手托html页面到浏览器和在浏览器中输入http://ip:端口号/工程名/访问的区别
file://协议
file协议表示告诉浏览器直接读取file:协议后面的路径,解析展示在浏览器上即可。
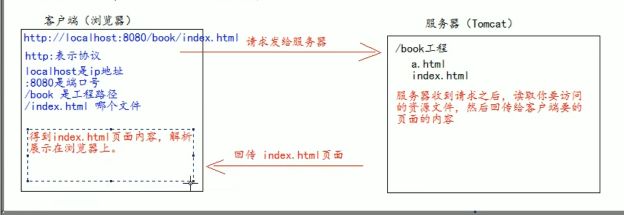
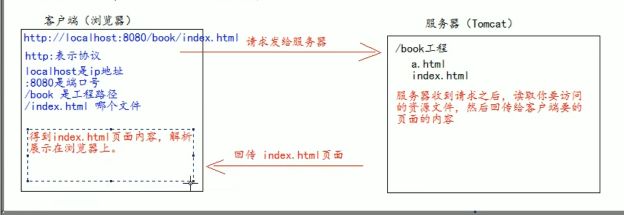
如果是在浏览器地址栏中输入访问地址格式如下:http://ip:port/工程名/资源名
localhost:8080/book/index.html
所使用的协议是http协议。背后的原因完全不同

file://协议
file协议表示告诉浏览器直接读取file:协议后面的路径,解析展示在浏览器上即可。
如果是在浏览器地址栏中输入访问地址格式如下:http://ip:port/工程名/资源名
localhost:8080/book/index.html
所使用的协议是http协议。背后的原因完全不同

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现