Exp8 web基础 20154301仉鑫烨
20154301 Exp8 Web基础
仉鑫烨
一、 实践内容
- Web前端:HTML基础
- Web前端:javascipt基础
- Web后端:MySQL基础
- Web后端:PHP基础
- SQL注入
- XSS攻击测试
- 发帖和会话管理的实现
二、 基础问题
- 什么是表单?
答:①表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;②表单标签
<form>:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;③表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;④表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 浏览器可以解析运行什么语言?
答:支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
- WebServer支持哪些动态语言?
答:JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
三、实验过程
(一)环境配置
1.安装 Apache,直接用指令sudo apt-get install apache2。apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
2. 输入命令vi /etc/apache2/ports.conf更改apache2的监听端口号;
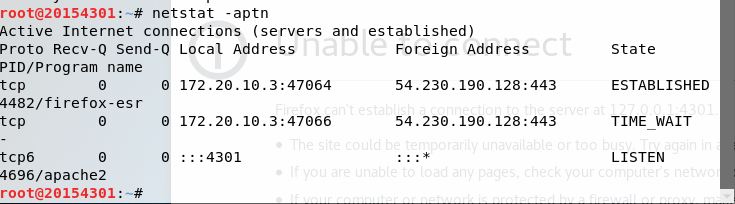
3. 输入命令apachectl start打开apahce,并使用netstat -aptn查看端口号,确认apache正确开启,如下图所示:

(二)前端编程
-
使用
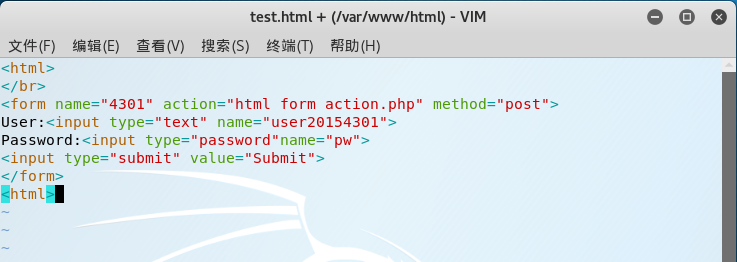
cd /var/www/html在/var/www/html目录下编辑vi test.html

-
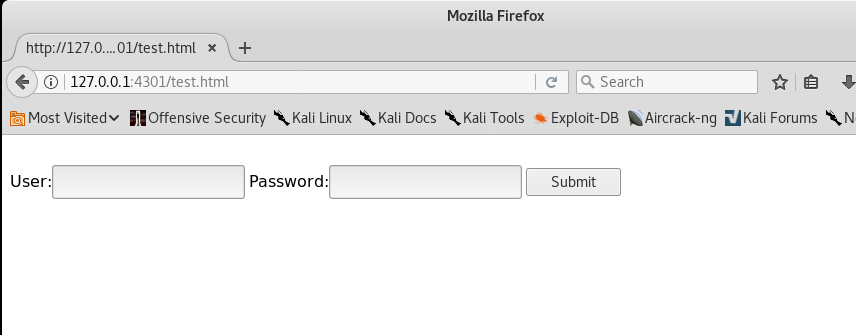
在firefox中输入:
http://127.0.0.1:4301/test.html就能打开该网页。

-
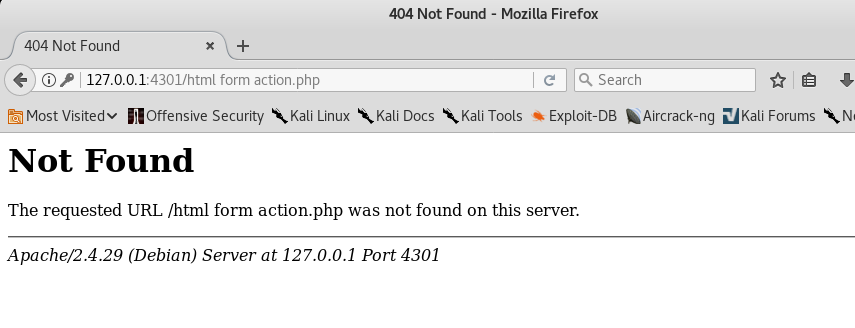
如果填写上内容并submit,因为没有上面代码里标出的一行中action指定的php文件,所以会出现not found的提示:

