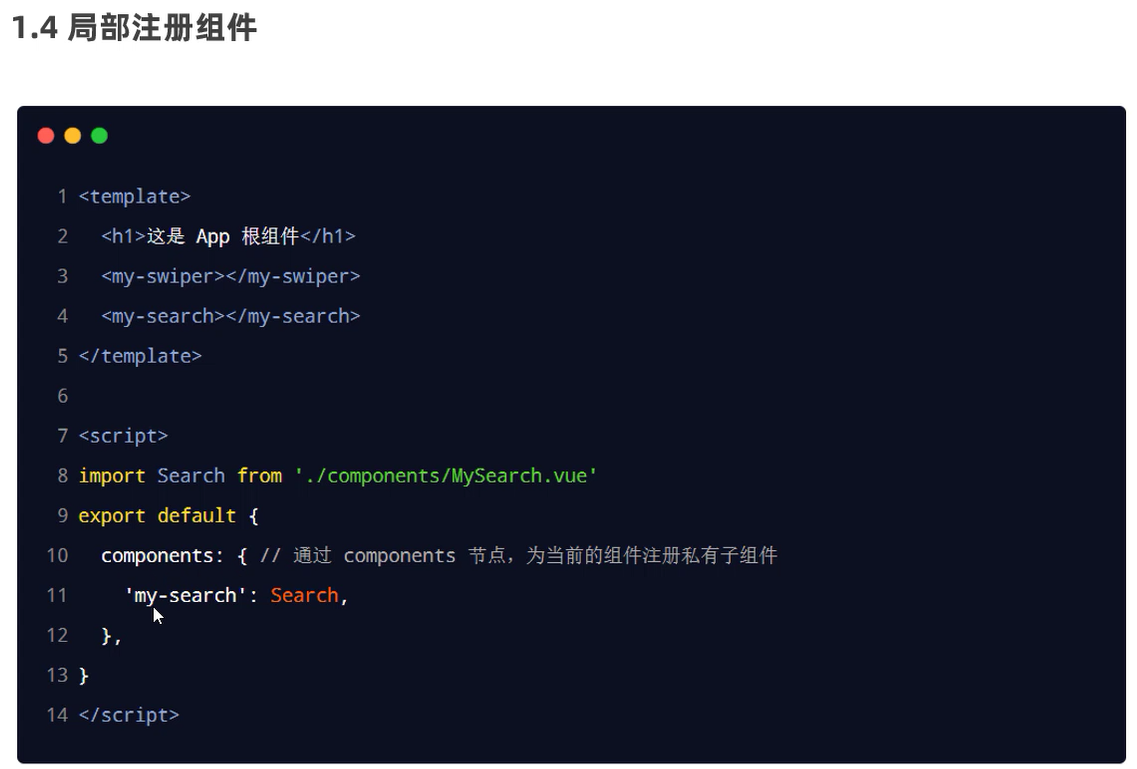
局部注册组件使用与全局注册一致,只需要修改 App.vue 文件内容:
<template>
<h1>这是 App.vue 根组件</h1>
<h3>abc -- {{username}}</h3>
<hr />
<my-swiper></my-swiper>
<my-test></my-test>
<hr />
<my-search></my-search>
</template>
<script>
import Search from './components/02.privateReg/Search.vue'
export default {
name: 'MyApp',
data(){
return {
username: 'zs',
count: 0
}
},
methods:{
addCount(){
this.count += 2
}
},
components: {
'my-search': Search
}
}
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2019-10-24 [极点五笔][转]更新日志
2017-10-24 [转]Serv-U 配置
2017-10-24 [转]Tomcat 安全配置修改