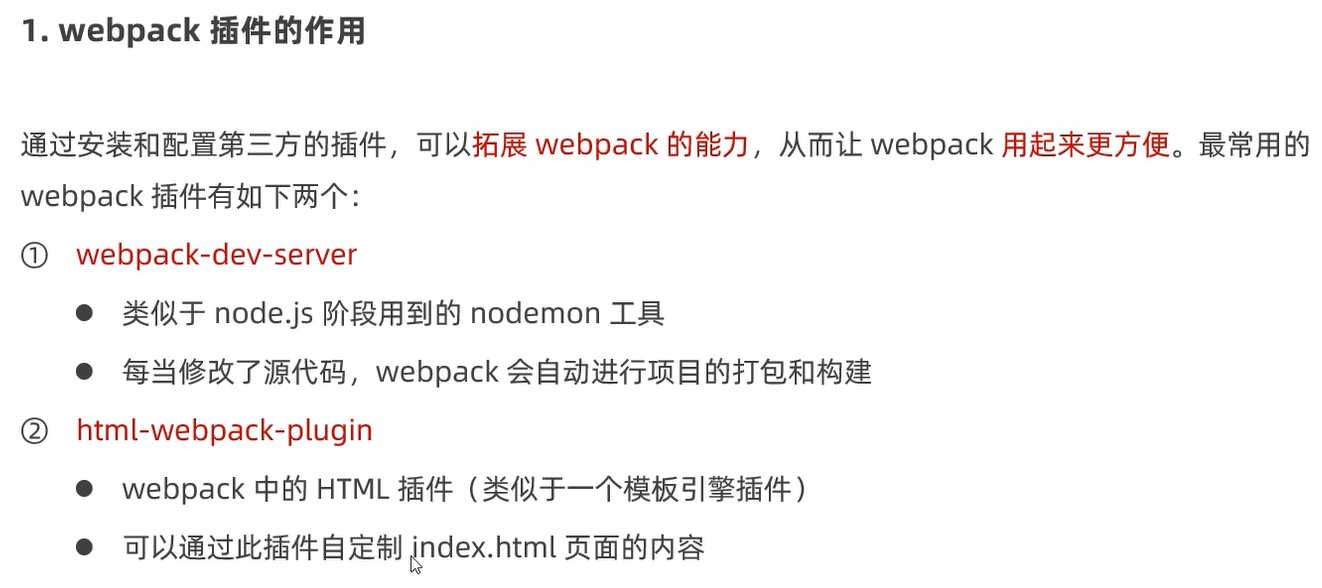
[转] webpack 插件的作用

我们需要先安装插件:
npm i webpack-dev-server -D
在视频教程里,老师输入了
ul>li{这是第$个li}*9
得到了
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
接着,安装 jquery
npm i jquery -S
在 js 文件中引用 import 时,js 被报错,因此需要使用 webpack 来进行打包构建
npm i webpack webpack-cli -D
然后修改 package.json 文件:
"scripts": {
"dev": "webpack"
},
这时候如果运行 npm run dev ,会看到配置文件缺失的提示,所以我们创建一个配置文件 webpack.config.js
module.exports = { mode: 'development' // development production }
再运行
npm run dev
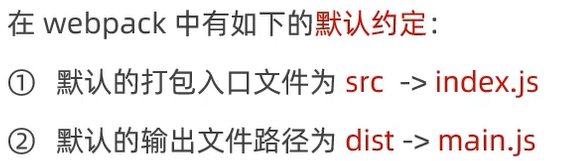
这时候会自动在项目下创建一个 dist 的文件夹,并将 ./src/index.js 打包到 ../dist/main.js

所以我们需要修改 ./src/index.html 文件中的引用为:
<script src="../dist/main.js"></script>
到目前为止,已经完成了最基本的打包构建步骤,接下来我们自定义打包构建配置,并实现在文件保存时自动打包:
我们修改 webpack.config.js 文件中的打包入口文件和输出文件路径:
const path = require('path')
module.exports = {
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
}
}
这表示它编译后的文件名不再是 main.js 而是 bundle.js
所以我们同步修改 index.html 中的引用为
<script src="../dist/bundle.js"></script>
再修改 index.js 文件,发现网站效果并没有实时变化,必须 npm run dev 进行打包构建才行
所以我们需要自动打包: webpack-dev-server
npm i webpack-dev-server@3.11.0 -D
这里试过高版本的 webpack-dev-server 反而不能正常运行。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2015-10-07 [原]System.IO.Path.Combine 路径合并