(三)javascript相关
- 相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
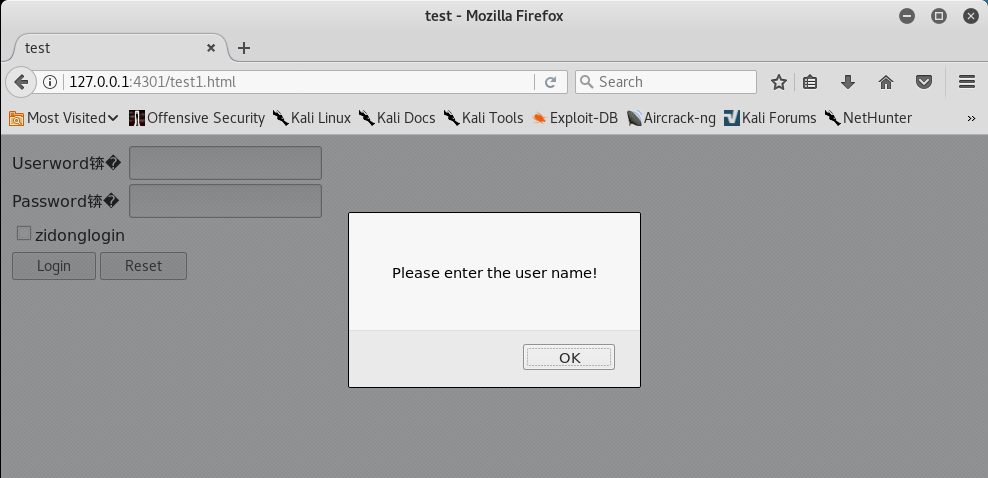
- 编写验证用户名和密码的规则:(比如用户名和密码不能为空)
vi test1.html
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>Username:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>Password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">zidonglogin</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("Please enter the user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please enter the password!");
return false ;
}
}
</script>
</body>
</html>
- 编了一个验证的函数,如果输入的用户名或者密码为空时,就弹出相应的对话框,然后在点击登录按钮时调用执行一遍这个函数,可以打开看看效果:


(四)PHP测试
- 新建一个PHP测试文件
vi /var/www/html/test.php输入如下:
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "php page 4301!<br>";
?>
- 用浏览器打开
http://127.0.0.1:4301/test.php,可以看见如下界面,测试成功

(五)MySQL基础
-
开启sql服务
/etc/init.d/mysql start

-
输入
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL

-
此处可以修改自己的密码:
-
输入
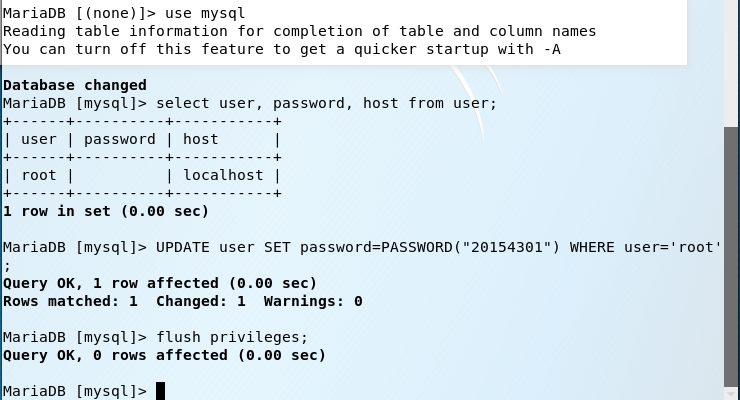
use mysql,选择mysql数据库 -
输入
update user set password=PASSWORD("20154301") where user='root'; -
输入
flush privileges;,更新权限

