js filter 和 map
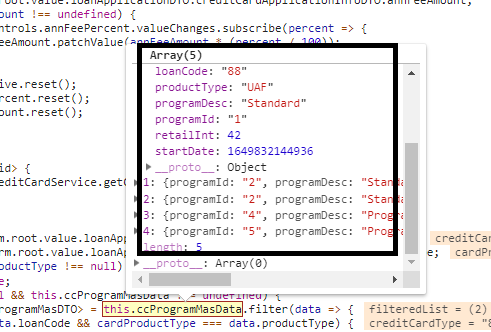
ccProgramMasData: Array<CcProgramMasDTO> = [];
standardIntRateList$: Array<Object> = [];

ccProgramMasData 包含5个元素的数组。
setApproveIntRateList(): void {
const creditCardType = "88";
const cardProductType = this.parentForm.root.value.loanApplicationDTO.generalInformationDTO.productType;
if (creditCardType !== null && cardProductType !== null) {
if (this.ccProgramMasData !== null && this.ccProgramMasData !== undefined) {
const filteredList: Array<CcProgramMasDTO> = this.ccProgramMasData.filter(data => {
if (creditCardType === data.loanCode && cardProductType === data.productType) {
return data;
}
});
if (filteredList !== null && filteredList !== undefined) {
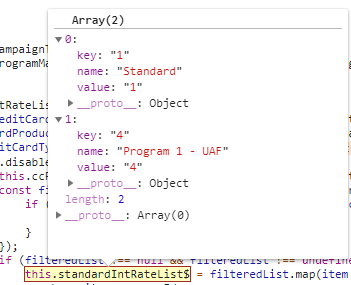
this.standardIntRateList$ = filteredList.map(item => ({
key: item.programId,
name: item.programDesc,
value: item.programId,
})
);
}
}
}
经过 filter 函数后,
filteredList 数组 过滤出 ccProgramMasData 中满足条件的 2个元素。 再经过 map 函数, 获取的
standardIntRateList$ 值是:

<div *ngIf="list.length>0 ; then data else noData">没有更多数据</div> <ng-template #noData></ng-template> <ng-template #data> <div *ngFor="let i of list">{{i | json }}</div> </ng-template>



