[转]VUE 之 Webpack 打包构建
首先,下载 jquery
npm i jquery -S
然后,下载 webpack
npm i webpack webpack-cli -D
接下来,创建文件:webpack.config.js
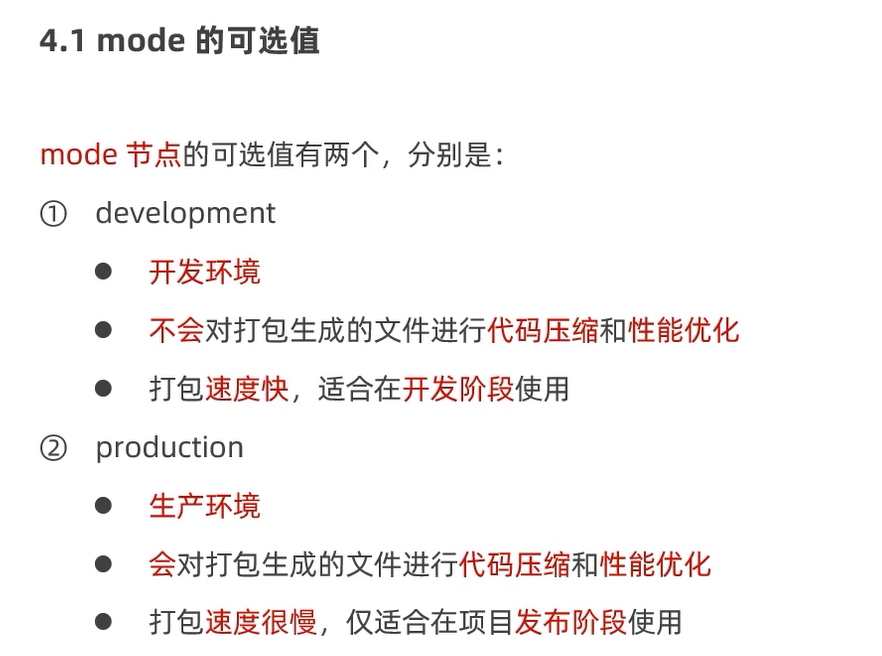
module.exports = { mode: 'development' // 分 development \ production 两种模式 }
然后修改 package.json,在 scripts 中添加属性 dev
"scripts": { "dev": "webpack" },
这里注意, package.json 里面不需要添加 "type":"module" ,加了会在打包时报错
最后,在终端敲命令:
npm run dev
开发环境中,使用 dev 命令,如果要项目发布,就要修改 package.json
"scripts": { "dev": "webpack serve", // 开发环境中,运行 dev 命令 "build": "webpack --mode production" // 项目发布时,运行 build 命令 },
打包构建成功后,会在项目同目录下生成一个 dist 文件夹,里面是打包好的 .js 文件,修改 .html 内容,改成引用这个打包后的 .js 文件即可。



const path = require('path')
module.exports = {
mode: 'development', // development \ production
// 指定打包的入口
entry: path.join(__dirname, './src/index.js'),
// 指定打包的出口
output: {
// 表示输出文件的存放路径
path: path.join(__dirname, './dist'),
// 表示输出文件的名称
filename: 'bundle.js'
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2015-10-06 [html] 回到页首