-
我们先使用
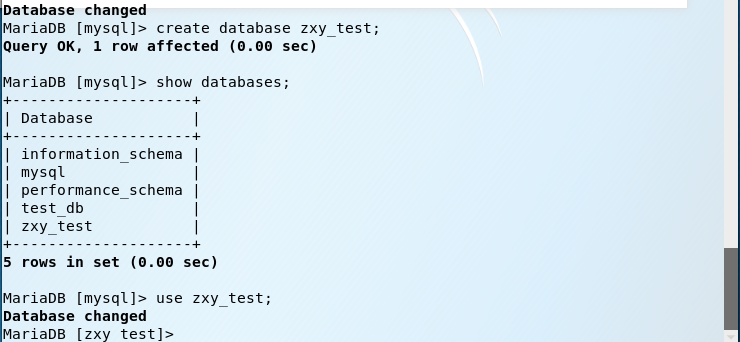
create database zxy_test;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库:

-
接着使用
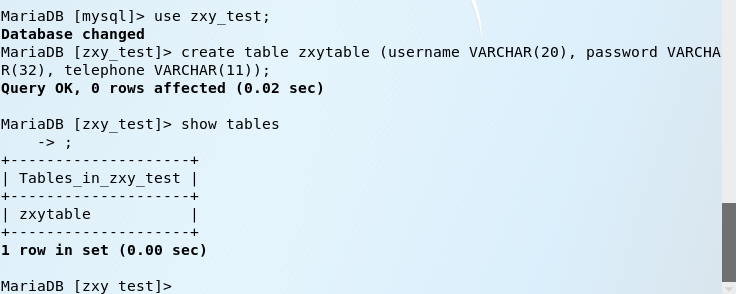
create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables查看存在的数据表:

- 注意:此处一定要注意单引号和键盘Esc下面的那个符号不要写错了!!!
-
使用
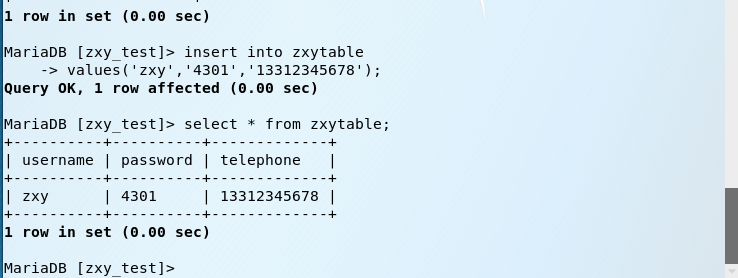
insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名;查询表中的数据:

-
我们还可以在MySQL中增加新用户,使用
grant select(insert,update,delete) on 数据库.* to 用户名@登录主机 identified by "密码";指令,如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:


(六)php+mysql实现登录网页编写(代码)
-
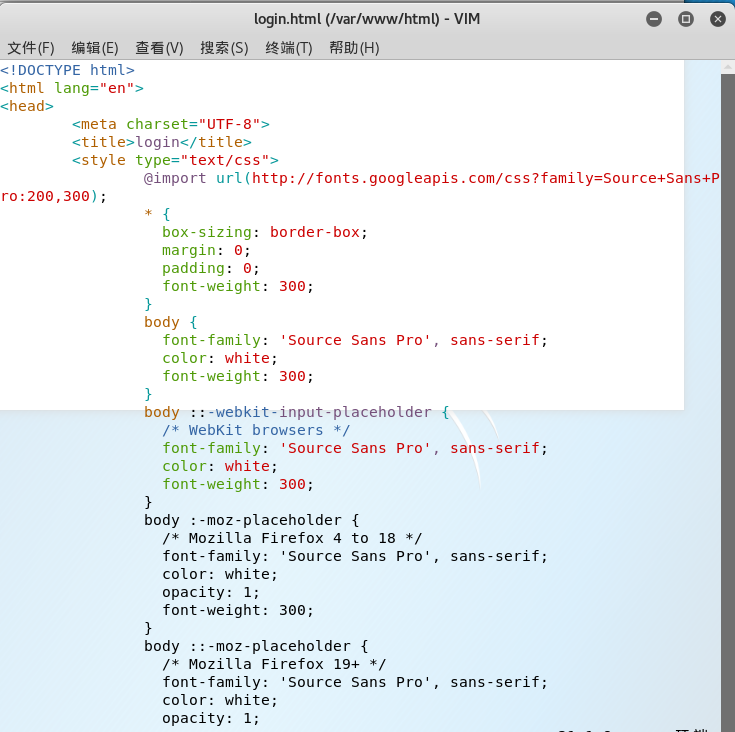
在
/var/www/html文件夹下输入vim login.html,编写登录网页。代码

