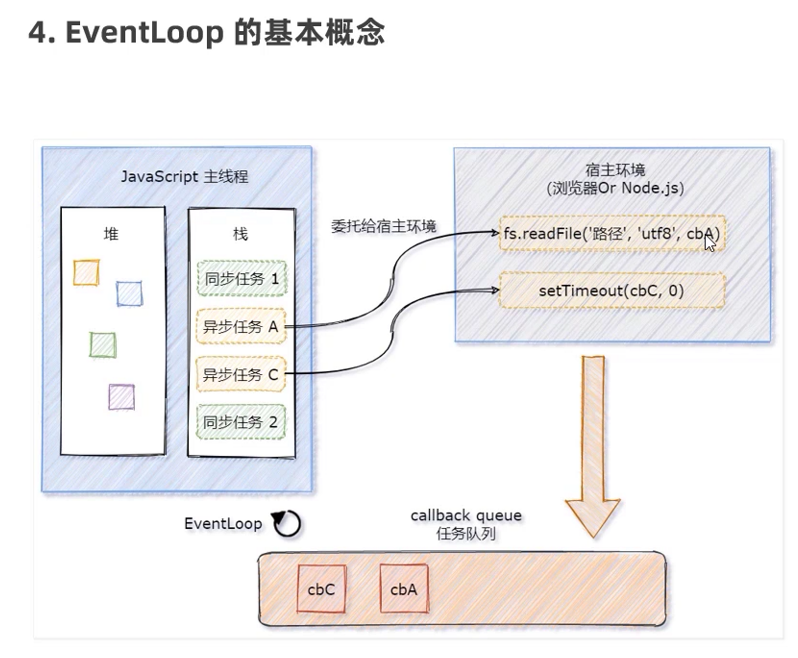
Vue - EventLoop 的基本概念
图片来自 黑马程序员 免费视频

我们使用这样的代码来验证:
这段代码输出的结果是: A D C B
console.log('A')
thenFs.readFile('./files/1.txt','utf8').then(dataStr => {
console.log('B')
})
setTimeout(()=>{
console.log('C')
}, 0)
console.log('D')
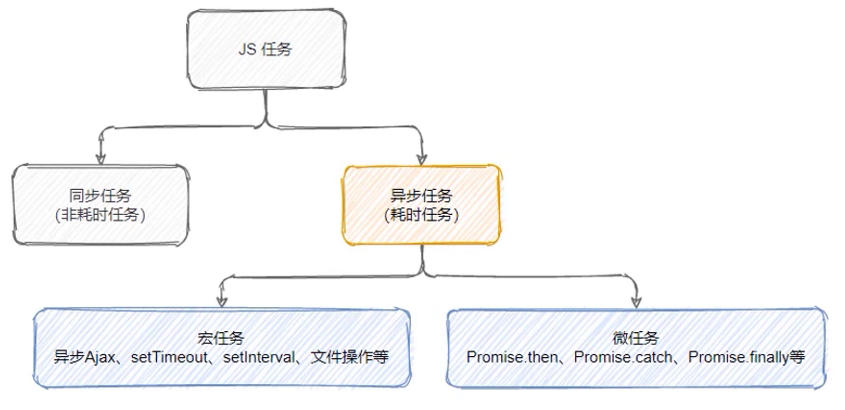
JavaScript 把异步任务又做了进一步的划分,分为 宏任务、微任务 两类:
宏任务(macrotask)包括:
异步 ajax 请求、setTimeout 、setInterval 、文件操作、其它宏任务
微任务(microtask)包括:
1、Promise.then 、catch 、finally
2、process.nextTick
3、其它微任务

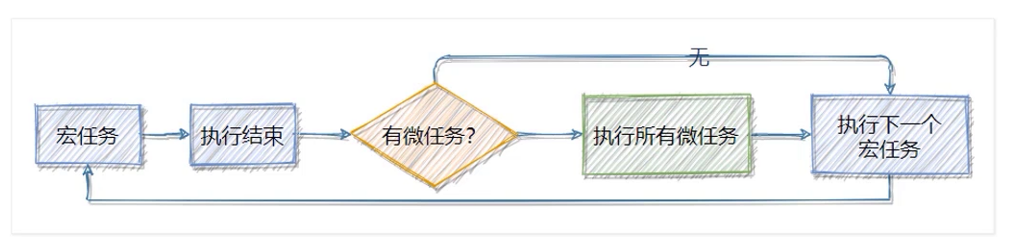
每一个宏任务执行完之后,都会检查是否存在待执行的微任务,如果有,则执行完所有的微任务后,再继续执行下一个宏任务。
在下面的这段代码里,输出的结果是:2、4、3、1
setTimeout(function(){ console.log('1') }) new Promise(function(resolve){ console.log('2') resolve() }).then(function(){ console.log('3') }) console.log('4')

亲自试一试:
console.log('1')
setTimeout(function(){
console.log('2')
new Promise(function(resolve){
console.log('3')
resolve()
}).then(function(){
console.log('4')
})
})
new Promise(function(resolve){
console.log('5')
resolve()
}).then(function(){
console.log('6')
})
setTimeout(function(){
console.log('7')
new Promise(function(resolve){
console.log('8')
resolve()
}).then(function(){
console.log('9')
})
})





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-07-16 [VS2019]常用命令
2017-07-16 [Android] 开发第六天
2017-07-16 [Android] 开发第五天