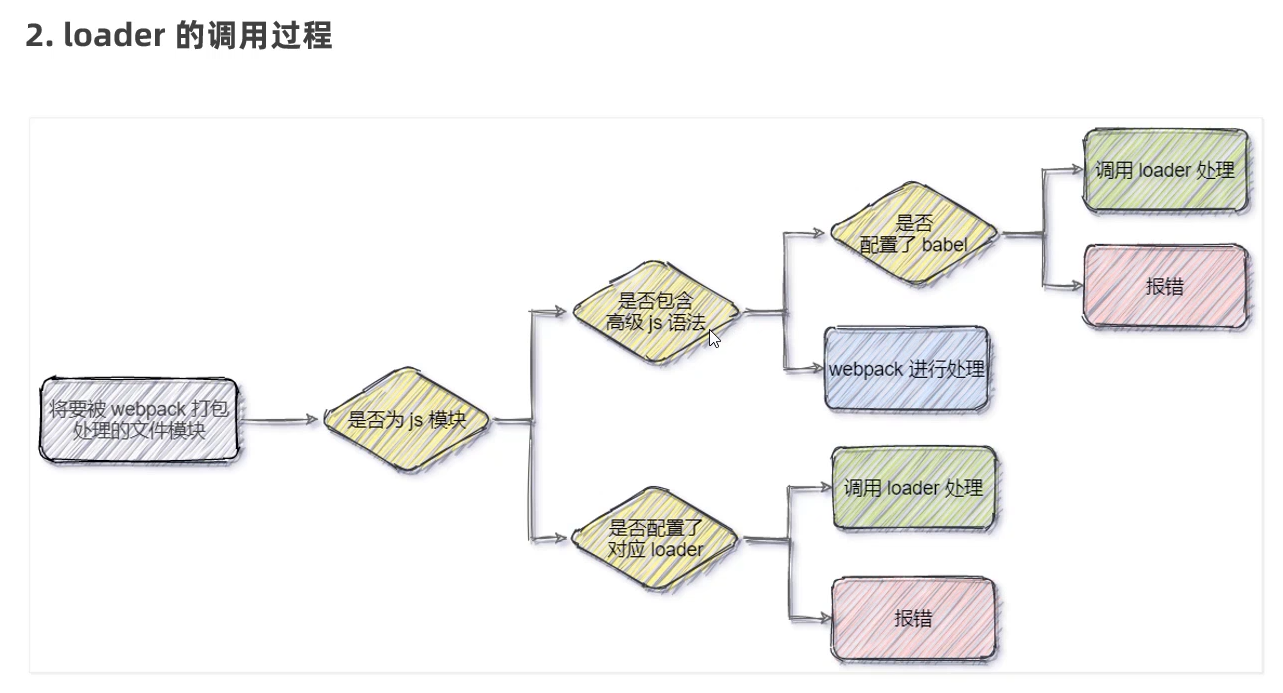
[转] webpack 中的 loader


安装 css 的 loader
npm i style-loader css-loader -D
然后在 webpack.config.js 中添加配置:
module:{ rules:[ { test: /\.css$/,use:['style-loader','css-loader'] } ] }
use 里的配置有顺序,执行时从后往前。
安装 less 的 loader
npm i less-loader less -D
然后在 webpack.config.js 中添加配置:
module:{ rules:[ { test: /\.css$/,use:['style-loader','css-loader'] }, { test: /\.less$/,use:['style-loader','css-loader','less-loader'] } ] }
安装 url 和 file 的 loader
npm i url-loader file-loader -D
在最后测试时,发现 webpack 5 会出问题,按 https://www.cnblogs.com/enjoyingeveryday/p/16098691.html 修改后成功显示图片:
{ test: /\.jpg|jpeg|png|gif$/,
loader: 'url-loader',
options:{
limit: 10*1024,
esModule: false
},
type: 'javascript/auto'
}
在低版本的 webpack 中,如果 js 有这样的语句,是无法打包的
class Person{ static info = 'person info' } console.log(Person.info)
这时候就需要使用 babel-loader
npm i babel-loader babel/core babel/plugin-proposal-class-properties -D
没有加版本号时,提示需要登录到 github,加了版本号的命令:
npm i babel-loader@8.2.1 @babel/core@7.12.3 @babel/plugin-proposal-class-properties@7.12.1 -D
它的配置里多了一个排除项 node_modules 文件夹:
{ test: /\.js$/, exclude: /node_modules/, use:{ loader: 'babel-loader', options:{ plugins: ['@babel/plugin-proposal-class-properties'] } } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!