-
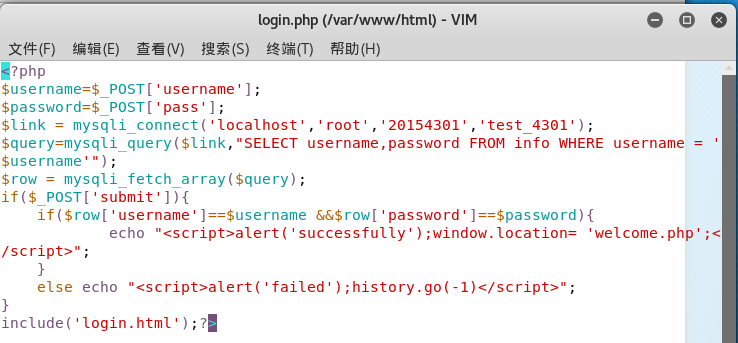
在同样的目录下输入
vim login.php,通过php实现对数据库的连接

-
在浏览器中输入
127.0.0.1/login.html,就可以访问自己的登陆页面啦,这里套用了一个模板让页面看起来更加美观,登陆成功的样子如下:

(可惜后来出了一些BUG没有搞清楚,又重新做了)

- 注意:此处的用户名是自己在库表中新建的用户以及对应的密码,在上一节中我新建的用户是:4301,密码是20154301
(七)SQL注入
- SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
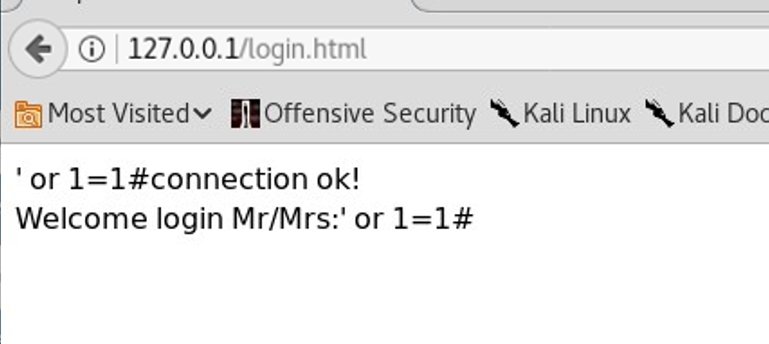
- 在用户名输入框中输入
' or 1=1#,密码随意,这时SQL查询语句变为select * from test_table where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容注释掉,or后跟着的1=1永远为真,所以必然登录成功

跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
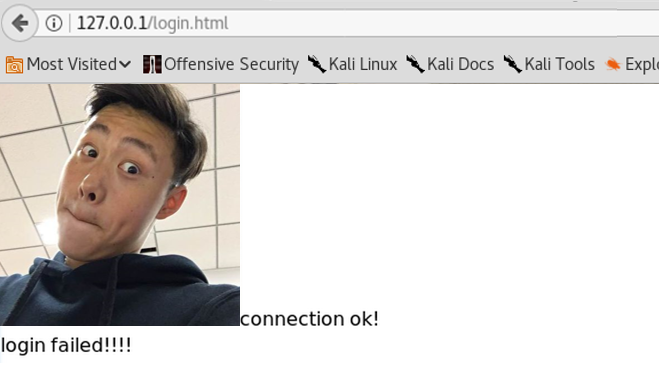
- 将一张图片放在/var/www/html目录下,在用户名输入框输入
<img src="20154301.jpg" />,密码随意,就可以读取图片啦:

四、实验体会
- 本次实验是我花费时间最多的一次实验,重做了许多次,但最后收获也非常的大。连接不上库,代码不会修改,修改之后又连接不上等等问题最终被一一克服,让我对于html网页编程有了一定的了解。最让我感触深的一点就是关于sql注入和xss攻击确实是防不胜防的,我们在编写html的时候仍必须了解一些防范知识,避免一些低级的攻击。



